6. Selenium测试工具简介
2018-05-06 16:45 jier_wang 阅读(431) 评论(0) 编辑 收藏 举报6. Selenium测试工具简介
Selenium的前世今生
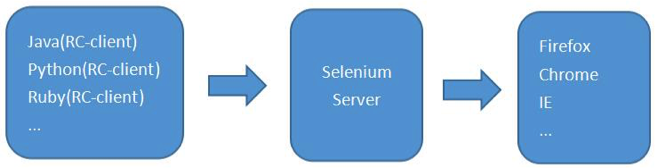
1. Selenium 1.0
Selenium 1.0 = Selenium IDE + Selenium Grid + Selenium RC

早期的Selenium使用的是Javascript注入技术与浏览器打交道,需要Selenium RC启动一个Server,将操作Web元素的API调用转化为一段段Javascript,在Selenium内核启动浏览器之后注入这段Javascript。
Javascript可以获取并调用页面的任何元素进行操作,实现了Selenium自动化Web操作的目的。这种Javascript注入技术的缺点是速度不理想,而且稳定性大大依赖于Selenium内核对API翻译成的Javascript质量高低。
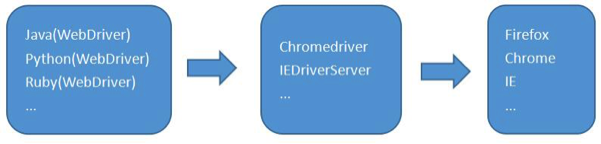
2. Selenium 2.0
Selenium 2.0 = Selenium 1.0 + WebDriver
Selenium2.x 提出了WebDriver的概念之后,它提供了完全另外的一种方式与浏览器交互。那就是利用浏览器原生的API,封装成一套更加面向对象的Selenium WebDriver API,直接操作浏览器页面里的元素,甚至操作浏览器本身(截屏,窗口大小,启动,关闭,安装插件,配置证书之类的)。由于使用的是浏览器原生的API,速度大大提高,而且调用的稳定性交给了浏览器厂商本身,显然是更加科学。然而带来的一些副作用就是,不同的浏览器厂商,对Web元素的操作和呈现多少会有一些差异,这就直接导致了Selenium WebDriver要分浏览器厂商不同,而提供不同的实现。例如Firefox就有专门的FirefoxDriver,Chrome就有专门的ChromeDriver等等。(甚至包括了AndroidDriver和iOS WebDriver)

3. Selenium3.0
Selenium 3.0 = Selenium 2.0 - Selenium RC(Remote Control)
Selenium 3.0做了一些更新:
-Selenium3.0只支持Java8版本以上。
-Selenium3.0中的Firefox浏览器驱动独立了,以前装完selenium2就可以驱动Firefox浏览器了,现在和Chrome一样,必须下载和设置浏览器驱动。
-MAC OS 集成Safari的浏览器驱动。默认在/usr/bin/safaridriver 目录下。
-只支持IE 9.0版本以上。
6. Selenium测试工具简介
Selenium RC VS Selenium Webdriver

6.1 Selenium自动化测试工具的基本原理
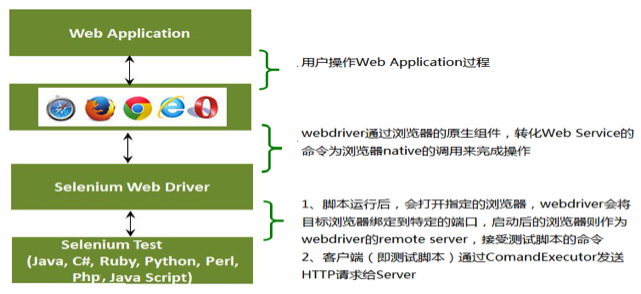
Selenium自动化测试工具的基本原理
Selenium是一个用于Web应用程序测试的工具,支持多平台、多浏览器、多语言去实现自动化测试,Selenium2将浏览器原生的API封装成WebDriver API,可以直接操作浏览器页面里的元素,甚至操作浏览器本身(截屏,窗口大小,启动,关闭,安装插件,配置证书之类的),所以就像真正的用户在操作一样。

6.1 Selenium自动化测试工具的基本原理
Selenium自动化测试工具的基本原理
webdriver是按照server–client的经典设计模式设计的:
server端:webdriver的remote server,我们的脚本启动浏览器后,该浏览器就是remote server,它的职责就是等待client发送请求并做出响应。
client端:简单说来就是测试脚本,比如打开浏览器,转跳到特定的url等操作是以http请求的方式发送给被server端(也就是被测浏览器),server接受请求,并执行相应操作,并在response中返回执行状态、返回值等信息。
6.1 Selenium自动化测试工具的基本原理
Selenium自动化测试工具的基本原理
The WebDriver Wire Protocol是Selenium自己设计定义的协议,这套协议非常之强大,几乎可以操作浏览器做任何事情,包括打开、关闭、最大化、最小化、元素定位、元素点击、上传文件等。
WebDriver Wire协议是通用的,也就是说不管FirefoxDriver还是ChromeDriver,启动之后都会在某一个端口启动基于这套协议的Web Service。
例如FirefoxDriver初始化成功,默认从http://localhost:7055 开始
IE则是http://localhost:52432,如下图:

