Unity shader学习之菲涅耳反射
菲涅尔反射(Fresnel reflection),指光线照射物体表面时,一部分发生反射,一部分进入物体内部发生折射或散射,被反射的光和折射光之间存在一定的比率。
2个公式:
1. Schlick 菲涅耳近似等式:
FSchlick(v, n) = F0 + (1 - F0)(1 - dot(v, n))5
其中F0是一个反射系数,用于控制菲涅尔反射的强度,v 是视角方向, n 是表面法线。
2. Empricial 菲涅耳近似等式:
FEmpricial(v, n) = max(0, min(1, bias + scale * (1- dot(v, n)power)))
其中,bias, scale 和 power 是控制项。
如使用第一个公式的shader如下:
Shader "Custom/Fresnel Reflection" { Properties { _Cubemap("Cubemap", Cube) = "" {} _RefractRatio("Reflect Ratio", Range(0, 1)) = 0.667 _F0("F0", Range(0, 1)) = 0.5 } SubShader { Pass { Tags { "LightMode" = "ForwardBase" } Cull Off CGPROGRAM #pragma vertex vert #pragma fragment frag #pragma multi_compile_fwdbase #include "UnityCG.cginc" #include "Lighting.cginc" #include "AutoLight.cginc" samplerCUBE _Cubemap; float _RefractRatio; float _F0; struct appdata { float4 vertex : POSITION; fixed4 color : COLOR; float3 normal : NORMAl; }; struct v2f { float4 pos : SV_POSITION; fixed4 color : COLOR; float3 worldNormal : TEXCOORD0; float3 worldPos : TEXCOORD1; SHADOW_COORDS(2) }; v2f vert(appdata v) { v2f o; o.pos = mul(UNITY_MATRIX_MVP, v.vertex); o.color = v.color; o.worldNormal = normalize(UnityObjectToWorldNormal(v.normal)); o.worldPos = mul(unity_ObjectToWorld, v.vertex); TRANSFER_SHADOW(o); return o; } fixed4 frag(v2f i) : SV_TARGET { fixed3 albedo = i.color.rgb; fixed3 ambient = albedo * UNITY_LIGHTMODEL_AMBIENT.rgb; float3 worldView = UnityWorldSpaceViewDir(i.worldPos); float3 reflectDir = reflect(-worldView, i.worldNormal); float3 refractDir = refract(-normalize(worldView), normalize(i.worldNormal), _RefractRatio); fixed3 reflectCol = texCUBE(_Cubemap, reflectDir); fixed3 refractCol = texCUBE(_Cubemap, refractDir); float schlick = _F0 + (1 - _F0) * pow(1 - dot(worldView, i.worldNormal), 5); UNITY_LIGHT_ATTENUATION(atten, i, i.worldPos); fixed3 col = ambient + lerp(reflectCol, refractCol, schlick) * atten; return fixed4(col, 1); } ENDCG } } Fallback "VertexLit" }
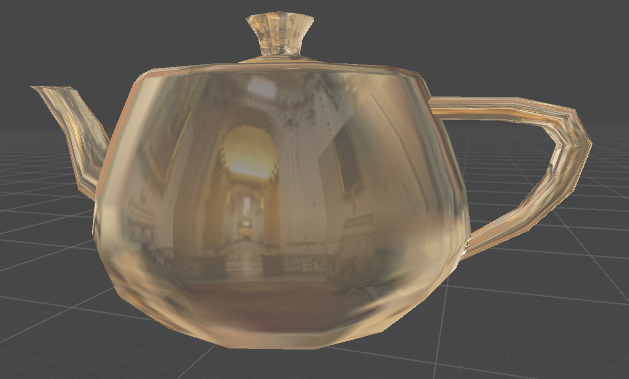
效果如下: