2-1 django-员工管理系统--部门管理
1.视频【2-1~2-12】
https://www.bilibili.com/video/BV1S44y1K7Hd?p=18
2.笔记
1.创建
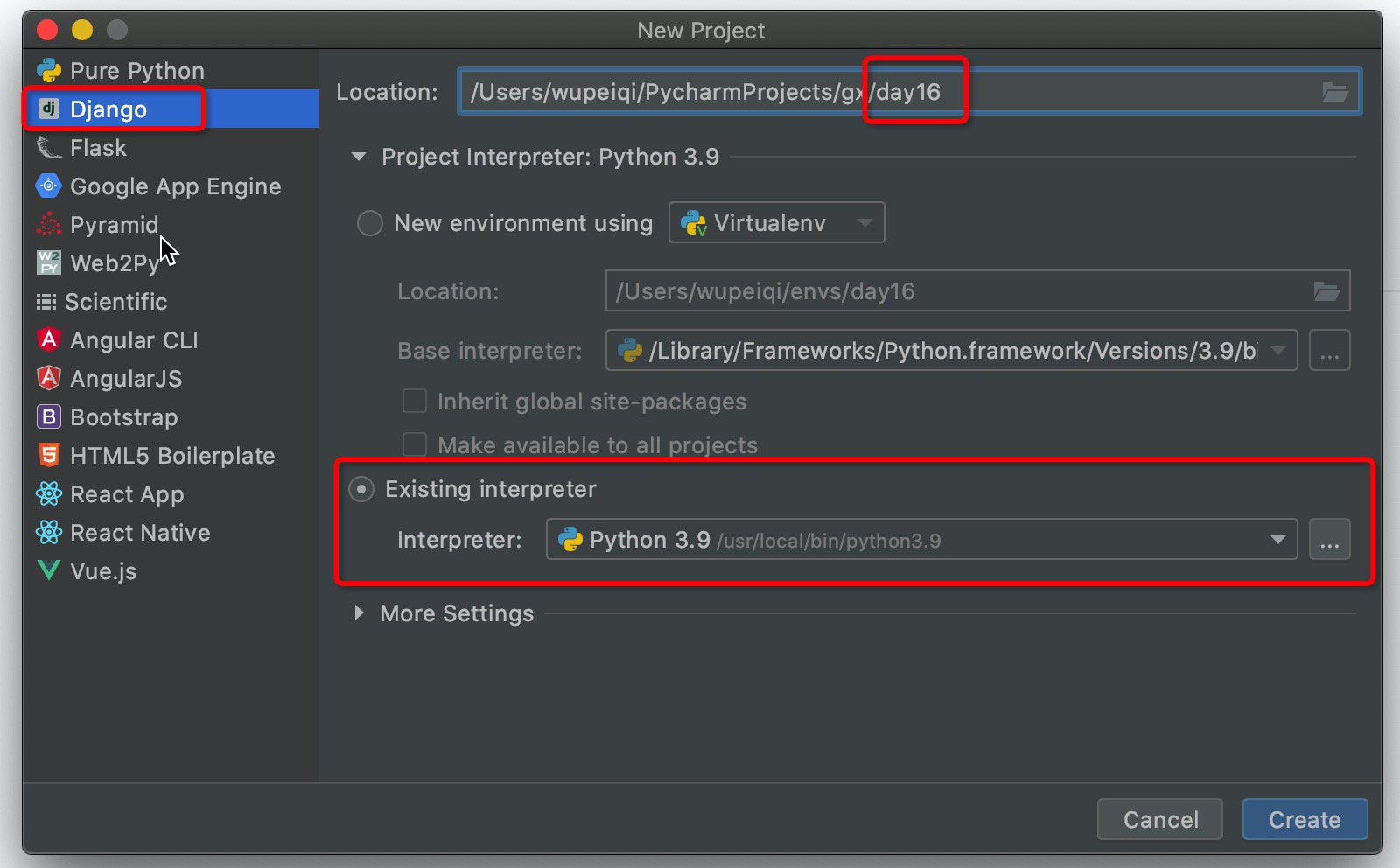
1.1创建项目


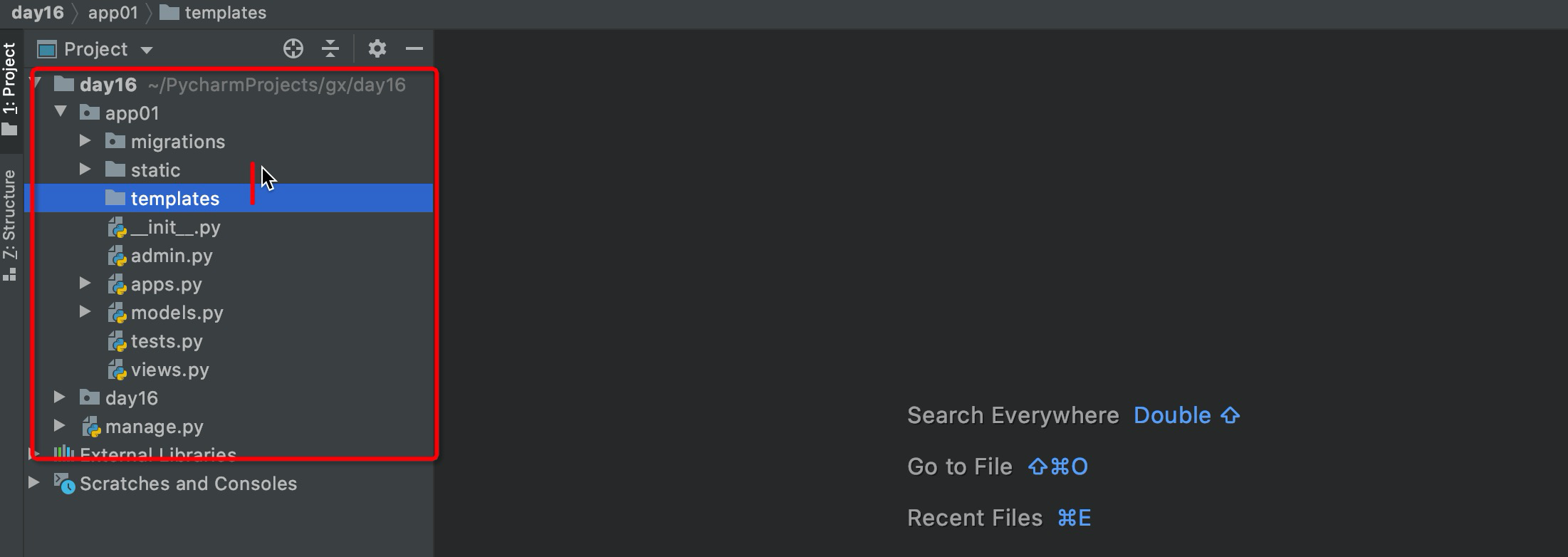
1.2 创建app
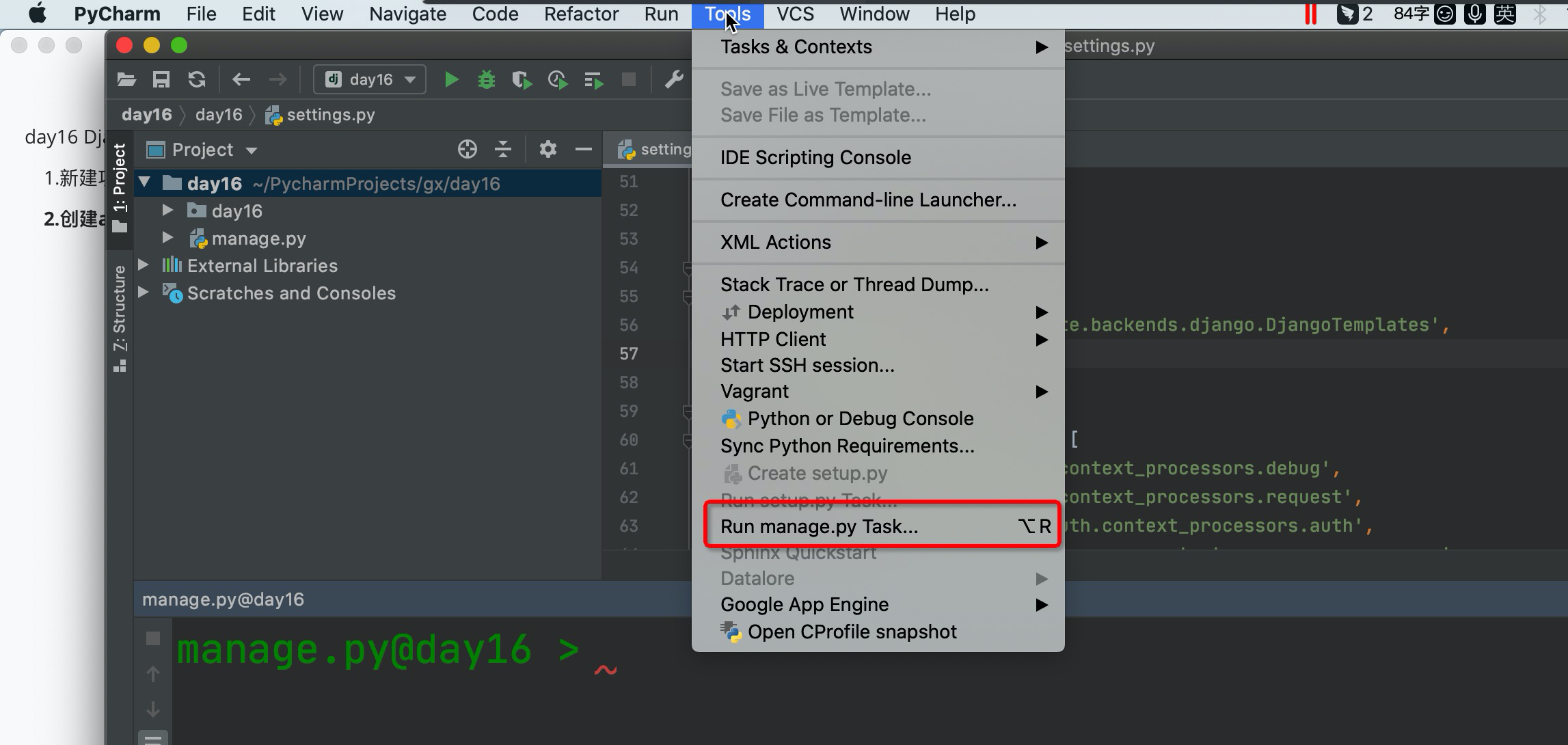
python manage.py startapp app01

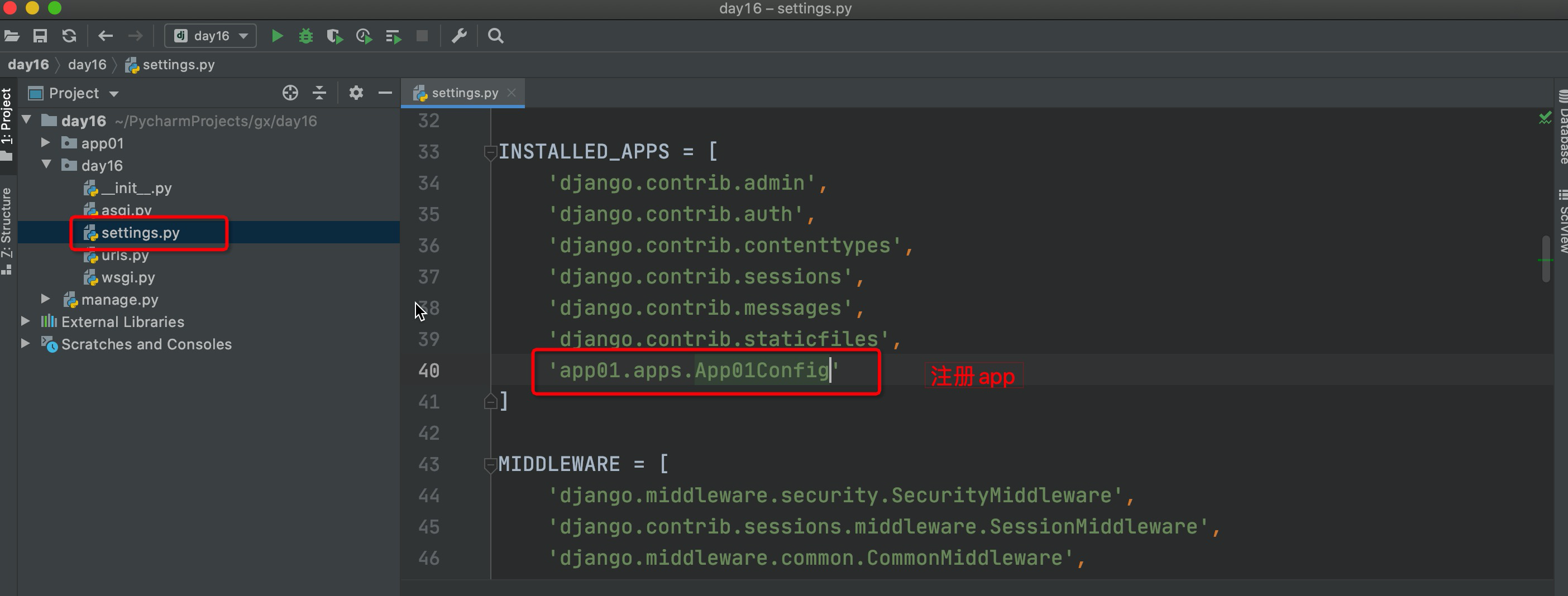
注册app:

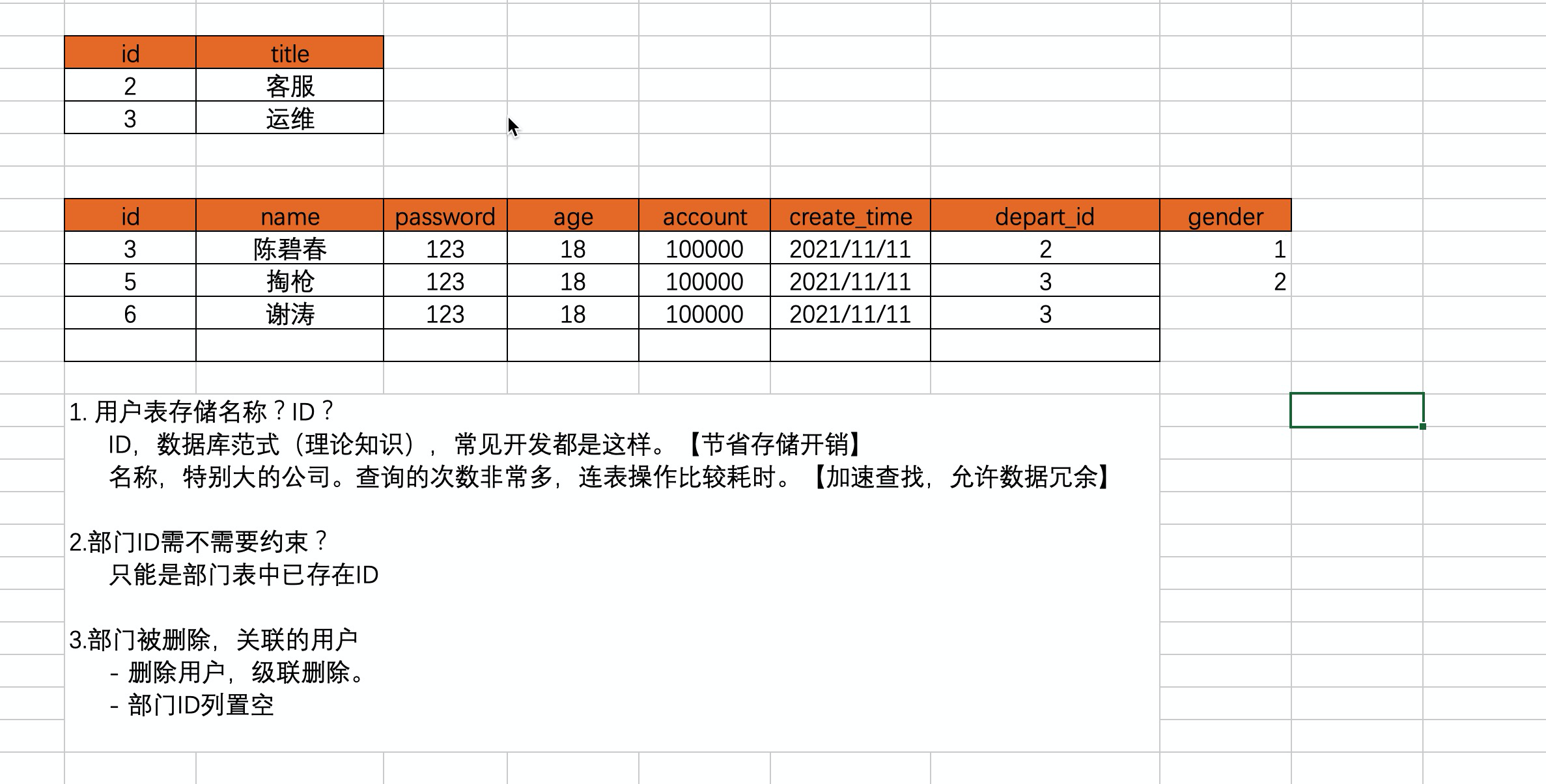
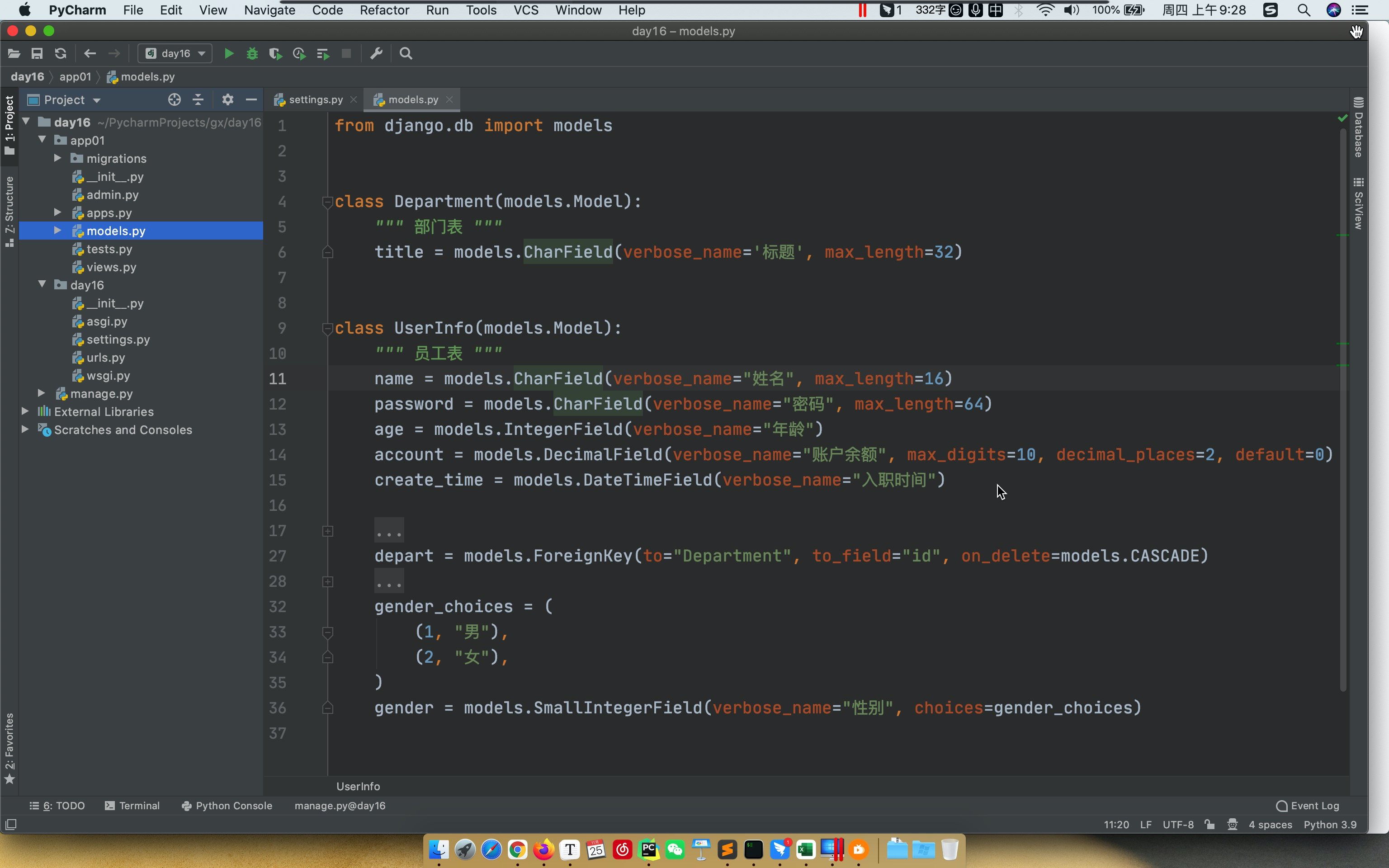
2.3 设计表结构


from django.db import models class Department(models.Model): """ 部门表 """ title = models.CharField(verbose_name='标题', max_length=32) class UserInfo(models.Model): """ 员工表 """ name = models.CharField(verbose_name="姓名", max_length=16) password = models.CharField(verbose_name="密码", max_length=64) age = models.IntegerField(verbose_name="年龄") account = models.DecimalField(verbose_name="账户余额", max_digits=10, decimal_places=2, default=0) create_time = models.DateTimeField(verbose_name="入职时间") # 无约束 # depart_id = models.BigIntegerField(verbose_name="部门ID") # 1.有约束 # - to,与那张表关联 # - to_field,表中的那一列关联 # 2.django自动 # - 写的depart # - 生成数据列 depart_id # 3.部门表被删除 # ### 3.1 级联删除 depart = models.ForeignKey(to="Department", to_field="id", on_delete=models.CASCADE) # ### 3.2 置空 # depart = models.ForeignKey(to="Department", to_field="id", null=True, blank=True, on_delete=models.SET_NULL) # 在django中做的约束 gender_choices = ( (1, "男"), (2, "女"), ) gender = models.SmallIntegerField(verbose_name="性别", choices=gender_choices)
2.4 工具连接mysql
create database gx_day16 DEFAULT CHARSET utf8 COLLATE utf8_general_ci;
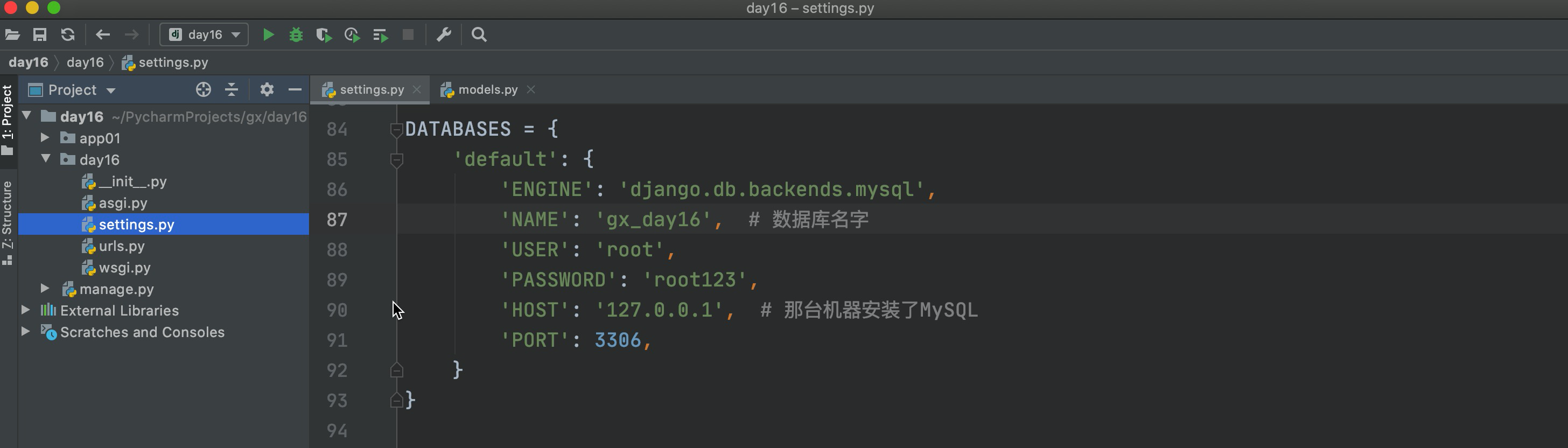
修改配置文件,连接MySQL
DATABASES = { 'default': { 'ENGINE': 'django.db.backends.mysql', 'NAME': 'gx_day16', # 数据库名字 'USER': 'root', 'PASSWORD': 'root123', 'HOST': '127.0.0.1', # 那台机器安装了MySQL 'PORT': 3306, } }

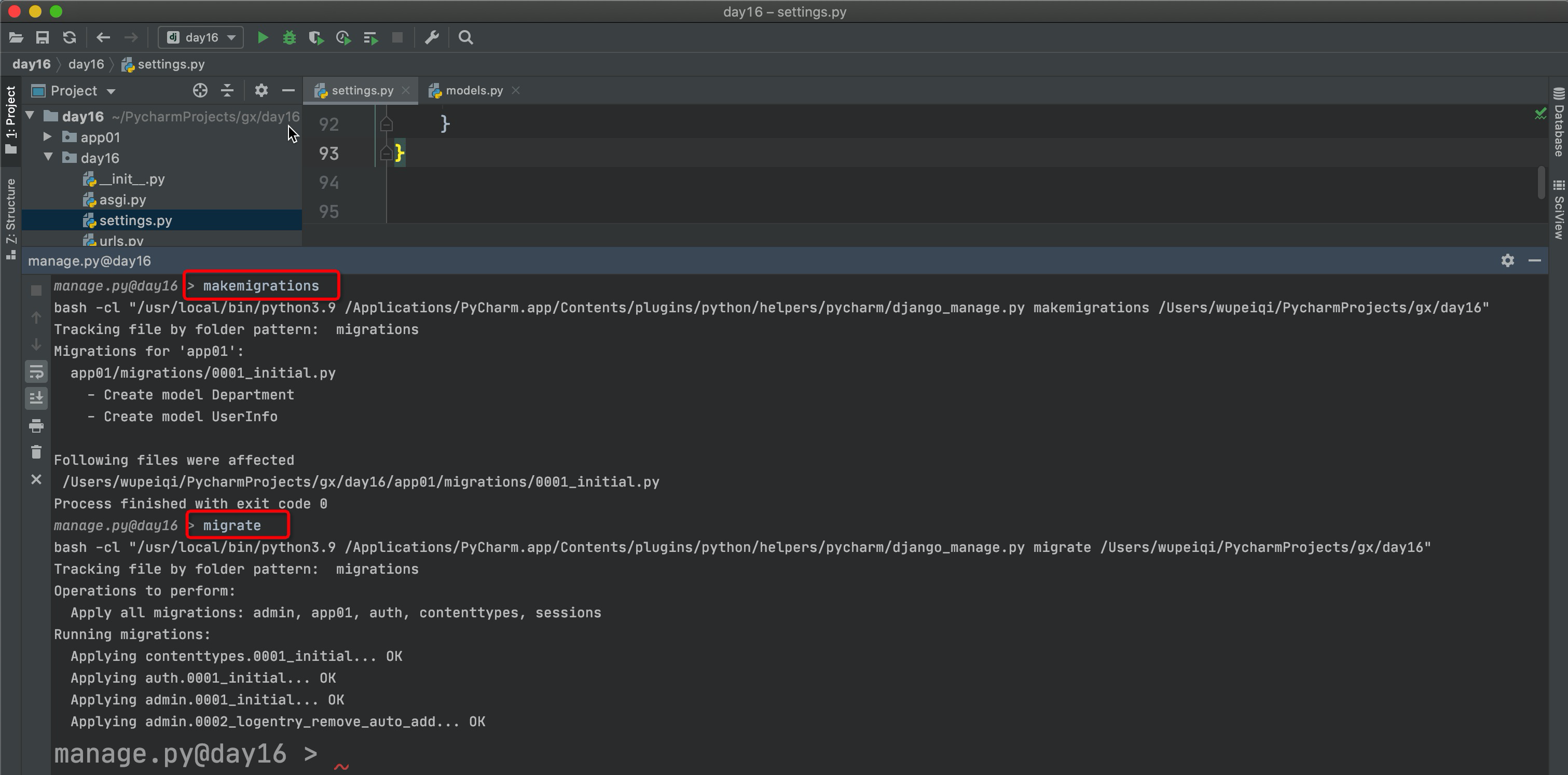
django命令生成数据库表
python manage.py makemigrations
python manage.py migrate

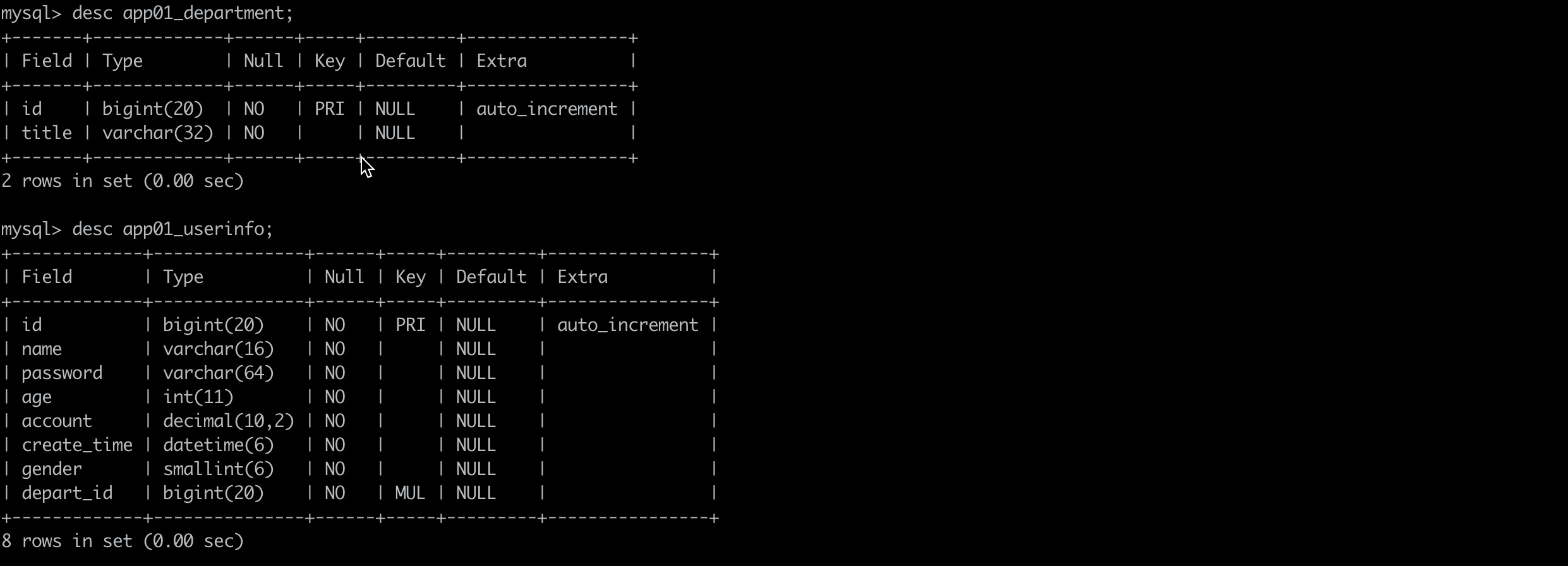
表结构创建成功:

2.5 静态文件管理

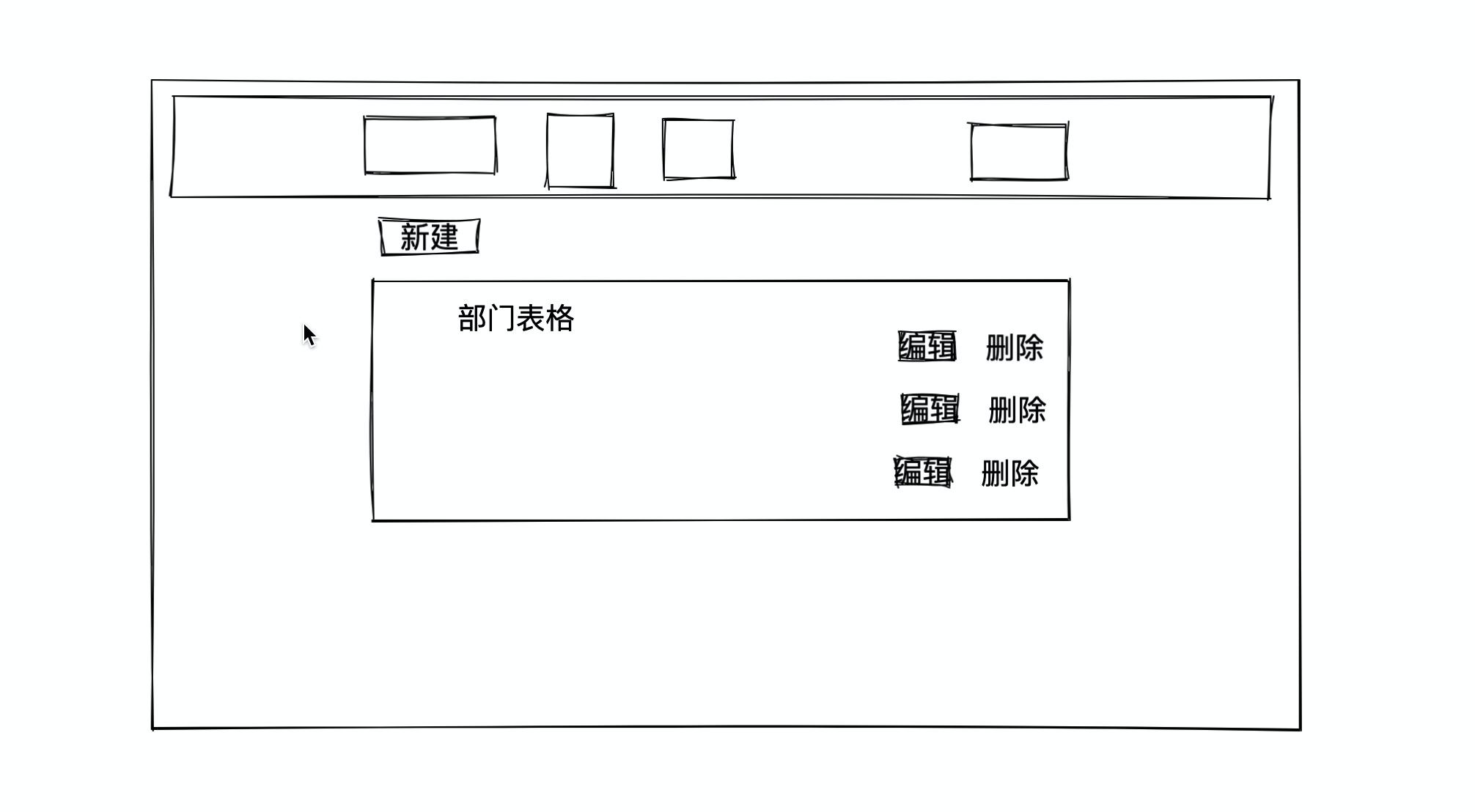
2.6 部门管理
体验,最原始方法来做。
Django中提供Form和ModelForm组件(方便)

代码:
url.py
from django.urls import path from app01 import views urlpatterns = [ # path('admin/', admin.site.urls), path('depart/list/', views.depart_list), path('depart/add/', views.depart_add), path('depart/del/', views.depart_del), path('depart/<int:id>/edit/', views.depart_edit), #edit ]
views.py
from django.shortcuts import render,redirect from app01 import models def depart_list(request):
# 部门列表 departs = models.Department.objects.all() return render(request, 'depart_list.html', {'depart_list': departs}) def depart_add(request):
# 添加部门 if request.method == 'GET': return render(request, 'depart_add.html') title = request.POST.get('title') models.Department.objects.create(title=title) return redirect('/depart/list/') def depart_del(request):
# 删除部门 depart_id = request.GET.get('id') models.Department.objects.filter(id=depart_id).delete() return redirect('/depart/list/') def depart_edit(request, id):
# 修改部门 if request.method == "GET": row_object = models.Department.objects.filter(id=id).first() return render(request, 'depart_edit.html', {'row_object': row_object}) title = request.POST.get('title') models.Department.objects.filter(id=id).update(title=title) return redirect('/depart/list/')
html:
list
{% load static %} <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title></title> <link rel="stylesheet" href="{% static 'plugins/bootstrap-3.4.1/css/bootstrap.min.css' %}"> <style> .navbar{ border-radius:0; } </style> </head> <body> <nav class="navbar navbar-default"> <div class="container"> <div class="navbar-header"> <button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1" aria-expanded="false"> <span class="sr-only">Toggle navigation</span> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> <a class="navbar-brand" href="#">联通用户管理</a> </div> <div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1"> <ul class="nav navbar-nav"> <li><a href="/depart/list">用户部门列表</a></li> <li><a href="#">部门管理</a></li> </ul> <ul class="nav navbar-nav navbar-right"> <li><a href="#">登录</a></li> <li class="dropdown"> <a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">AAA <span class="caret"></span></a> <ul class="dropdown-menu"> <li><a href="#">个人资料</a></li> <li><a href="#">我的信息</a></li> <li role="separator" class="divider"></li> <li><a href="#">注销</a></li> </ul> </li> </ul> </div> </div> </nav> <div> <div class="container"> <div style="margin-bottom: 10px"> <a class="btn btn-success" href="/depart/add"> #新建a连接,跳转到路由,然后进入添加页面 <span class="glyphicon glyphicon-plus" aria-hidden="true"></span> 新建部门 </a> </div> <div class="panel panel-default"> <div class="panel-heading"> <span class="glyphicon glyphicon-th-list" aria-hidden="true"></span> 部门列表 </div> <table class="table table-bordered"> <thead> <tr> <th>ID</th> <th>名称</th> <th>操作</th> </tr> </thead> <tbody> {% for depart in depart_list %} <tr> <th scope="row">1</th> <td>{{ depart.id }}</td> <td>{{ depart.title }}</td> <td> <a href="/depart/{{ depart.id }}/edit/" class="btn btn-primary btn-xs">编辑</a> # 使用连接指定到edit路由 <a href="/depart/del?id={{ depart.id }}" class="btn btn-danger btn-xs">删除</a> # 使用连接指定到del路由 </td> </tr> {% endfor %} </tbody> </table> </div> </div> </div> </div> <script src="{% static 'js/jquery-3.6.0.min.js' %}"></script> <script src="{% static 'plugins/bootstrap-3.4.1/js/bootstrap.min.js' %}"></script> </body> </html>
add.html

{% load static %} <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>添加部门</title> <link rel="stylesheet" href="{% static 'plugins/bootstrap-3.4.1/css/bootstrap.min.css' %}"> <style> .navbar{ border-radius:0; } </style> </head> <body> <nav class="navbar navbar-default"> <div class="container"> <div class="navbar-header"> <button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1" aria-expanded="false"> <span class="sr-only">Toggle navigation</span> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> <a class="navbar-brand" href="#">联通用户管理</a> </div> <div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1"> <ul class="nav navbar-nav"> <li><a href="/depart/list">用户部门列表</a></li> <li><a href="#">部门管理</a></li> </ul> <ul class="nav navbar-nav navbar-right"> <li><a href="#">登录</a></li> <li class="dropdown"> <a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">AAA <span class="caret"></span></a> <ul class="dropdown-menu"> <li><a href="#">个人资料</a></li> <li><a href="#">我的信息</a></li> <li role="separator" class="divider"></li> <li><a href="#">注销</a></li> </ul> </li> </ul> </div> </div> </nav> <div> <div class="container"> <div class="panel panel-default form-group"> <div class="panel-heading"> <h3 class="panel-title">新建部门</h3> </div> <div class="panel-body"> <form method="post"> {% csrf_token %} <div class="form-group"> <label >标题</label> <input type="text" class="form-control" placeholder="标题" name="title"> </div> <button type="submit" class="btn btn-primary">提 交</button> </form> </div> </form> </div> </div> </div> </div> <script src="{% static 'js/jquery-3.6.0.min.js' %}"></script> <script src="{% static 'plugins/bootstrap-3.4.1/js/bootstrap.min.js' %}"></script> </body> </html>
edit.html

{% load static %} <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>修改部门</title> <link rel="stylesheet" href="{% static 'plugins/bootstrap-3.4.1/css/bootstrap.min.css' %}"> <style> .navbar{ border-radius:0; } </style> </head> <body> <nav class="navbar navbar-default"> <div class="container"> <div class="navbar-header"> <button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1" aria-expanded="false"> <span class="sr-only">Toggle navigation</span> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> <a class="navbar-brand" href="#">联通用户管理</a> </div> <div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1"> <ul class="nav navbar-nav"> <li><a href="/depart/list">用户部门列表</a></li> <li><a href="#">部门管理</a></li> </ul> <ul class="nav navbar-nav navbar-right"> <li><a href="#">登录</a></li> <li class="dropdown"> <a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">AAA <span class="caret"></span></a> <ul class="dropdown-menu"> <li><a href="#">个人资料</a></li> <li><a href="#">我的信息</a></li> <li role="separator" class="divider"></li> <li><a href="#">注销</a></li> </ul> </li> </ul> </div> </div> </nav> <div> <div class="container"> <div class="panel panel-default form-group"> <div class="panel-heading"> <h3 class="panel-title">修改部门</h3> </div> <div class="panel-body"> <form method="post"> {% csrf_token %} <div class="form-group"> <label >标题</label> <input type="text" class="form-control" placeholder="标题" name="title" value="{{ row_object.title }}"> # 可以通过传值,回显页面 </div> <button type="submit" class="btn btn-primary">提 交</button> </form> </div> </form> </div> </div> </div> </div> <script src="{% static 'js/jquery-3.6.0.min.js' %}"></script> <script src="{% static 'plugins/bootstrap-3.4.1/js/bootstrap.min.js' %}"></script> </body> </html>
2.7 模板的继承
-
-
添加部门
-
样式组件:https://v3.bootcss.com/components/
继承模板后
模板:layout.html

{% load static %} <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <link rel="stylesheet" href="{% static 'plugins/bootstrap-3.4.1/css/bootstrap.min.css' %}"> <style> .navbar{ border-radius:0; } </style> </head> <body> <nav class="navbar navbar-default"> <div class="container"> <div class="navbar-header"> <button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1" aria-expanded="false"> <span class="sr-only">Toggle navigation</span> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> <a class="navbar-brand" href="#">联通用户管理</a> </div> <div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1"> <ul class="nav navbar-nav"> <li><a href="/depart/list">用户部门列表</a></li> <li><a href="#">部门管理</a></li> </ul> <ul class="nav navbar-nav navbar-right"> <li><a href="#">登录</a></li> <li class="dropdown"> <a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">AAA <span class="caret"></span></a> <ul class="dropdown-menu"> <li><a href="#">个人资料</a></li> <li><a href="#">我的信息</a></li> <li role="separator" class="divider"></li> <li><a href="#">注销</a></li> </ul> </li> </ul> </div> </div> </nav> <div> {% block content %} {% endblock %} </div> <script src="{% static 'js/jquery-3.6.0.min.js' %}"></script> <script src="{% static 'plugins/bootstrap-3.4.1/js/bootstrap.min.js' %}"></script> </body> </html>
list

{% extends 'layout.html' %} {% block content %} <div class="container"> <div style="margin-bottom: 10px"> <a class="btn btn-success" href="/depart/add"> <span class="glyphicon glyphicon-plus" aria-hidden="true"></span> 新建部门 </a> </div> <div class="panel panel-default"> <div class="panel-heading"> <span class="glyphicon glyphicon-th-list" aria-hidden="true"></span> 部门列表 </div> <table class="table table-bordered"> <thead> <tr> <th>ID</th> <th>名称</th> <th>操作</th> </tr> </thead> <tbody> {% for depart in depart_list %} <tr> <th scope="row">1</th> <td>{{ depart.id }}</td> <td>{{ depart.title }}</td> <td> <a href="/depart/{{ depart.id }}/edit/" class="btn btn-primary btn-xs">编辑</a> <a href="/depart/del?id={{ depart.id }}" class="btn btn-danger btn-xs">删除</a> </td> </tr> {% endfor %} </tbody> </table> </div> </div> </div> {% endblock %}
add

{% extends 'layout.html' %} {% block content %} <div class="container"> <div class="panel panel-default form-group"> <div class="panel-heading"> <h3 class="panel-title">新建部门</h3> </div> <div class="panel-body"> <form method="post"> {% csrf_token %} <div class="form-group"> <label >标题</label> <input type="text" class="form-control" placeholder="标题" name="title"> </div> <button type="submit" class="btn btn-primary">提 交</button> </form> </div> </form> </div> </div> </div> {% endblock %}
edit

{% extends 'layout.html' %} {% block content %} <div class="container"> <div class="panel panel-default form-group"> <div class="panel-heading"> <h3 class="panel-title">修改部门</h3> </div> <div class="panel-body"> <form method="post"> {% csrf_token %} <div class="form-group"> <label >标题</label> <input type="text" class="form-control" placeholder="标题" name="title" value="{{ row_object.title }}"> </div> <button type="submit" class="btn btn-primary">提 交</button> </form> </div> </form> </div> </div> </div> {% endblock %}

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <link rel="stylesheet" href="{% static 'plugin...min.css' %}"> {% block css %}{% endblock %} </head> <body> <h1>标题</h1> <div> {% block content %}{% endblock %} </div> <h1>底部</h1> <script src="{% static 'js/jquery-3.6.0.min.js' %}"></script> {% block js %}{% endblock %} </body> </html>
继承母版:

{% extends 'layout.html' %} {% block css %} <link rel="stylesheet" href="{% static 'pluxxx.css' %}"> <style> ... </style> {% endblock %} {% block content %} <h1>首页</h1> {% endblock %} {% block js %} <script src="{% static 'js/jqxxxin.js' %}"></script> {% endblock %}





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 2025年我用 Compose 写了一个 Todo App
· 张高兴的大模型开发实战:(一)使用 Selenium 进行网页爬虫
2019-08-29 四、常用数据结构练习题和综合案例
2019-08-29 五、函数练习题
2019-08-29 三、程序逻辑总体练习--顺序结构、循环结构、分支结构
2019-08-29 二、Python流程控制练习题
2019-08-29 一、python入门练习题
2019-08-29 5.函数[函数定义、函数调用、函数参数、变量作用域]