一.html表格
表格由 <table> 标签来定义。每个表格均有若干行(由 <tr> 标签定义),每行被分割为若干单元格(由 <td> 标签定义)。字母 td 指表格数据(table data),即数据单元格的内容。数据单元格可以包含文本、图片、列表、段落、表单、水平线、表格等等。
<tr></tr>表示行,<td></td>表示列
border属性表示边框大小
表格的表头使用 <th> 标签进行定义。
大多数浏览器会把表头显示为粗体居中的文本:
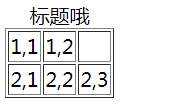
空单元格
在一些浏览器中,没有内容的表格单元显示得不太好。如果某个单元格是空的(没有内容),浏览器可能无法显示出这个单元格的边框。
在空单元格中添加一个空格占位符,就可以将边框显示出来
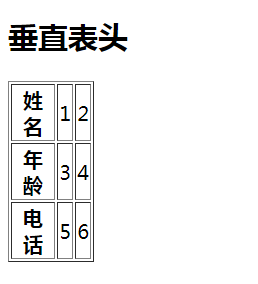
1.垂直表头
<!--垂直表头-->
<h2>垂直表头</h2>
<table border="1">
<tr>
<th>姓名</th>
<td>1</td>
<td>2</td>
</tr>
<tr>
<th>年龄</th>
<td>3</td>
<td>4</td>
</tr>
<tr>
<th>电话</th>
<td>5</td>
<td>6</td>
</tr>
</table>

注释:将<th>放在<tr>中
2.带有标题的表格
<caption>标题<caption/>
<!--带有标题的表格-->
<hr/>
<table border="1">
<caption>标题哦</caption>
<tr>
<td>1,1</td>
<td>1,2</td>
<td> </td>
</tr>
<tr>
<td>2,1</td>
<td>2,2</td>
<td>2,3</td>
</tr>
</table>
<hr/>

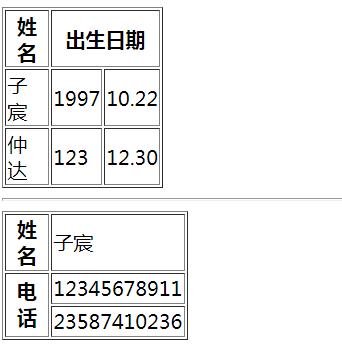
3.跨行或跨列的表格
<!--跨行或跨列的表格单元格-->
<table border="1">
<th>姓名</th>
<th colspan="2">出生日期</th>
<tr>
<td>子宸</td>
<td>1997</td>
<td>10.22</td>
</tr>
<tr>
<td>仲达</td>
<td>123</td>
<td>12.30</td>
</tr>
</table>
<hr/>
<table border="1">
<tr>
<th>姓名</th>
<td>子宸</td>
</tr>
<tr>
<th rowspan="2">电话</th>
<td>12345678911</td>
</tr>
<tr>
<td>23587410236</td>
</tr>
</table>

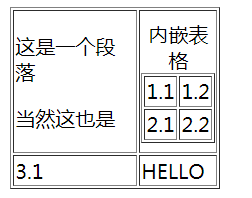
4.表格内标签
<!--表格内标签-->
<table border="1">
<tr>
<td>
<p>这是一个段落</p>
<p>当然这也是</p>
</td>
<td>
<table border="1">
<caption>内嵌表格</caption>
<tr>
<td>1.1</td>
<td>1.2</td>
</tr>
<tr>
<td>2.1</td>
<td>2.2</td>
</tr>
</table>
</td>
</tr>
<tr>
<td>3.1</td>
<td>HELLO</td>
</tr>
</table>

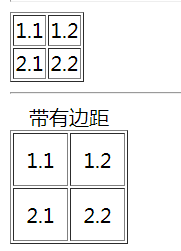
5.单元格边距
本例演示如何使用 Cell padding 来创建单元格内容与其边框之间的空白。
<table border="1" cellpadding="10">
<caption>带有边距</caption>
<tr>
<td>1.1</td>
<td>1.2</td>
</tr>
<tr>
<td>2.1</td>
<td>2.2</td>
</tr>
</table>

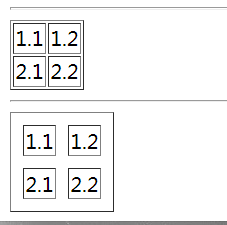
6.单元格间距
本例演示如何使用 Cell spacing 增加单元格之间的距离。
<!--单元格间距-->
<table border="1" cellspacing="10">
<tr>
<td>1.1</td>
<td>1.2</td>
</tr>
<tr>
<td>2.1</td>
<td>2.2</td>
</tr>
</table>

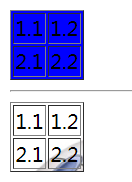
7.背景颜色与图片
<!--背景颜色与图片-->
<table border="1" style="background-color:blue">
<tr>
<td>1.1</td>
<td>1.2</td>
</tr>
<tr>
<td>2.1</td>
<td>2.2</td>
</tr>
</table>
<hr/>
<table border="1" background="1.jpg">
<tr>
<td>1.1</td>
<td>1.2</td>
</tr>
<tr>
<td>2.1</td>
<td>2.2</td>
</tr>
</table>
<hr/>

8.向单元格添加背景颜色和图片
向相应的<td>处添加bgcolor和background即可
9.在表格单元中排列内容
在相应的th td处添加属性align 值为left/right
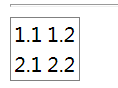
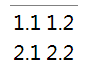
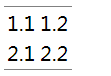
10.框架属性(frame)
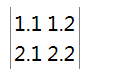
<table frame="box">
<tr>
<td>1.1</td>
<td>1.2</td>
</tr>
<tr>
<td>2.1</td>
<td>2.2</td>
</tr>
</table>
<hr/>

<table frame="above">
<tr>
<td>1.1</td>
<td>1.2</td>
</tr>
<tr>
<td>2.1</td>
<td>2.2</td>
</tr>
</table>
<hr/>

<table frame="below">
<tr>
<td>1.1</td>
<td>1.2</td>
</tr>
<tr>
<td>2.1</td>
<td>2.2</td>
</tr>
</table>
<hr/>

<table frame="hsides">
<tr>
<td>1.1</td>
<td>1.2</td>
</tr>
<tr>
<td>2.1</td>
<td>2.2</td>
</tr>
</table>
<hr/>

<table frame="vsides">
<tr>
<td>1.1</td>
<td>1.2</td>
</tr>
<tr>
<td>2.1</td>
<td>2.2</td>
</tr>
</table>