H5测试点总结-UI测试、功能测试、兼容性测试、体验相关(弱网、资源、手机操作等)、安全性测试、性能测试
一、概述
1.1 什么是H5
H5 即 HTML5,是最新的 Web 端开发语言版本,现如今,大多数手机 APP 页面会用 H5 实现,包括 PC Web 站点也会用它开发实现。所以 Web 的通用测试点和方法基本都可以适用于它。H5其实就是:移动端Web页面。
在PC或者手机浏览器都可以直接访问H5页面
1.2 怎么识别是H5?
- 基本上只要对那个view长按,然后看是不是有反应,比如手机震动(Android)、或者出现文字选择粘贴(Android/iOS),那么就是WebView!
- 横屏竖屏相互切换,能自适应,并且布局不会乱掉;
- H5的页面在PC端也是能访问的,chrome对H5支持最好,功能的测试可以在PC端chrome下先测试,也可以在手机上直接测试,这个看个人习惯。(ie系列包括ie8,及以下都支持的不好,这个可以与PD确认H5页面在这些PC浏览器上不支持
1.3 H5系统架构
H5是移动端web页面,也就是Web App,B/S 架构
1.4 H5测试工具?
Fiddler、Selenium、JMeter、LoadRunner 等等。
二、测试点
2.1 UI测试
风格、样式、颜色是否协调,不仅包括HTML5本身,因为HTML5会嵌入App里面,所以要考虑 H5 的风格、样式、颜色是否与app本身协同,不至于格格不入,包括用户习惯等也最好保持一致或相近,最好在设计初期就有颜色、按钮、图片、背景、边框等详细规划和统一。 但是正是由于H5的可移植性,同一服务会嵌入到N家客户的产品中,难以与各家都完全统一,所以在设计中就应该考虑这些问题。
文字:风格一致、错别字、标点符号统一、换行是否显示正常、一行长文字是省略显示全显示、图片与文字是否一致、刷新页面文字是否展示
图片:静态:大小、风格;动态:大小、风格、准确性动态图;刷新页面图片是否展示
图片适配:是否根据不同屏幕和分辨率做适配,高端机取双倍尺寸的图;
是否对于2G网络,或低端机单独处理,不取高清图或减少一些特效动画效果;
最好加上webp图片的支持,可减少流量;
在中低端机上考虑是否需要让前端单独处理,去掉复杂处理。并 对中低端机只取原图,不取高清图。
注意:webp格式只对android有效,放在IOS上反而会起反作用。
是否要增加转场动画,loading动画,点击动画等。以提升体验。需要在动画效果和卡顿上衡量。
连接:空连接、刷新连接数据是否展示、
输入框:暗纹提示文案颜色是否正确?
2.2 功能测试
2.2.1 输入框
1、字符型输入框:
(1)字符型输入框:英文全角、英文半角、数字、空或者空格、特殊字符“~!@#¥%……&*?[]{}”特别要注意单引号和&符号。禁止直接输入特殊字符时,使用“粘贴、拷贝”功能尝试输入。
(2)长度检查:最小长度、最大长度、最小长度-1、最大长度+1、输入超工字符比如把整个文章拷贝过去。
(3)空格检查:输入的字符间有空格、字符前有空格、字符后有空格、字符前后有空格
(4)多行文本框输入:允许回车换行、保存后再显示能够保存输入的格式、仅输入回车换行,检查能否正确保存(若能,检查保存结果,若不能,查看是否有正常提示)、
(5)安全性检查:输入特殊字符串(null,NULL, ,javascript,)、doucment.write(“abc”)、hello)
(6)表情符号输入检查:有些表情格式不是utf-8
(7)输入内容超限后,是否有弹窗,是否截取?是否可继续输入?
