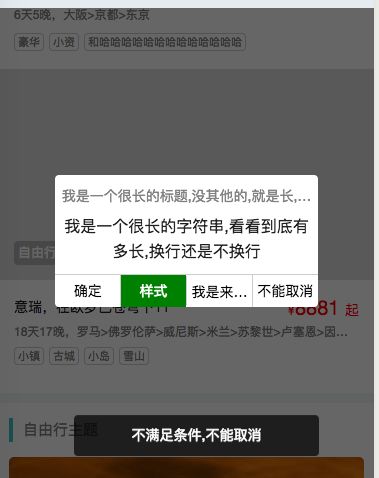
微信小程序 - dialog
实现了 标题,内容和按钮设置,可动态设置按钮,以及按钮点击事件的回调
可作为component 使用

直接上代码
//遮罩的代码
<viewclass="uiComponent uiComponent_mask uiComponent_mask_{{uiComponent.mask.show &&'active'}}" style="{{uiComponent.mask.style}}" ></view>
//dialog的代码
<view wx:if="{{uiComponent.dialog.show}}" class="uiComponent uiComponent-dialog uiComponent-dialog_{{ uiComponent.dialog.show &&'active' }}" style="{{uiComponent.dialog.style}}" > <view class='uiComponent-dialog-title txt-nowrap' wx:if="{{ uiComponent.dialog.title }}">{{ uiComponent.dialog.title }}</view> <view class='uiComponent-dialog-content' wx:if="{{ uiComponent.dialog.content }}">{{ uiComponent.dialog.content }}</view> <view class='uiComponent-dialog-btns' wx:if="{{ uiComponent.dialog.btns.length>0 }}"> <view bindtap='uiComponent_dialog_btnclick' class='uiComponent-dialog-btn txt-nowrap' wx:for="{{uiComponent.dialog.btns}}" wx:key="{{index}}" data-index="{{index}}" style="width:{{1/uiComponent.dialog.btns.length*99.99999}}%;{{item.style}}"><view>{{item.text}}</view></view> </view> </view>
/**显示或隐藏mask */ UIComponent.mask = function (show=false,style='') { var self = this; self.setData({ 'uiComponent.mask.show': show, 'uiComponent.mask.style': style }); } /** dialog * 按照界面,这里可排布的大概也就3个左右 * btns:[ * { * text: "确定", * style: "", * click: function(e, idx, btn){ * * } * } * ] * * * 调用例子 self.dialog({ show: true, title: "111", content: "2222", btns: [ { text: "确定" , click: function (e, idx, btn){ self.toast(`选中了第${idx}个按钮`) } }, { text: "样式", style:"color:white;background-color:green;" } , { text: "不能取消", click:function(e,idx,btn){ self.toast("不满足条件,不能取消") return false; } } ] }) * self.dialog({show:false}) */ UIComponent.dialog = function (opt={}) { var self = this; let app = getApp(); opt = app.util.extend({},{ //默认有遮罩 mask:true, show:false , //按钮组 btns:[ ], title:"", content:"" },opt); if (opt.mask){ self.mask(opt.show) } if(opt.show){ if (!opt.btns || opt.btns.length==0){ opt.btns=[ { text:"确定" } ]; } } self.setData({ 'uiComponent.dialog.show': opt.show, 'uiComponent.dialog.style': opt.style, 'uiComponent.dialog.btns': opt.btns, 'uiComponent.dialog.title': opt.title, 'uiComponent.dialog.content': opt.content }); } /** * 所有的按钮touch事件都关注到这里 */ UIComponent.uiComponent_dialog_btnclick=function(e){ var self = this; var index = e.currentTarget.dataset.index; var btns = self.data.uiComponent.dialog.btns; var btn = btns[index]; var func = btn.click; if (typeof func=="function"){ var ret= func.apply(self, [e, index, btn]); if(ret!==false){ //click事件可返false禁止关闭dialog self.dialog({ show: false }); } }else{ self.dialog({ show:false }); } }
/**截断为1行文字,超出...*/ .txt-nowrap { text-overflow: -o-ellipsis-lastline; overflow: hidden; text-overflow: ellipsis; display: -webkit-box; -webkit-line-clamp: 1; -webkit-box-orient: vertical; } /* 遮罩层 */ .uiComponent_mask{ height:0;width:0;transform:translateZ(0) translateY(-1); transition: all .1s ; } .uiComponent_mask_active{ height:100vh;width:100%;display:block;position:fixed;top:0;left:0;z-index:99; background-color: rgba(0,0,0,.6);transform:translateZ(0) translateY(0); transition: all .01s ; } /** dialog */ .uiComponent-dialog{ display:none; } .uiComponent-dialog_active{ display:block;background-color: white;border-radius:8rpx; width:70%;position:fixed;top:30%;left:15%;min-height:50px; } .uiComponent-dialog-title{ text-align: center;font-size: 14px;color:#808080; padding:10px 5rpx 0 5rpx; } .uiComponent-dialog-content{ text-align: center;font-size: 16px;color:#202020; padding:10px 5rpx; } .uiComponent-dialog-btns{ display:flex;align-items: center;text-align: center;justify-content: space-around;border-top: 1px solid #ccc; } .uiComponent-dialog-btn:first-child{ border-left: 0; } .uiComponent-dialog-btn{ font-size: 14px;padding:10rpx 0; border-left: 1px solid #ccc; }





