Firefox扩展开发 - 入门篇
Firefox扩展开发 - 入门篇
本文目标:创建第一个Firefox扩展(又叫附加组件,Addons),这个扩展的功能只有一个:为 https://www.baidu.com 这个网站添加一个红色的边框。
系统环境:本文同时适用于Windows、Linux和Macos系统,文中截图使用的是Macos,Firefox版本为:89.0.2,建议你安装最新版的Firefox浏览器,下载链接:
下面我们开始正式的教程。
创建manifest.json
首先在本地任意位置创建一个文件夹,我们以firefox-first-extension为例,然后在firefox-first-extension文件夹中创建一个名为“manifest.json“的文本文件,注意,文件的扩展名为".json"。文件的内容如下:
{
"manifest_version": 2,
"name": "我的第一个扩展",
"version": "1.0",
"description": "这里是一些对扩展的描述,例如:为百度首页添加红色边框。",
"content_scripts": [
{
"matches": ["*://www.baidu.com/*"],
"js": ["content_script.js"]
}
]
}以上内容你可以先保持不变,先让我们的扩展运行起来,稍后再来做详细的解释以及细节的修改。
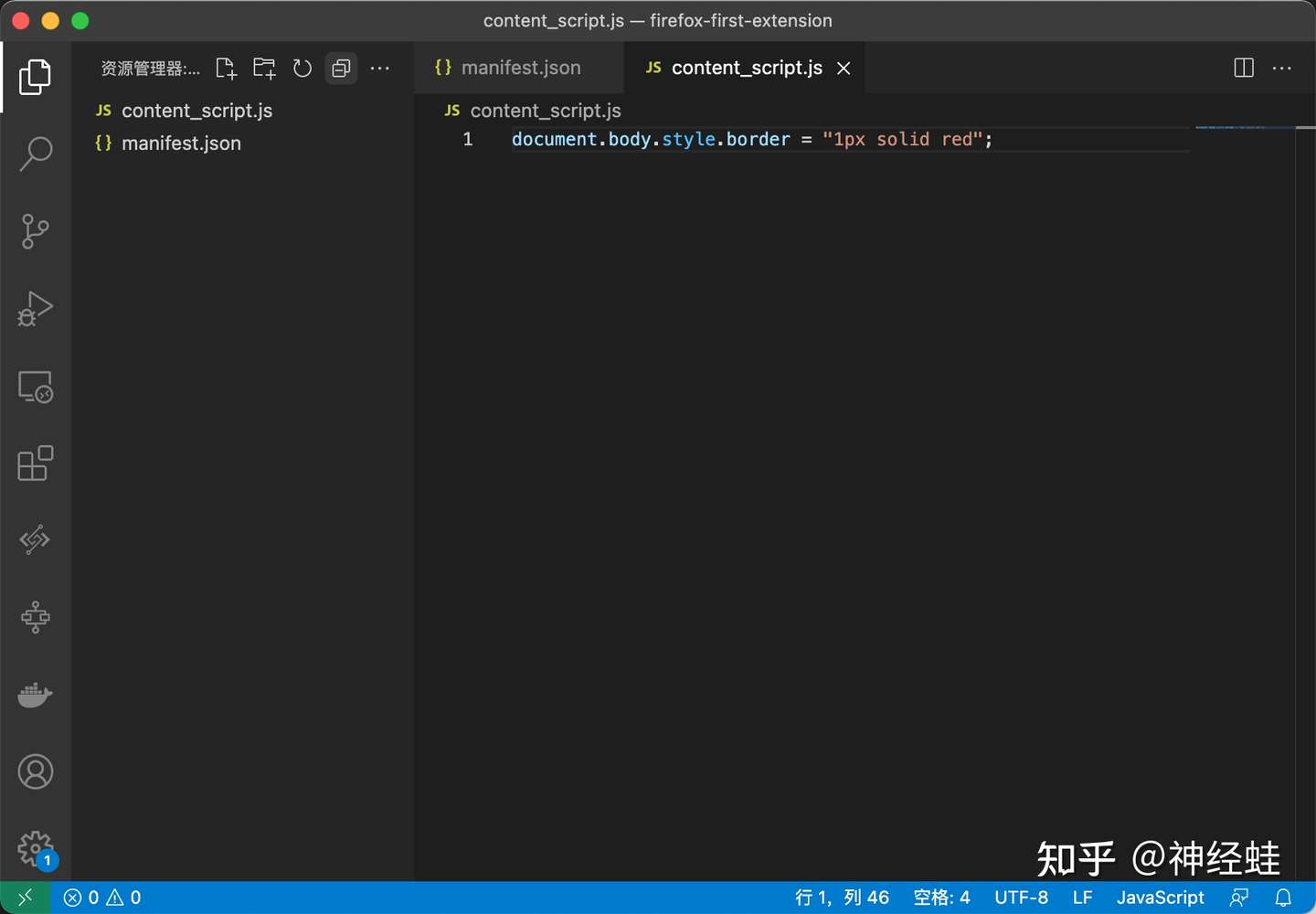