2、数值型输入框:
(1)边界值:最大值、最小值、最大值+1、最小值-1
(2)位数:最小位数、最大位数、最小位数-1最大位数+1、输入超长值、输入整数
(3)异常值、特殊字符:输入空白(NULL)、空格或”~!@#$%^&*()_+{}|[]:”<>?;’,./?;:’-=等可能导致系统错误的字符、禁止直接输入特殊字符时,尝试使用粘贴拷贝查看是否能正常提交、word中的特殊功能,通过剪贴板拷贝到输入框,分页符,分节符类似公式的上下标等、数值的特殊符号如∑,㏒,㏑,∏,+,-等、
输入负整数、负小数、分数、输入字母或汉字、小数(小数前0点舍去的情况,多个小数点的情况)、首位为0的数字如01、02、科学计数法是否支持1.0E2、全角数字与半角数字、数字与字母混合、16进制,8进制数值、货币型输入(允许小数点后面几位)、
(4)安全性检查:不能直接输入就copy
3、日期型输入框:
(1)合法性检查:(输入0日、1日、32日)、月输入[1、3、5、7、8、10、12]、日输入[31]、月输入[4、6、9、11]、日输入[30][31]、输入非闰年,月输入[2],日期输入[28、29]、输入闰年,月输入[2]、日期输入[29、30]、月输入[0、1、12、13]
(2)异常值、特殊字符:输入空白或NULL、输入~!@#¥%……&*(){}[]等可能导致系统错误的字符
(3)安全性检查:不能直接输入,就copy,是否数据检验出错?
4、信息重复:在一些需要命名,且名字应该唯一的信息输入重复的名字或ID,看系统有没有处理,会否报错,重名包括是否区分大小写,以及在输入内容的前后输入空格,系统是否作出正确处理.
输入框提交很长的纯英文字母或者数字(不带任何全角字符和中文),并且不换行,则提交数据后,页面可能被此相关字符拉伸的特别长。
2.2.2 搜索功能
若查询条件为输入框,则参考输入框对应类型的测试方法
1、功能实现:
(1)如果支持模糊查询,搜索名称中任意一个字符是否能搜索到
(2)比较长的名称是否能查到
(3)输入系统中不存在的与之匹配的条件
(4)用户进行查询操作时,一般情况是不进行查询条件的清空,除非需求特殊说明。
2、组合测试:
(1)不同查询条件之间来回选择,是否出现页面错误(单选框和多选框最容易出错)
(2)测试多个查询条件时,要注意查询条件的组合测试,可能不同组合的测试会报错。
3.搜索后返回页面
4.搜索操作后,返回页面
2.2.3
添加、修改功能
1、特殊键:
(1)是否支持Tab键
(2)是否支持回车键
2、提示信息:
(1)不符合要求的地方是否有错误提示
3、唯一性:
(1)字段唯一的,是否可以重复添加,添加后是否能修改为已存在的字段(字段包括区分大小写以及在输入的内容前后输入空格,保存后,数据是否真的插入到数据库中,注意保存后数据的正确性)
4、数据 正确性:
(1)对编辑页的每个编辑项进行修改,点击保存,是否可以保存成功,检查想关联的数据是否得到更新。
(2)进行必填项检查(即是否给出提示以及提示后是否依然把数据存到数据库中;是否提示后出现页码错乱等)
(3)是否能够连续添加(针对特殊情况)
