partModel为一个接收状态变量,抛出状态变量及设置状态变量方法的函数。
用法预览:

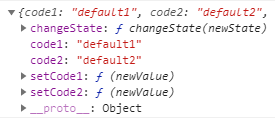
在顶部组件引用,传入局部的状态变量,会返回一个对象,此对象包含初始变量和每个变量各自的set方法,以及一个批量修改变量的changeState方法。
例:
const model = partModel({ code1: 'default1', code2: 'default2' });

在顶部组件向下传递此对象,在其子组件中接收,使用 set 或 changeState 方法修改状态。
代码如下:
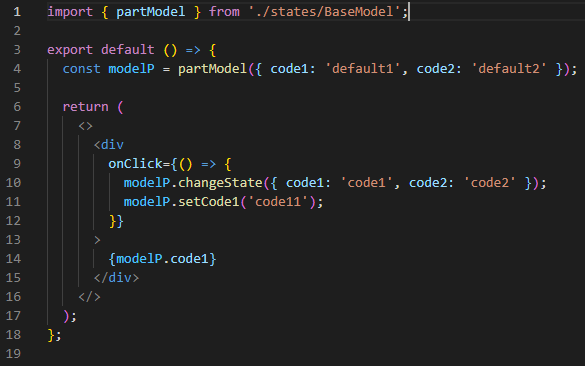
// index.tsx
import { partModel } from './baseModel';
export default () => {
const model = partModel({ code1: 'default1', code2: 'default2' });
return (
<>
<div
onClick={() => {
model.changeState({ code1: 'code1', code2: 'code2' });
model.setCode1('code11');
}}
>
{model.code1} {model.code2}
</div>
</>
);
};
// baseModel.js
import { useState, useMemo } from 'react';
export const partModel = (states) => {
const [state, setState] = useState(states);
const allReducers = useMemo(() => {
const reducer = {};
Object.keys(state).forEach((key) => {
reducer[`set${key.charAt(0).toUpperCase() + key.slice(1)}`] = (newValue) => {
setState((preState) => {
const newState = preState;
if (typeof newValue === 'function') {
newState[key] = newValue(newState[key]);
} else {
newState[key] = newValue;
}
return { ...newState };
});
};
});
return {
changeState: (newState) => {
setState((preState) => {
return { ...preState, ...newState };
});
},
...reducer,
};
}, []);
return { ...state, ...allReducers };
};