创建content_script.js
在firefox-first-extension文件夹下,创建一个名为“content_script.js”的新文件,文件内容如下:
document.body.style.border = "1px solid red";

以调试模式加载扩展
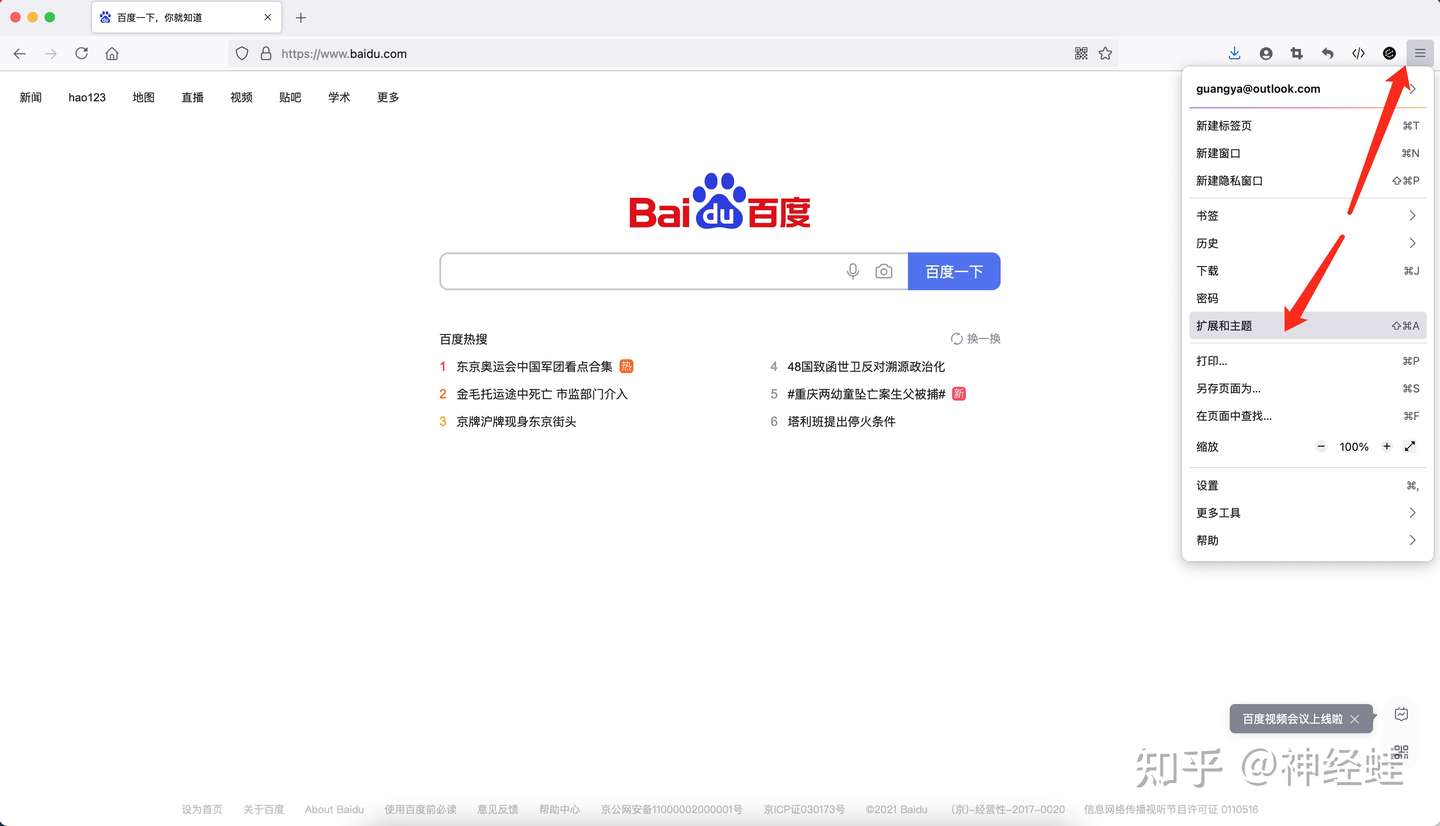
打开firefox浏览器,点击工具栏右侧的应用程序菜单,如下图所示:

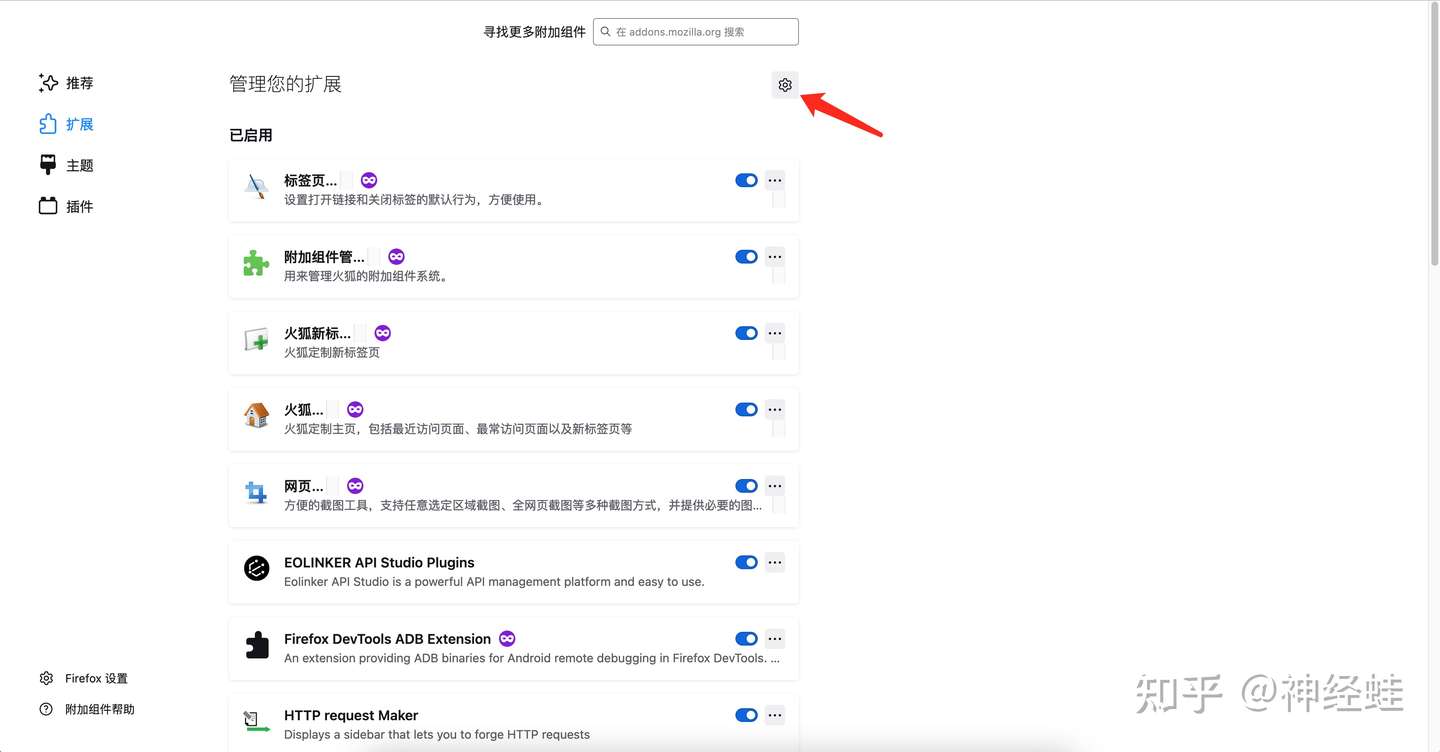
然后在新打开的页面中点击设置按钮,如下图

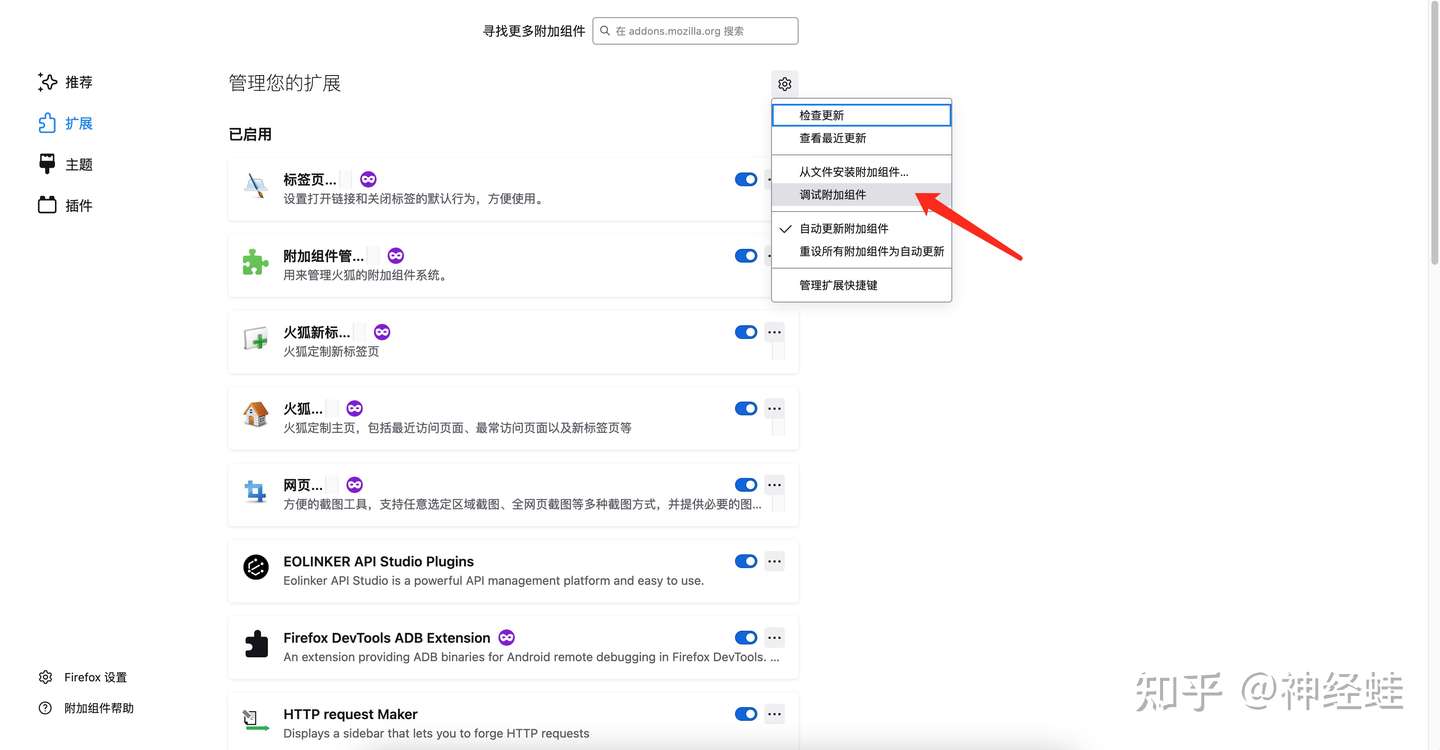
点击“调试附加组件”菜单

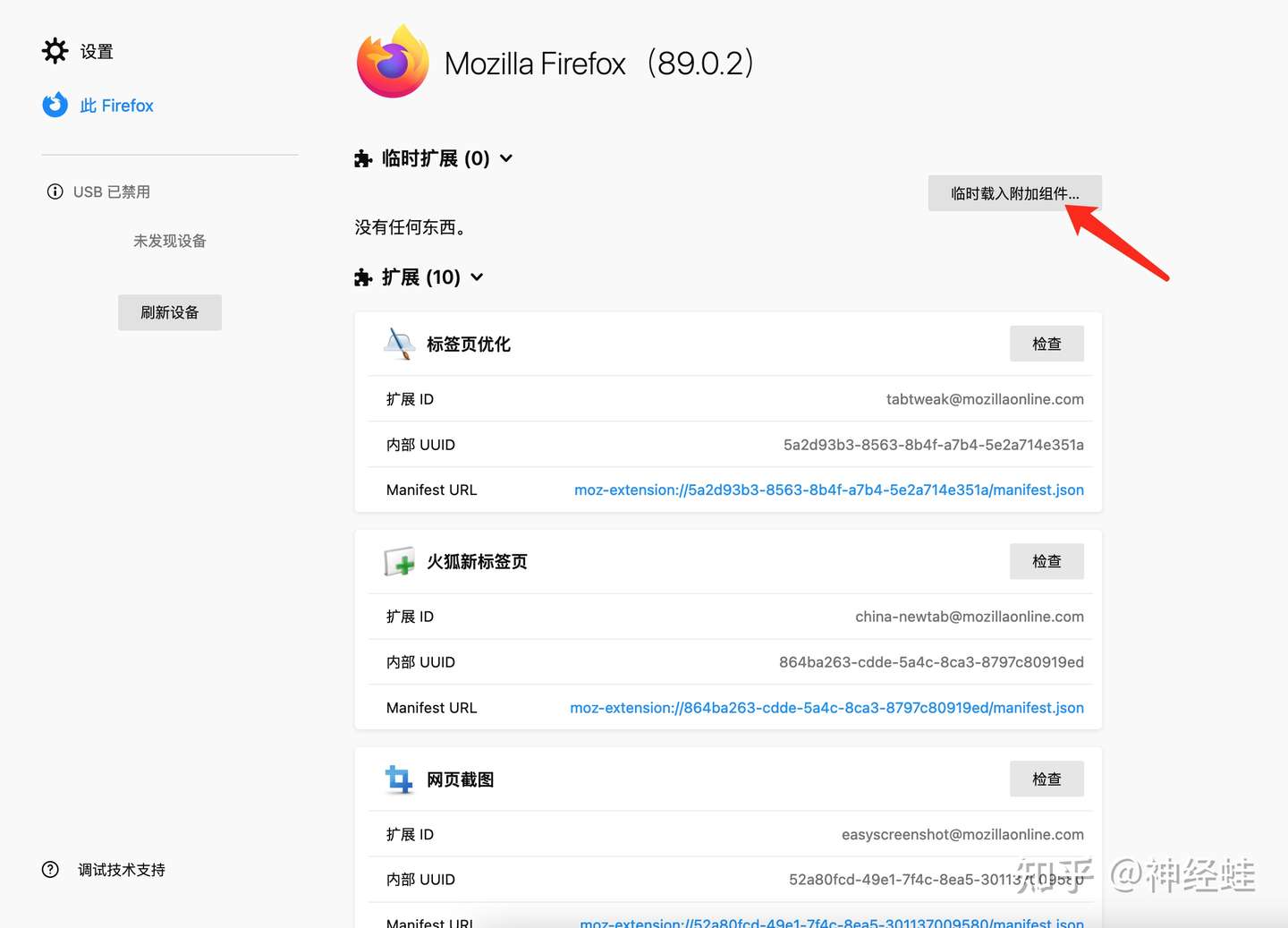
点击“临时载入附加组件”按钮

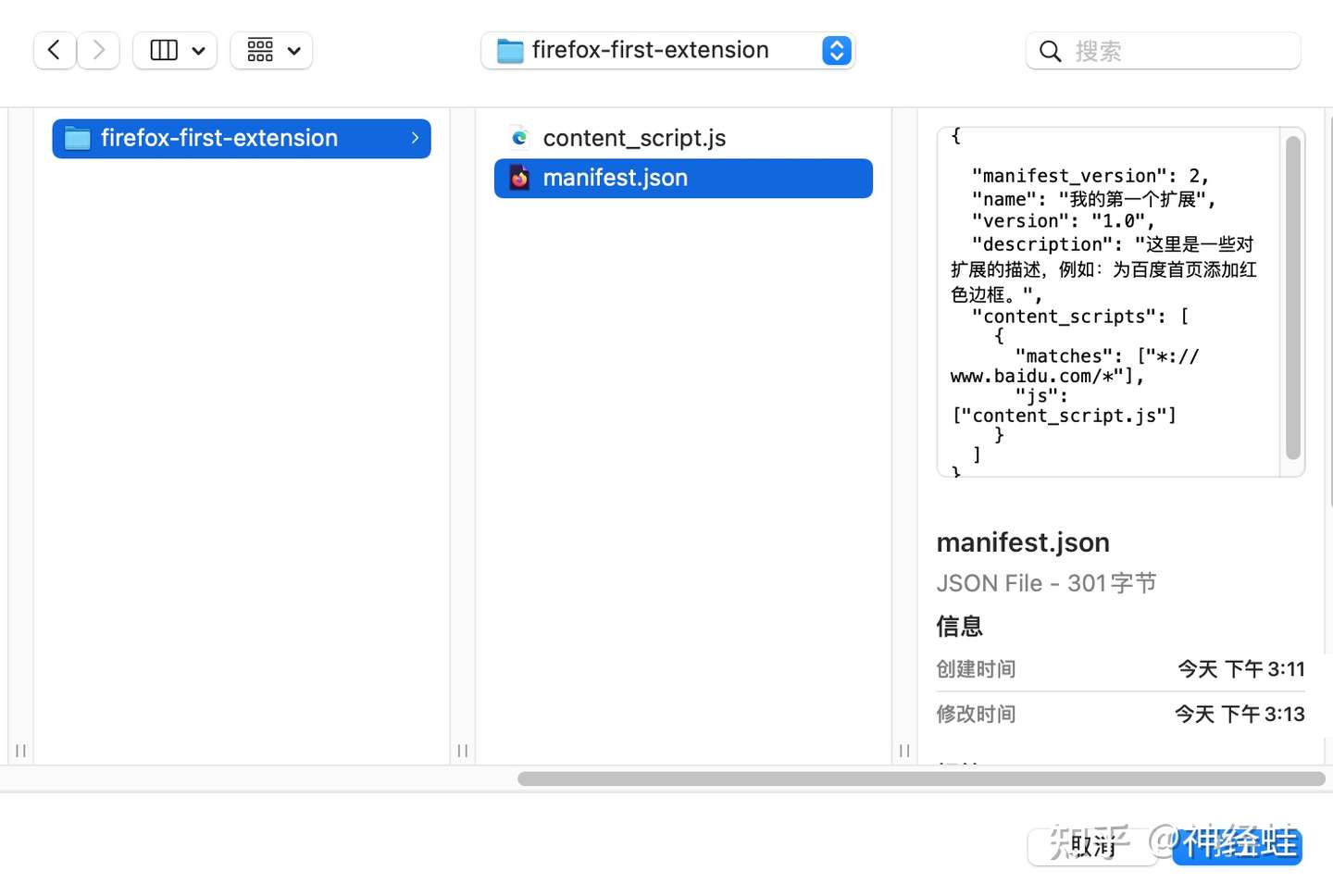
在弹出的选择框中,找到并选中我们刚才创建的manifest.json文件,然后点击打开:

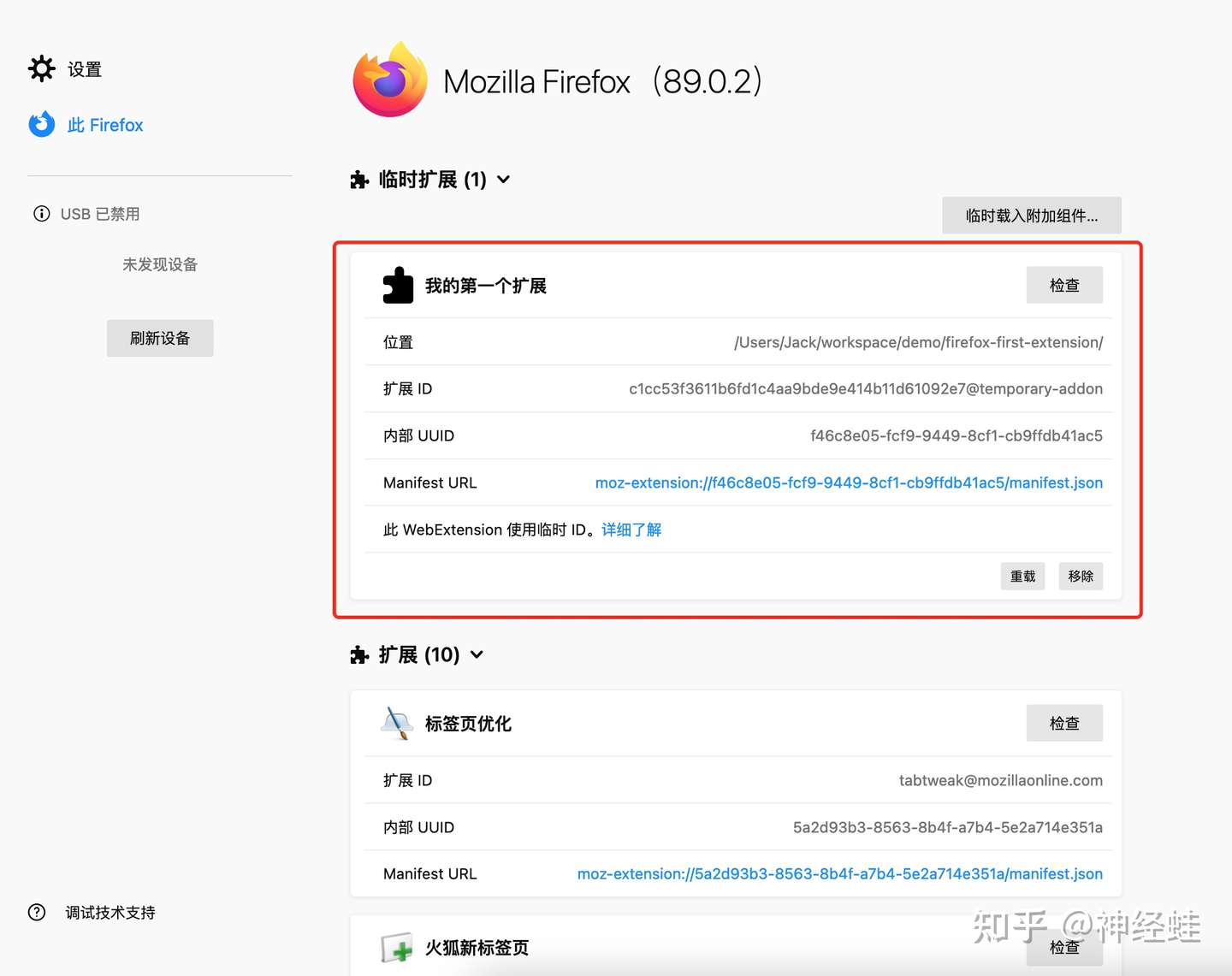
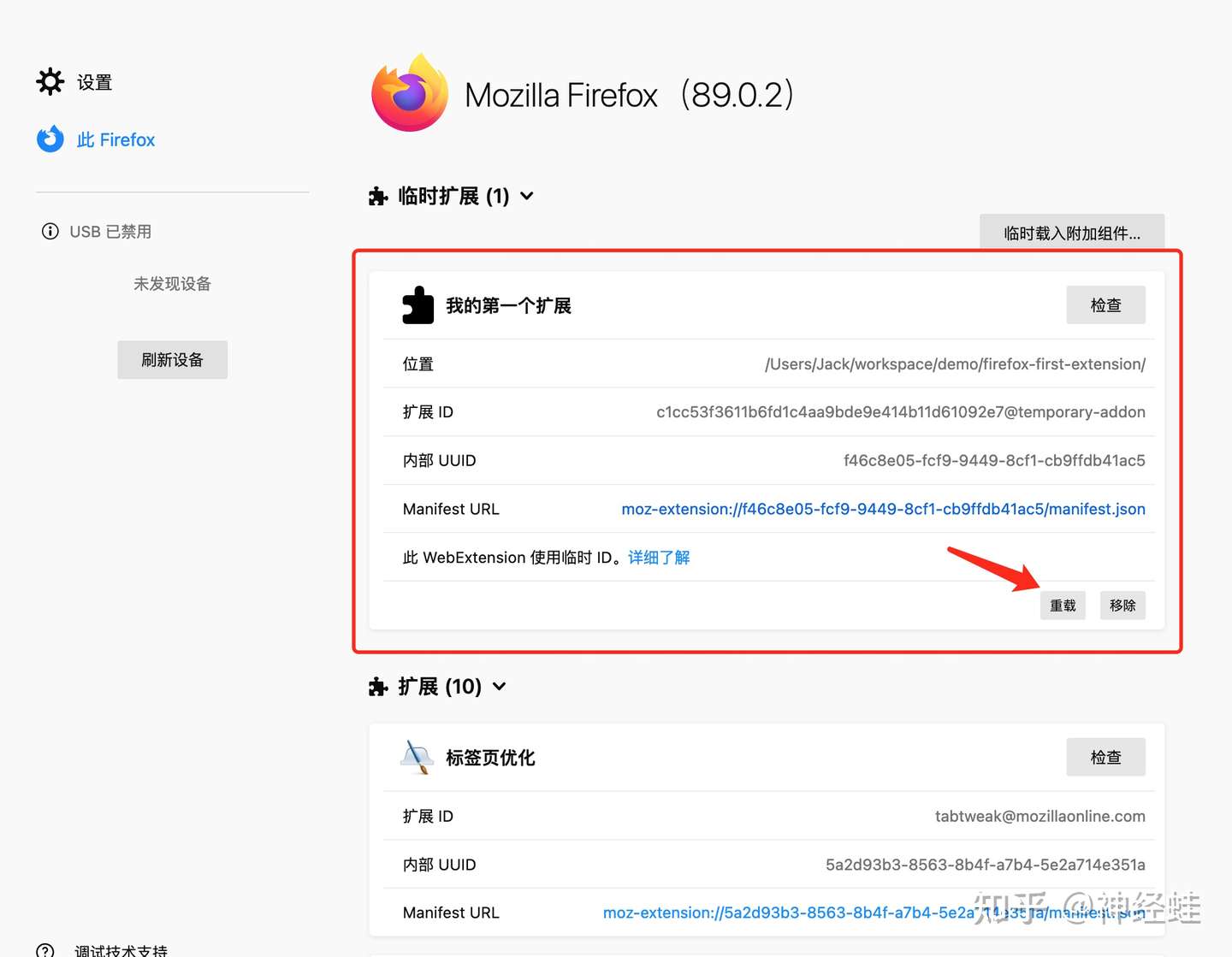
如果前面的操作都没有错,会打开下面的页面

验证效果
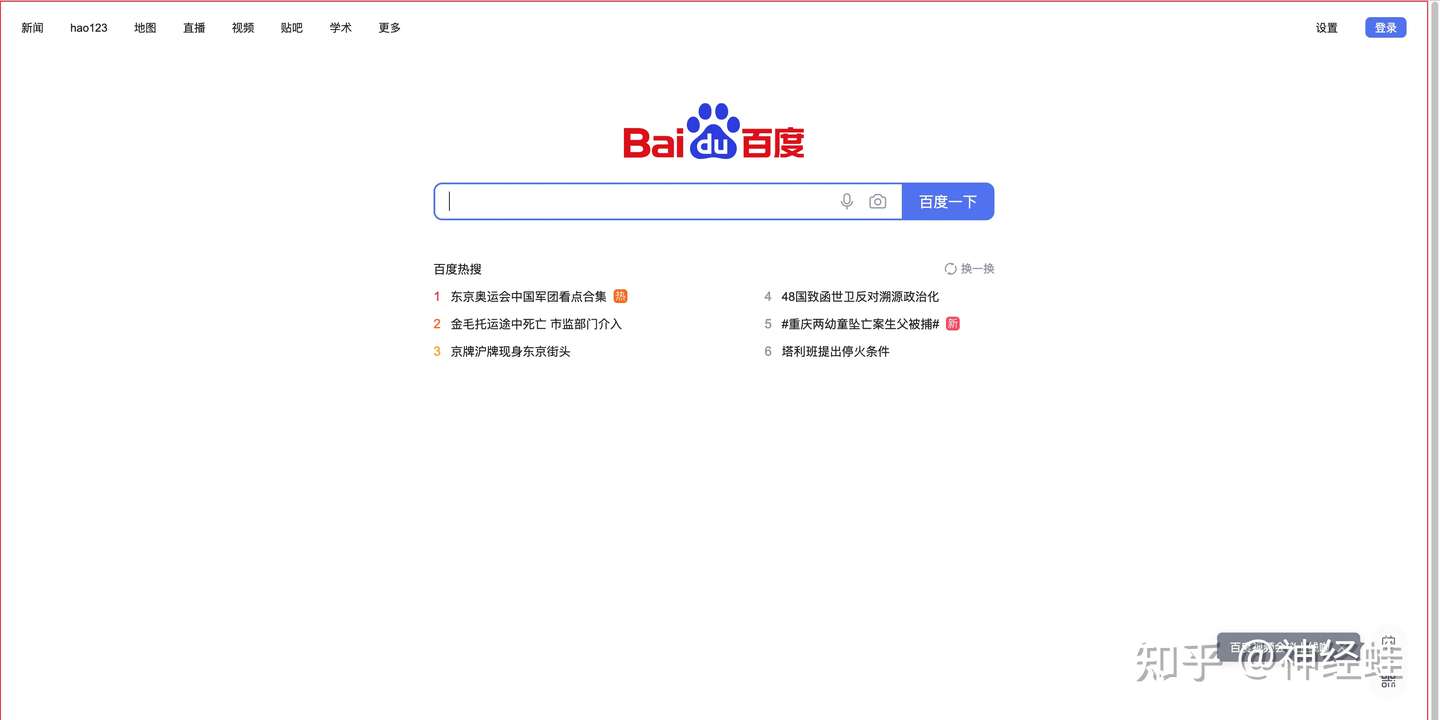
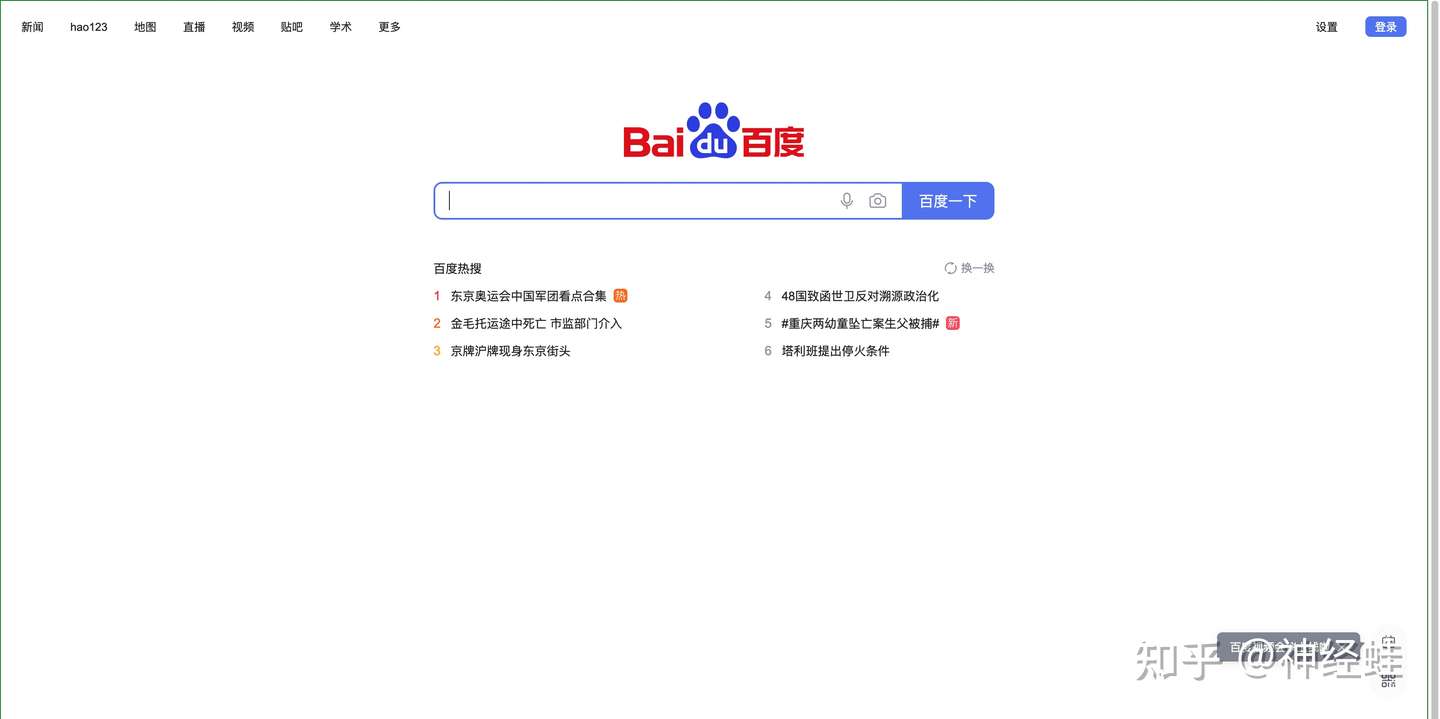