(4)在编辑的时候,注意编辑项的长度限制,有时在添加的时候有,在编辑的时候却没有(注意要添加和修改规则是否一致)
(5)对于有图片上传功能的编辑框,若不上传图片,查看编辑页面时是否显示有默认的图片,若上传图片,查看是否显示为上传图片
(6)修改后增加数据后,特别要注意查询页面的数据是否及时更新,特别是在首页时要注意数据的更新。
(7)提交数据时,连续多次点击,查看系统会不会连续增加几条相同的数据或报错。
(8)若结果列表中没有记录或者没选择某条记录,点击修改按钮,系统会抛异常。
2.2.4 删除功能
1、特殊键:
(1)是否支持Tab键
(2)是否支持回车键
2、提示信息:
(1)不选择任何信息,直接点击删除按钮,是否有提示
(2)删除某条信息时,应该有确认提示
3、数据 实现:
(1)是否能连续删除多个产品
(2)当只有一条数据时,是否可以删除成功
(3)删除一条数据后,是否可以添加相同的数据
(4)如系统支持批量删除,注意删除的信息是否正确
(5)如有全选,注意是否把所有的数据删除
(6)删除数据时,要注意相应查询页面的数据是否及时更新
(7)如删除的数据与其他业务数据关联,要注意其关联性(如删除部门信息时,部门下游员工,则应该给出提示)
(8)如果结果列表中没有记录或没有选择任何一条记录,点击删除按钮系统会报错。
2.2.5 翻页功能
遇到翻页加载的页面,需要注意内容为1页或者多页的情况。
A、数据分页加载时,注意后续页面请求数据的正确。
ps:这个需要注意在快速操作场景中,请求页数是不是依次递增,快速操作(如第一页尚未loading出来的时候仍然继续上拉操作)时是否发出去对应的请求了。
1、有无数据时控件的显示情况。
2、在首页时,首页和上一页是否能点击。
3、在尾页时,下一页和尾页是否能点击。
4、在非首页和非尾页时,四个按钮功能是否正确。
5、翻页后,列表中的记录是否仍按照指定的排序列进行了排序。
6、是否有默认的指定每页显示条数。
7、指定每页的条数后,列表显示的记录数,页数是否正确。
8、输入的每页条数非法时的处理。
2.2.6 前进、后退和刷新
A、下拉刷新是否仍然处于当前页面,数据是否都是正确的
B、用户主动点击刷新按钮是否仍然处于当前页面。
C、点击返回与back键,回退页面是否是期望页面
ps:本次测试过程中就发现,mtop接口请求成功,但是data内无数据时,返回到的就是个空白页面,无法正常发送请求。
对于页面中的返回,以及浏览器自带的返回的测试。 页面中的返回要考虑业务逻辑,友好返回到相应层次,需要从用户角度考虑返回的转跳逻辑,不能出现死循环。并要注意返回后是否需要刷新页面请求,比如支付完后返回订单列表,最好刷新
展示上一步购买的订单
IE 有一个特性:就是允许前进、后退到某一个页面或在当前页面刷新,在某些特殊业务场景的要求下,用户进行前进、后退和刷新当前页面的操作,会造成数据不完整、校验失败或者重复提交的情况。
2.2.7 向下滑动数据,展示翻页
1.每页数据展示多少
2.向下翻是否有重复数据
3.每一页截止,底部提示是否正确
4.最底部是否有提示文案
5.进入详细也后,返回是否定位在之前位置?
