VSCode 插件开发系列教程
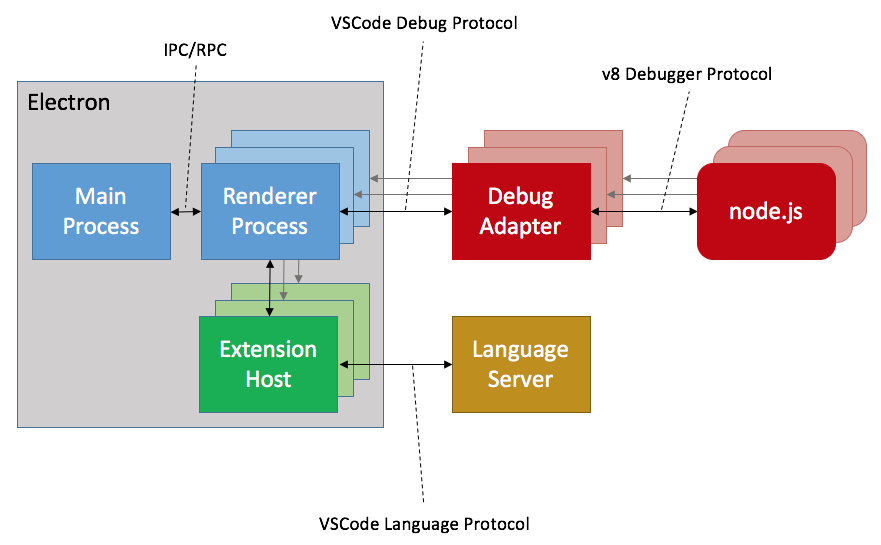
VSCode 插件架构,VS Code 是通过 Electron 实现跨平台的,而 Electron 则是基于 Chromium 和 Node.js,比如 VS Code 的界面,就是通过 Chromium 进行渲染的。同时, VS Code 是多进程架构,当 VS Code 第一次被启动时会创建一个主进程(main process),然后每个窗口,都会创建一个渲染进程( Renderer Process)。与此同时,VS Code 会为每个窗口创建一个进程专门来执行插件,也就是 Extension Host。
除了这三个主要的进程以外,还有两种特殊的进程。第一种是调试进程,VS Code 为调试器专门创建了Debug Adapter 进程,渲染进程会通过 VS Code Debug Protocol 跟 Debug Adapter 进程通讯。
另一种则是Language Server,我们前面在介绍 VS Code 的语言支持时也提到过。
下面就是 VS Code 的进程架构图了。

在上图中,绿色的就是插件进程 Extension Host 了。VS Code 创建 Extension Host 进程的方式,就是创建一个新的 Electron 进程,并且以 Node.js 的形式运行。也就是说,这个进程就是一个完整的 Node.js 进程,Node.js 版本就是你使用的 Electron 中的 Node.js 。
对于一个插件作者而言,你可以无需关心 VS Code 的这套架构,在书写 VS Code 插件的时候,你只需知道:
- 首先,这个插件就是一个 Node.js 应用;
- 其次,在这个 Node.js 应用中,你可以直接访问 VS Code 的 API,通过这些 API 来操作 VS Code,你并不需要知道插件进程是怎么跟渲染进程通讯的;
- 最后,每当你打开一个窗口时,VS Code 会为这个窗口创建插件进程,并且按需要激活插件。也就是说,同一时间,你的代码有可能被运行多次。
原文: https://geek-docs.com/vscode/vscode-plugin-dev/vscode-plug-in-architecture.html




【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 在鹅厂做java开发是什么体验
· 百万级群聊的设计实践
· WPF到Web的无缝过渡:英雄联盟客户端的OpenSilver迁移实战
· 永远不要相信用户的输入:从 SQL 注入攻防看输入验证的重要性
· 浏览器原生「磁吸」效果!Anchor Positioning 锚点定位神器解析
2020-06-08 压力测试指标判定