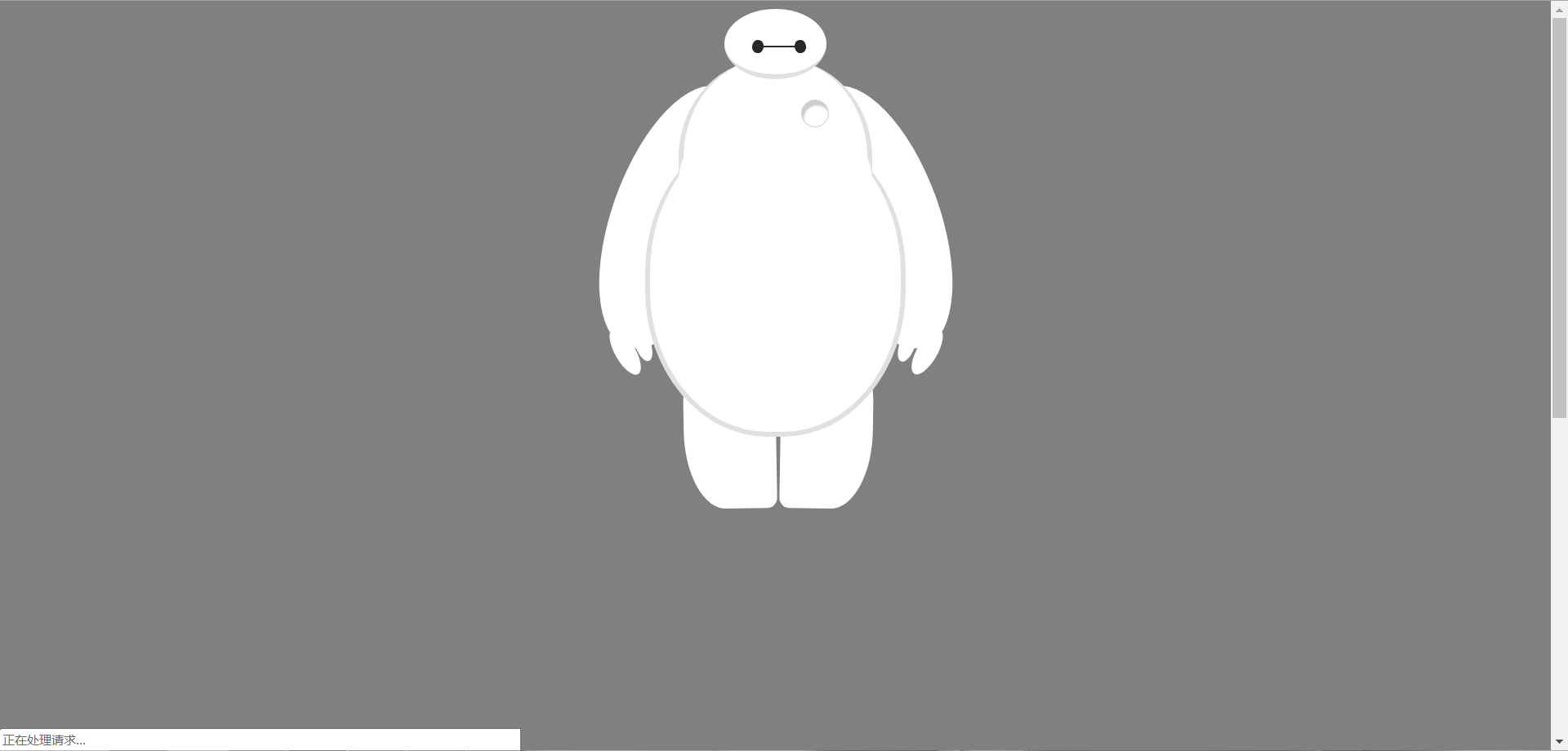
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <title></title> 5 <style type="text/css"> 6 body{ 7 background-color: gray; 8 } 9 #baybig{ 10 margin:0 auto; 11 height: 600px; 12 overflow: hidden; 13 } 14 #head{ 15 height: 64px; 16 width: 100px; 17 background-color: white; 18 margin: 0 auto; 19 margin-bottom: -20px; 20 /*以百分比定义圆角的形状*/ 21 border-radius: 50%; 22 z-index: 100; 23 position: relative; 24 border-bottom: 5px solid #e0e0e0; 25 } 26 #eye1,#eye2{ 27 width: 11px; 28 height: 13px; 29 background:#282828; 30 border-radius: 50%; 31 position: relative; 32 top: 30px; 33 left: 27px; 34 /*旋转该元素*/ 35 transform: rotate(8deg); 36 } 37 #eye2{ 38 /*旋转使其对称*/ 39 transform: rotate(-8deg); 40 left: 69px; 41 top: 17px; 42 } 43 #mouth{ 44 width: 38px; 45 height: 1.5px; 46 background-color: #282828; 47 position:relative; 48 left: 34px; 49 top:10px; 50 } 51 #torso,#belly{ 52 margin:0 auto; 53 height: 200px; 54 width: 180px; 55 background-color: white; 56 border-radius: 47%; 57 border:5px solid #e0e0e0; 58 border-top:none; 59 z-index: 1; 60 } 61 #belly{ 62 height: 300px; 63 width: 245px; 64 margin-top:-140px; 65 z-index: 5; 66 } 67 #cover{ 68 width: 190px; 69 background-color: white; 70 height: 150px; 71 margin:0 auto; 72 position: relative; 73 top: -20px; 74 border-radius: 50%; 75 } 76 #heart{ 77 width: 25px; 78 height: 25px; 79 border-radius: 50%; 80 position: relative; 81 box-shadow: 2px 5px 2px #ccc inset; 82 right: -115px; 83 top: 40px; 84 z-index: 111; 85 border:1px solid #ccc; 86 } 87 #left-arm,#right-arm{ 88 height:270px; 89 width: 120px; 90 border-radius: 50%; 91 background-color:#fff; 92 margin: 0 auto; 93 position: relative; 94 top:-350px; 95 left: -100px; 96 transform:rotate(20deg); 97 z-index: -1; 98 } 99 #right-arm{ 100 transform: rotate(-20deg); 101 left: 100px; 102 top:-620px; 103 } 104 #l-bigfinger,#r-bigfinger{ 105 height: 50px; 106 width: 20px; 107 border-radius: 50%; 108 background-color: #fff; 109 position:relative; 110 top: 250px; 111 left:50px; 112 transform: rotate(-50deg); 113 } 114 #r-bigfinger{ 115 left:50px; 116 transform: rotate(50deg); 117 } 118 #l-smallfinger,#r-smallfinger{ 119 height: 35px; 120 width: 15px; 121 border-radius: 50%; 122 background-color: #fff; 123 position: relative; 124 top:195px; 125 left: 66px; 126 transform: rotate(-40deg); 127 128 } 129 #r-smallfinger{ 130 background:#fff; 131 transform: rotate(40deg); 132 top: 195px; 133 left: 37px; 134 } 135 #left-leg,#right-leg{ 136 height: 170px; 137 width: 90px; 138 border-radius: 40% 30% 10px 45%; 139 background-color: #fff; 140 position: relative; 141 top:-640px; 142 left:-45px; 143 transform: rotate(-1deg); 144 z-index: -2; 145 margin: 0 auto; 146 } 147 #right-leg{ 148 background-color: #fff; 149 border-radius: 30% 40% 45% 10px; 150 margin: 0 auto; 151 top:-810px; 152 left: 50px; 153 transform: rotate(1deg); 154 155 } 156 </style> 157 </head> 158 <body> 159 <div id="daybig"> 160 <div id="head"> 161 <div id="eye1"></div> 162 <div id="eye2"></div> 163 <div id="mouth"></div> 164 </div> 165 <div id="torso"> 166 <div id="heart"></div> 167 </div> 168 <div id="belly"> 169 <div id="cover"></div> 170 </div> 171 <div id="left-arm"> 172 <div id="l-bigfinger"></div> 173 <div id="l-smallfinger"></div> 174 </div> 175 <div id="right-arm"> 176 <div id="r-bigfinger"></div> 177 <div id="r-smallfinger"></div> 178 </div> 179 <div id="left-leg"></div> 180 <div id="right-leg"></div> 181 </div> 182 </body> 183 </html>