2.2.8 返回键检查
2.2.8.1 普通检查
1、一条已经成功提交的记录,返回后再提交,是否做了处理
2、检查多次使用返回键的情况,在有返回键的地方,返回到原来的页面多次,查看是否会出错
2.2.8.2 mtop接口返回处理
发现这个出现问题的地方有很多,但是只要有意识的去处理,就很容易避免,主要是以下几种情况:
A、请求成功,且返回有数据,测试mtop接口返回数据的各种场景。
B、请求成功,但data内容为空。
C、请求接口异常,出现ERR_SID_INVALID::SESSION过期,拉起登录。
D、请求接口发生除C中提到的异常之外的异常,通常可归结为一类进行处理。
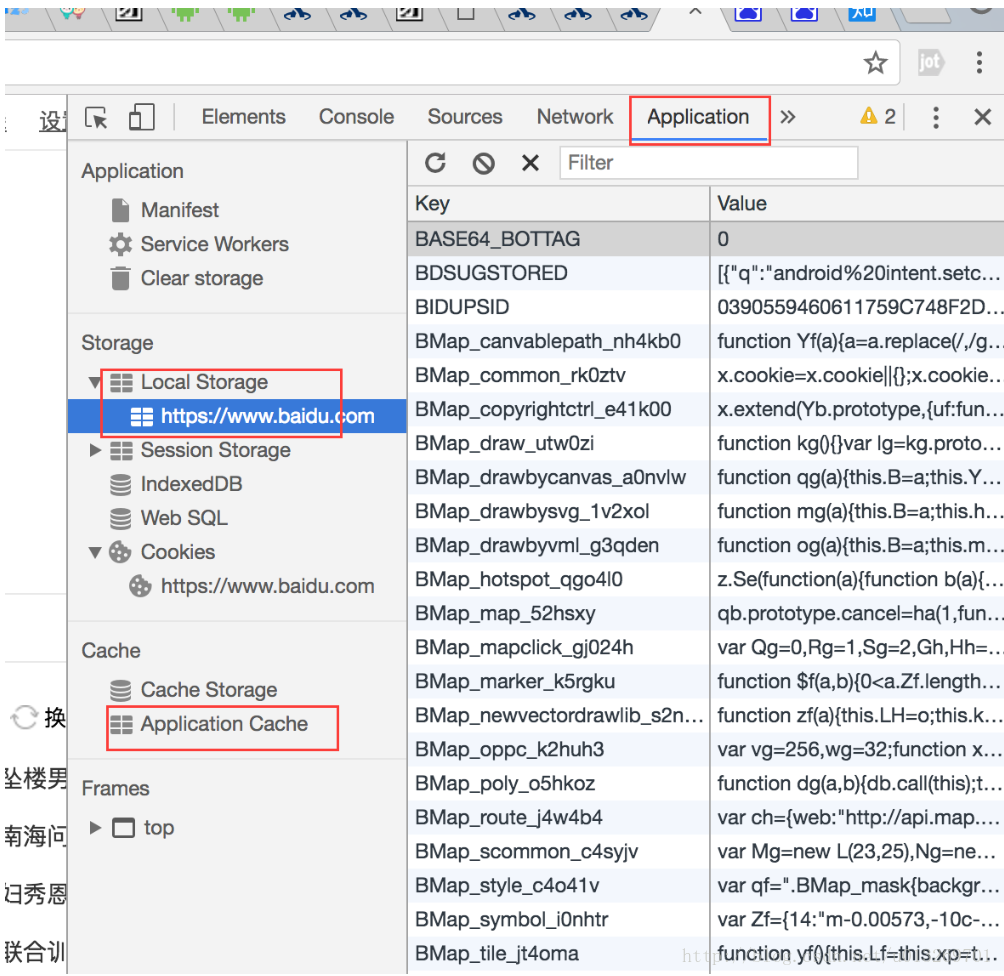
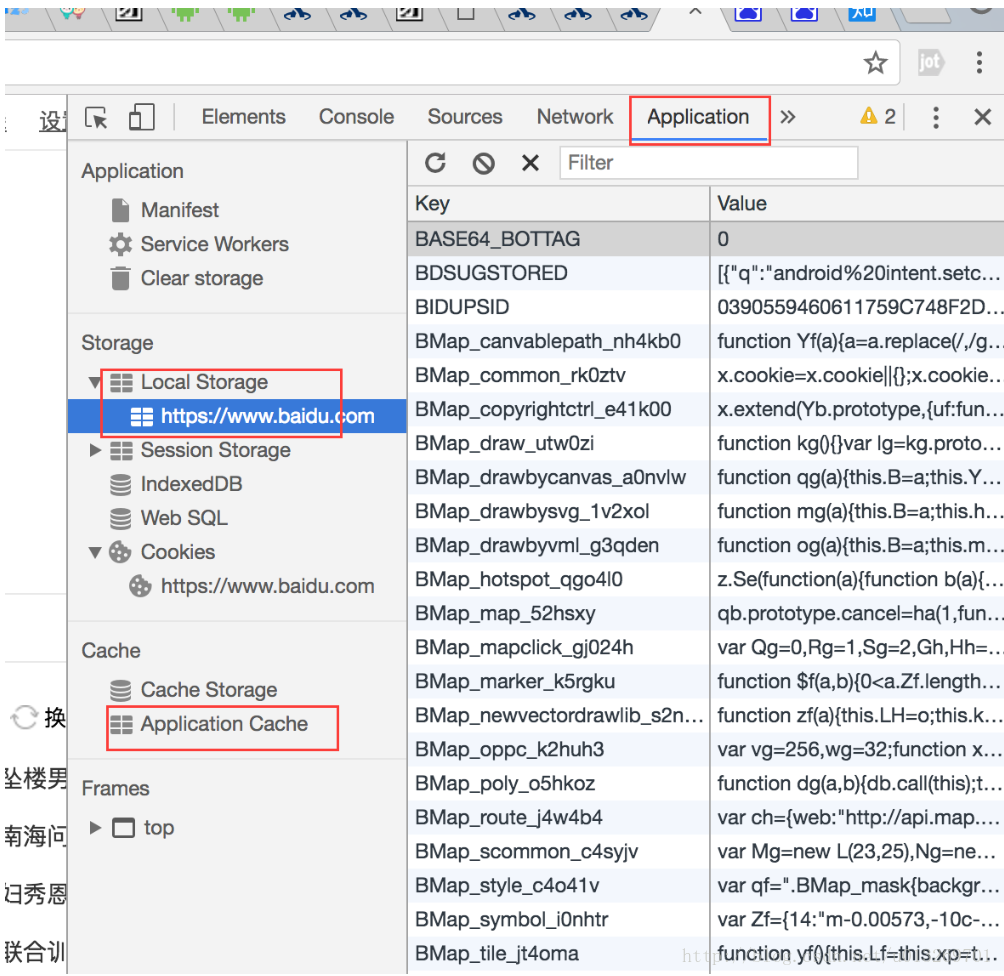
2.2.9 关注application
cache (http://www.html5rocks.com/zh/tutorials/appcache/beginner/), local storage(http://www.html5china.com/HTML5features/LocalStorage/20120519_3711.html), cookie中值是否正确,页面是否有使用application cache, local storage存放数据。清除这些数据后功能是否正确,获取数据失败后是否有重试机制。(可以用下图Chrome开发工具,进行查看和清除,也可用postman,soupUi等)。 注意:老版chrome开发者模式下在resource下查看cache,新版chrome在application下查看。

![]()

session失效机制。对于要登录的,需要用到session的地方,要注意模拟session失效时,功能业务逻辑是否正常。
2.2.10 注册、登陆模块
目前H5与native各个客户端都做了互通,所以大家在测试的时候要注意两点:
A、若客户端已登录,那么进入H5后仍然是登录状态。
B、若客户端未登录,进入H5,点击对应按钮OR链接,如果需要登录,须拉起native登录。若取消登录,是否可再次拉起登录,或者停留在的页面是否有对应的登录提示。
ps:本次测试过程中就发现,第一次点击链接,可以拉起登录,第二次却不能。
1、注册功能:
(1)注册时,设置密码为特殊版本号,检查登录时是否会报错
(2)注册成功后,页面应该以登陆状态跳转到首页或指定页面
(3)在注册信息中删除已输入的信息,检查是否可以注册成功。
2、登陆 功能:
(1)输入正确的用户名和正确的密码
(2)输入正确的用户名和错误的密码
(3)输入错误的用户名和正确的密码
(4)输入错误的用户名和错误的密码
(5)不输入用户名和密码(均为空格)
(6)只输入用户名,密码为空
(7)用户名为空,只输入密码
(8)输入正确的用户名和密码,但是不区分大小写
(9)用户名和密码包括特殊字符
(10)用户名和密码输入超长值
(11)已删除的用户名和密码
(12)登录时,当页面刷新或重新输入数据时,验证码是否更新
2.2.11 上传功能
1、功能 实现:
(1)文件类型正确、大小合适
(2)文件类型正确,大小不合适
(3)文件类型错误,大小合适
(4)文件类型和大小都合适,上传一个正在使用中的图片
(5)文件类型大小都合适,手动输入存在的图片地址来上传
(6)文件类型和大小都合适,输入不存在的图片地址来上传
(7)文件类型和大小都合适,输入图片名称来上传
(8)不选择文件直接点击上传,查看是否给出提示
(9)连续多次选择不同的文件,查看是否上传最后一次选择的文件
2.2.12 回车键检查
1、在输入结果后,直接按回车键,看系统如何处理,是否会报错
2.2.13 刷新键检查
1、在Web系统中,使用刷新键,看系统如何处理,是否会报错
2.3 兼容性测试
2.3.1 H5机型适配
在项目测试计划给出时,确认是否要确定测试机基线,即是否要以几款机型作为最低适配需求。可参考目前应用市场占有分布。
1.操作系统适配范围:ios 8-10固件版本的iphone必须覆盖,ios7可选覆盖,android 4.4-6.x必须覆盖,4.0-4.3可选覆盖,4.0以下可以不care。像小米,魅族这种自定义os版本的机子,其实底层也对应着标准的谷歌os系统版本。
对于ios, android大版本一定要覆盖,对于系统版本,先看大版本占用情况,再选择大版本中占用率较高的小版本。如4.3, 5.0大版本中选几个占用率较高的小版本测试。常用的有:ios:8.x.x, 9.3.5;android: 4.3.1, 4.4.2 等。
2.机型品牌适配范围:参考集团内后端统计的top机型。对于ios,要覆盖iphone 6/6s/6p, iphone 7,iphone5等。
对于android,如三星、小米、华为,htc, lenovo,中兴,魅族,阿里云等。屌丝机型 华为,中兴,vivo,oppo,魅族占有率很高,所以这几个屌丝机型一定要覆盖到。三星上的H5问题防不胜防,相当极品。小米近一两年的机型适配问题不想2s那么多了。
三星常见的H5适配问题:css加载不出来,控件操作无响应。小米常见的H5适配问题是UI,比如button会把这个按钮四个角冗余显示,tab切换异常。 实时滚动信息时卡死等。
对于有些手机厂商有自已定制操作系统,要单独适配,如小米,魅族。注意三星的假系统版本。
3.在选择机子时,要兼顾屏幕尺寸和分辨率。覆盖到主流的屏幕尺寸和分辨率,并组合一下,现在主流是1920大屏,但一定要找几款小屏手机覆盖。注意三星的
适配时不能光选性能好的机子,一定要适配几款中低端机。华为和中兴的国产机,可选择适配一下。
a、大屏(如720*1280,重点关注页面背景是否完全撑开页面,刷新是否有抖动)、小屏手机(如320*480,重点关注下弹框样式和文案折行)
b、android4.X 及以上随机找几个即可。
c、ios8,IOS9,IOS10。
2.3.2 手机浏览器适配
需要覆盖:自带浏览器(默认的浏览器内核)为主,有足够时间时再覆盖chrome,UC浏览器(最新版)和QQ浏览器(最新版)。
注意:
容易出现适配问题的机型:
①三星i9100G,对于按钮样式,输入框的区域要重点关注。
②android 5.X 谷歌原生的nenux系列。
③大屏高分辨率手机要适配一款,如三星galaxy note4
④对于支持webp的机子要测试。如三星galaxy note2,或三星s3
⑤Pad上测试需要注意:横屏和竖屏下的显示效果可能不同,还有横屏换成竖屏、竖屏换成横屏。注意横竖屏切换时输入框的不同。
2.3.3 工具
1.市面上各种云测平台,一般都可以单独测试H5适配。
2.可借助浏览器的开发者模式。
2.3.4 H5与Native切换
切换时登录信息是否记录、流程是否顺畅、是否出现中断闪退等问题。 注意验证 登录信息是否能互通。 不能出现native已经登录,进入h5后继续让登录,实在技术实现不了的可toast提示用户继续登录。
2.4 体验相关
2.4.1 资源相关
A、页面中有图片的话,淘宝那边建议图片一般不大于50kb,本着一个原则,尽量缩小图片。
B、资源是否压缩、是否通过CDN加载。
C、如何保证二次发布后有效更新。
D、 反复访问,检查是否占用大量内存;
E、 缓存检查;
F、 流量消耗检查;
2.4.2 流量
A、对于一些不会变化的图片,如游戏动画效果相关图片,不需要每次都请求的东西,做本地缓存。
B、数据较多时是否做了分页加载。
2.4.3 页面展现时间
A、关注页面首屏加载时间。
2.4.4 页面提示
A、弱网络下,数据加载较慢,是否有对应的loading提示。
B、接口获取异常时,提示是否友好。
C、刷新页面或者加载新内容时页面是否有抖动。
2.4.5 手机操作相关
A、锁屏之后展示页面。
B、回退到后台之后,重新呼出在前台展示。
C、滑动、定位:手指滑动是否流畅,手指点击时焦点是否定位正确,不同机型会不一样。焦点定位点击是灵敏。
D、对于类似公司名称、offer名称长度的问题,在手机上最好能根据屏幕大小自适应而不是截断,因为手机上是不会有tips可以看的。截断导致大屏幕下也只能显示几个字,交互不好
E、手机测试要特别关注交互是否友好,与PC机的事件模型不一样,可能会导致一些体验的问题,比如:弹出层的点击,是否会穿透,影响到弹出层下面的页面。
F、对于一些浮层做的页面,例如地图、产品分类等浮层,注意拖动后是否可以看到它下面的页面,拖动后边缘是否有留白
G、手机端的浏览器测试的时候也要清除一下缓存,因为图片和文件会被缓存下来,所以首次访问和二次访问体验不一样。例如UC浏览器的清楚缓存在设置-》系统设置-》基本设置--》清除记录中。
2.4.16弱网测试
网络相关:不同网络类型测试
a)考虑2G\3G\4G\wifi网络
b)考虑移动网络2G\3G\4G基站的变化的影响
c)无连接、关闭连接状态
d)弱网络信号状态
e)有网络信号但网络不可达状态
测试注意点
a)从wifi切换到2G/3G网络、从2G/3G网络切换到wifi等
b)弱网络降级:处于2G/3G网络省流量模式的一些特殊处理,比如2G网络下测试,图片多时是否要懒加载等
c)无网络时,执行需要网络的操作,给予友好提示,并确保不会导致应用crash;
d)内网测试时,要注意选择到外网操作是的异常情况处理;
e)弱网络下,检查功能状态是否正常,确保不因提交数据失败而造成异常甚至应用crash;
f)弱网络下,检查数据是否一直处于提交中的状态,如遇数据交换失败要给予提示;
g)弱网络下,执行操作后,在回调没有完成的情况下,退出本webview或者其他操作,有无异常
弱网络降级:处于2G/3G网络省流量模式的一些特殊处理,比如2G网络下测试,图片多时是否要懒加载等。网络状况差的场景,可提示文案,但不能闪退。
网络切换:从wifi切换到2G/3G网络、从2G/3G网络切换到wifi等
2.5 安全性测试
2.5.1 明确投放渠道都有哪些
如独客、主客、wap,是否对未投放渠道做了限制,直接通过url请求是否拦截等
2.5.2 评估是否需要接入集团安全,如mtee黑白名单等。
2.5.3 是否需要接入支付宝实名认证
涉及到金钱相关,如天猫积分,红包等,为了防刷,一般都需要判断是否支付宝实名认证。
2.5.4 是否接入windvane,所有请求通过native发出。
2.5.5从代码层级分析html5新特性带来的安全漏洞。常见的:
通过formaction属性进行XSS
通过autofocus属性执行本身的focus事件
多个autofocus竞争焦点来触发blur事件
通过的poster属性执行Javascript
通过autofocus触发的onscroll执行Javascript
具体原理和其他漏洞可见http://html5sec.org/#html5
2.5.6从手机用户角度列举手机网页存在的一些安全问题(非测试角度)
大致有以下:
恶意url。包括html链接、短链接、短信中的url、扫二维码产生的url
通过XSS窃取数据库内容。各种XSS可参见http://html5sec.org/#html5
自BeEF的攻击(BeEF有点类似fiddler,具体可见 https://github.com/beefproject/beef)。包括cookie窃取、披露设备地理位置、打骚扰电话、不需要的下载
访问不安全的web服务。
窃听移动网站流量。
2.6 性能测试
1 压力测试;
2 并发测试;
1) 需要关注的性能指标:
页面加载时间/页面大小/页面请求数/ DomReady时间/图片等资源文件大小/请求错误数
2) 各种云测平台
3) 其他性能测试工具:dyna trace,yslow,page speed,firebug等等
4)免费公共测试web:

三. H5上线后回归
H5涉及到的各种资源文件,在测试环境(包括预发环境),一般都是内域,正式上线,RD童鞋有把资源文件(或者说url中的链接忘了修改)漏发的风险,所以上线后一定要用外网环境再快速回归下。最简单的就是用自己的4G网络回归跟踪线上。
总结:对于安全、性能方法,涉及很少,需要后期再补充



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 2025年我用 Compose 写了一个 Todo App
· 张高兴的大模型开发实战:(一)使用 Selenium 进行网页爬虫