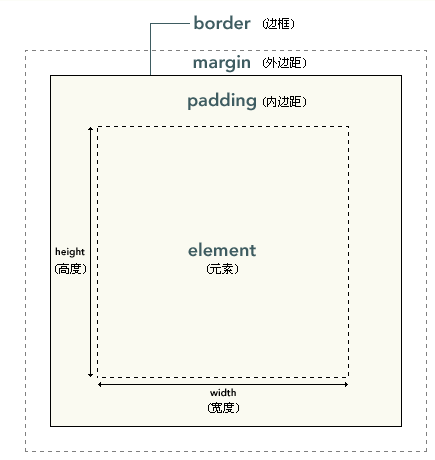
CSS框模型
背景应用于由内容和内边距、边框组成的区域

CSS内边距
元素的内边距在边框和内容区之间。控制该区域最简单的属性是 padding 属性。CSS padding 属性定义元素边框与元素内容之间的空白区域。
CSS padding 属性定义元素的内边距。padding 属性接受长度值或百分比值,但不允许使用负值
百分数值是相对于其父元素的 width 计算的,这一点与外边距一样。所以,如果父元素的 width 改变,它们也会改变。
您还可以按照上、右、下、左的顺序分别设置各边的内边距,各边均可以使用不同的单位或百分比值
h1 {padding: 10px 0.25em 2ex 20%;}
或者直接使用属性:
padding-top,padding-left,padding-bottom,padding-right
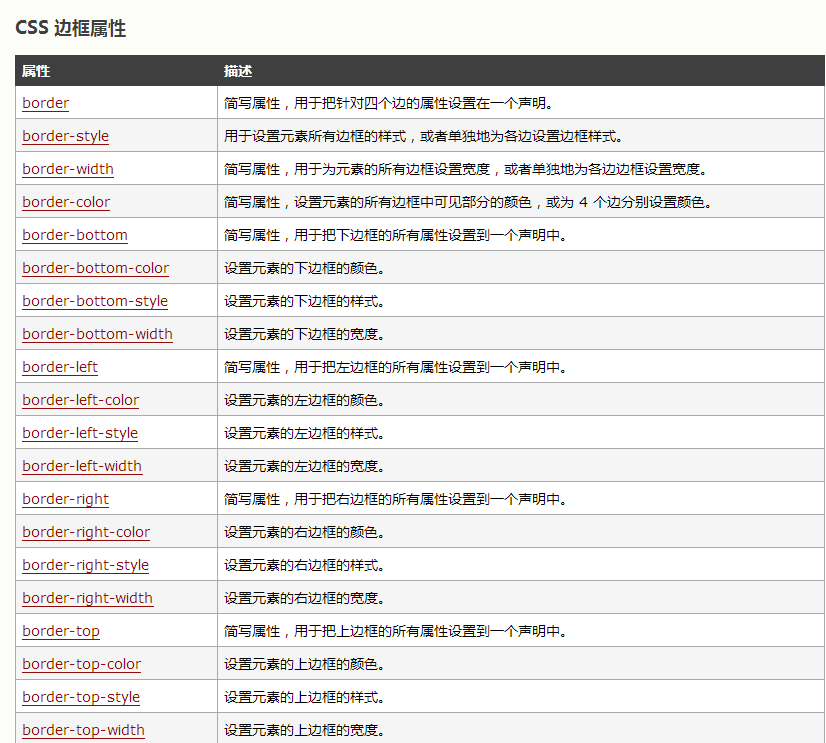
CSS边框
元素的边框 (border) 是围绕元素内容和内边距的一条或多条线。CSS border 属性允许你规定元素边框的样式、宽度和颜色。
边框绘制在“元素的背景之上”
1.边框样式
border-style:

<p style="font-family:Arial,Helvetica,sans-serif;border-style:outset;border-color:lightgray;">Come as you are</p>
<p style="font-family:'楷体';border-style:inset;border-color:lightgray;">自认惊叹的桥段终沦为老生常谈</p>

2.边框颜色
border-color
透明边框:transparent
3.边框宽度
border-width
为边框指定宽度有两种方法:可以指定长度值,比如 2px 或 0.1em;或者使用 3 个关键字之一,它们分别是 thin 、medium(默认值) 和 thick。
注释:CSS 没有定义 3 个关键字的具体宽度,所以一个用户代理可能把 thin 、medium 和 thick 分别设置为等于 5px、3px 和 2px,而另一个用户代理则分别设置为 3px、2px 和 1px。

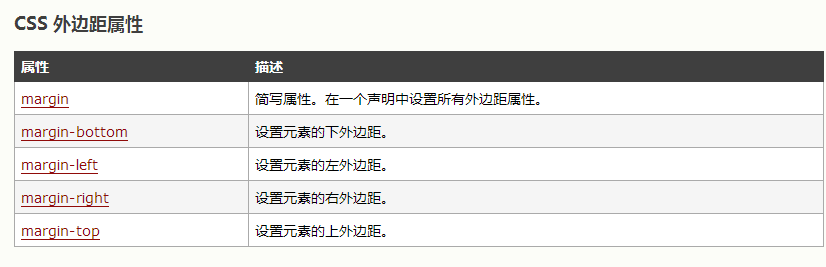
CSS外边距
围绕在元素边框的空白区域是外边距。设置外边距会在元素外创建额外的“空白”。
设置外边距的最简单的方法就是使用 margin 属性,这个属性接受任何长度单位、百分数值甚至负值。百分数是相对于父元素的 width 计算的。

假设有一个空元素,它有外边距,但是没有边框或填充。在这种情况下,上外边距与下外边距就碰到了一起,它们会发生合并
当两个垂直外边距相遇时,它们将形成一个外边距。合并后的外边距的高度等于两个发生合并的外边距的高度中的较大者。