6.2 Selenium IDE的基本使用方法
Selenium IDE是Firefox的一个插件,用于录制、回放自动化测试脚本,类似于QTP的自动录制功能,自动生成各种语言的自动化测试脚本,包括java、Python、ruby、c#、perl。弊端是回放脚本失败率较高。
安装方法:
1.打开firefox 浏览器,进入官方网址:http://seleniumhq.org/download/
2.找到selenium IDE的下载链接,firefox会有提示安装插件,点击安装即可
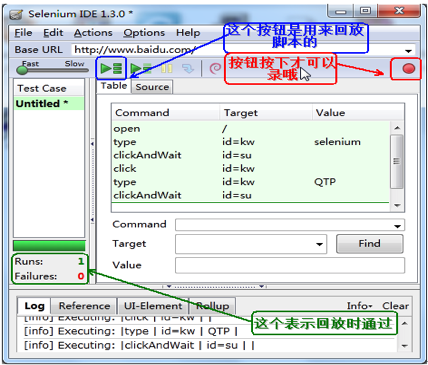
Selenium IDE的使用方法
1.打开插件,如上图
2.点击录制按钮
3.在浏览器中打开一个新的标签----输入百度网址-----在搜索栏输入“ selenium ” 点击搜索按钮
4.录制完成后,点击红色的按钮,结束掉录制。
5.点击绿色的三角按钮回放录制的脚本。

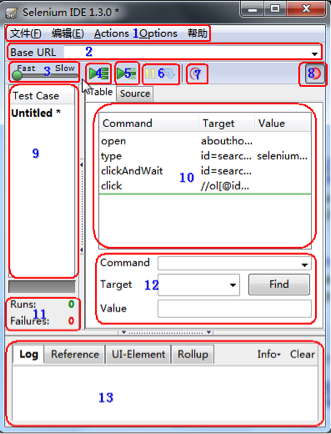
6.2 Selenium IDE的基本使用方法
Selenium IDE的基本使用方法
1.文件:创建、打开和保存测试案例和测试案例集.编辑:复制、粘贴、删除、撤销和选择测试案例中的所有命令.Options : 用于设置seleniunm IDE.
2.用来填写被测网站的地址.
3.速度控制:控制案例的运行速度.
4.运行所有:运行一个测试案例集中的所有案例.
5.运行:运行当前选定的测试案例.
6.暂停/恢复:暂停和恢复测试案例执行.
7.单步:可以运行一个案例中的一行命令.
8.录制:点击之后,开始记录你对浏览器的操作.
9.案例集列表.
10.测试脚本;table标签:用表格形式展现命令及参数.source标签:用原始方式展现,默认是HTML语言格式,也可以用其他语言展示.
11.查看脚本运行通过/失败的个数.
12.当选中前命令对应参数.
13.日志/参考/UI元素/Rollup 日志:当你运行测试时,错误和信息将会自定显示.

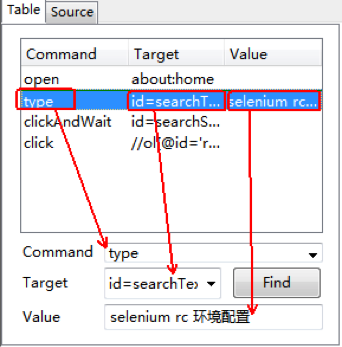
1.编辑一行命令或注释
在Table标签下选中某一行命令,命令由command、Target、value三部分组成。可以对这三部分内容那进行编辑。

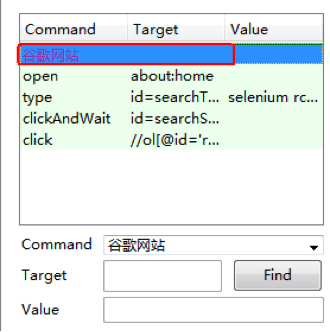
2. 插入命令
在某一条命令上右击,选择“insert new command”命令,就可以插入一个空白,然后对空白行进程编辑。

3. 插入注解
以上面同样的方式右击选择“insert new comment”命令插入注解空白行,本行内容不被执行,可以帮助我们更好的理解脚本,插入的内容以紫色字体显示。

4. 移动命令或注解
有时我们需要移动某行命令的顺序,我们只需要左击鼠标拖动到相应的位置即可。

6.3 使用Selenium测试工具要掌握的要点
掌握定位页面元素的方法
熟悉Selenium常用API
学会处理多窗口事件,包括切换frame等
会利用截图功能做错误记录
--------------------------------------------------
本博文部分资料从网上摘取,仅做学习和分享作用,并非商业用途,如有侵权,请及时告知,以便撤下。