让我们打开一个新的标签页,输入网址:https://www.baidu.com,看看效果

红色的边框已经出现了。
修改显示效果
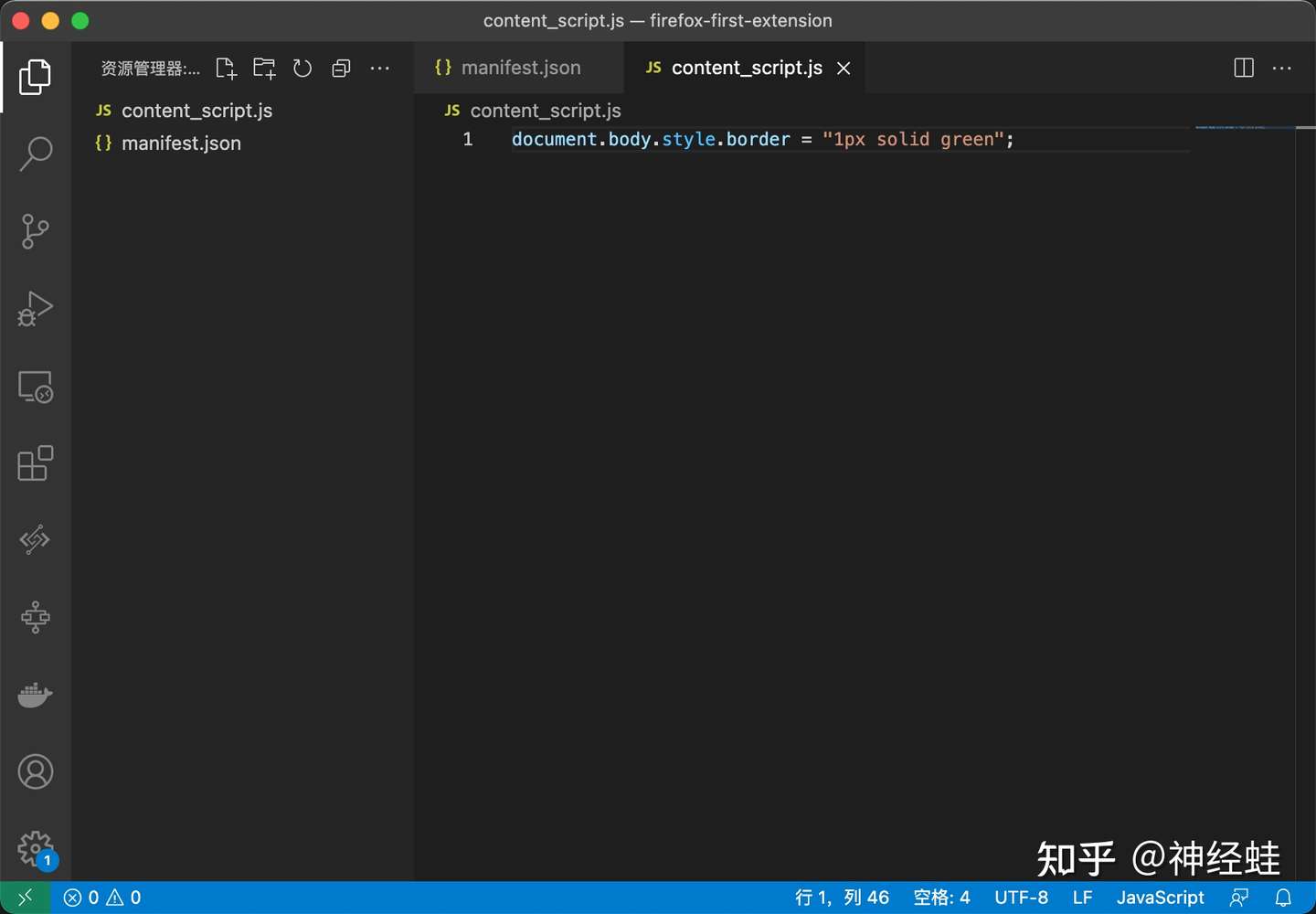
我们尝试进行第一次简单的效果修改,使用编辑器修改文件content_script.js,新的文件内容如下:
document.body.style.border = "1px solid green";

实际上,我们只是把红色边框改为了绿色。
回到firefox浏览中来,进入我们的扩展调试页面,也就是这个

点击红色框中的“重载”按钮,由于我们的文件很少,重载过程非常短暂,你可能看不到任何提示,不要担心,让我们回去检查一下http://baidu.com的页面:

边框已经变成了绿色了。
manifest.json说明
"manifest_version": 2manifest的版本号,不能省略,且只能是数字2
"name": "我的第一个扩展"扩展的名字,你可以根据自己的需要进行修改
"version": "1.0"扩展的版本号,这个是根据你的具体需求还填写的,可以简单的做递增,下一个版本号写成1.1,1.2,1.3等等
"description": "这里是一些对扩展的描述,例如:为百度首页添加红色边框。"扩展功能概述
"content_scripts": [
{
"matches": ["*://www.baidu.com/*"],
"js": ["content_script.js"]
}
]将要被注入到网页中的脚本,是一个数组,可以指定多组规则。
matches是注入规则,这里先不详细讲。
js是注入的脚本文件,可以同时注入多个脚本,脚本的执行顺序取决于脚本在这个数组中的顺序。注入到网页中的脚本,就拥有了和网页中原有js脚本相同的权限,你可以根据自己的需要编写特定的脚本来对网页进行修改。
结束语
现在,我们创建了第一个扩展,实现了对https://www.baidu.com的简单修改,后面我们将要开发更多更高级的功能,并尝试将我们创建的扩展提交到firefox扩展市场供其他的小伙伴使用,是不是很期待?我们下次见吧。
本文创建于2021.07.16,内容具有时效性,如果您发现本文存在错误、遗漏或过时的内容,欢迎在评论区留言指正,让我们一起进步。





【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 在鹅厂做java开发是什么体验
· 百万级群聊的设计实践
· WPF到Web的无缝过渡:英雄联盟客户端的OpenSilver迁移实战
· 永远不要相信用户的输入:从 SQL 注入攻防看输入验证的重要性
· 浏览器原生「磁吸」效果!Anchor Positioning 锚点定位神器解析
2021-07-09 性能测试总结(一)---基础理论篇
2020-07-09 shell判断字符串包含
2018-07-09 vim添加复制(crtl+c),粘贴(ctrl+v)ctrl+A 等快捷键