1-2 django的app创建和说明+启动运行django+模板和静态文件+django的模板语法+请求和相应
1.视频 【1-6、1-7、1-8、1-9、1-10】
https://www.bilibili.com/video/BV1S44y1K7Hd?p=6&spm_id_from=pageDriver
2.笔记
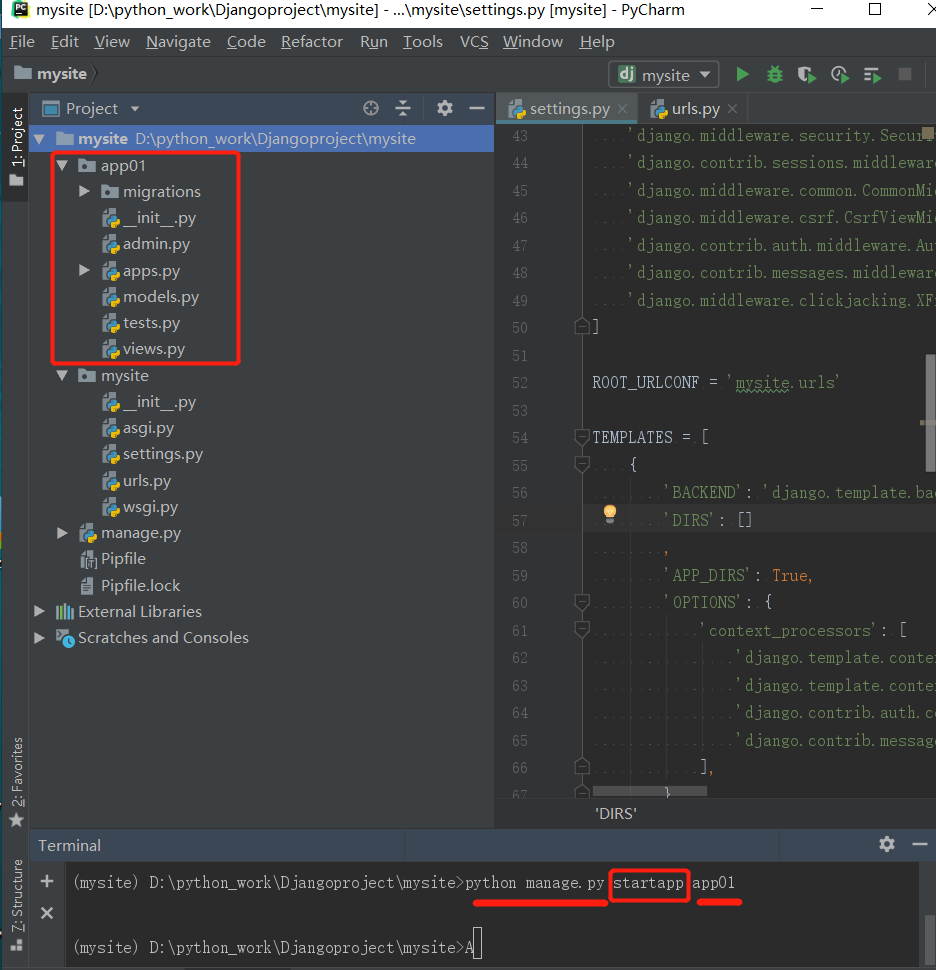
3.创建APP
项目 - app,用户管理【表结构、函数、HTML模板、css】 - app,订单管理【表结构、函数、HTML模板、css】 - app,后台管理【表结构、函数、HTML模板、css】 - app,网站 【表结构、函数、HTML模板、css】 - app,API 【表结构、函数、HTML模板、css】 ... 注意:我们开发笔记简洁、用不到多个app,项目下创建一个app即可

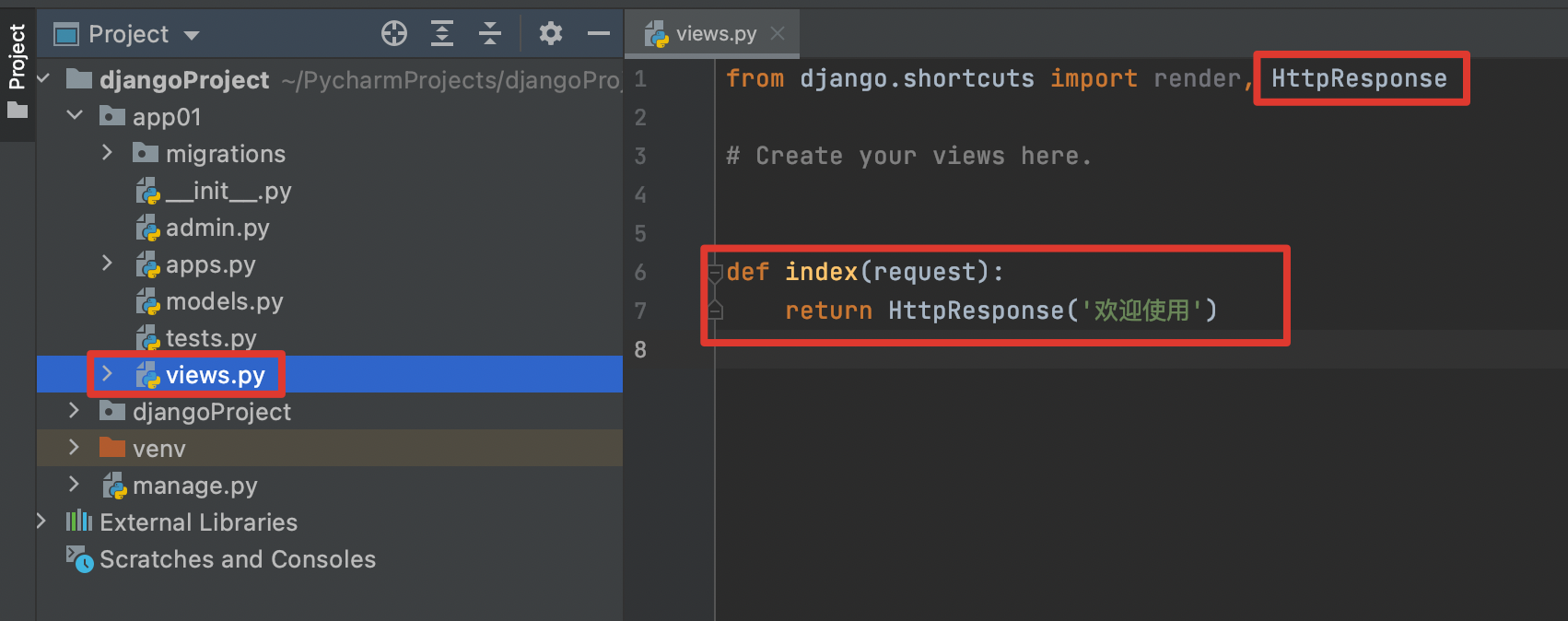
├─app01 │ ├─ __init__.py │ ├─ admin.py [固定,不用动]django默认提供admin后台管理 │ ├─ apps.py [固定,不用动]app启动类 │ ├─ migrations [固定,不用动]数据库变更记录 │ ├─ models.py 【**重要**】对数据库操作 │ ├─ tests.py [固定,不用动]单元测试 │ └─ views.py 【**重要**】函数 ├─ manage.py ├─mysite2 ├─ __init__.py ├─ settings ├─ urls.py 【URL-->函数】 ├─ asgi.py └─ wsgi.py
4.快速上手
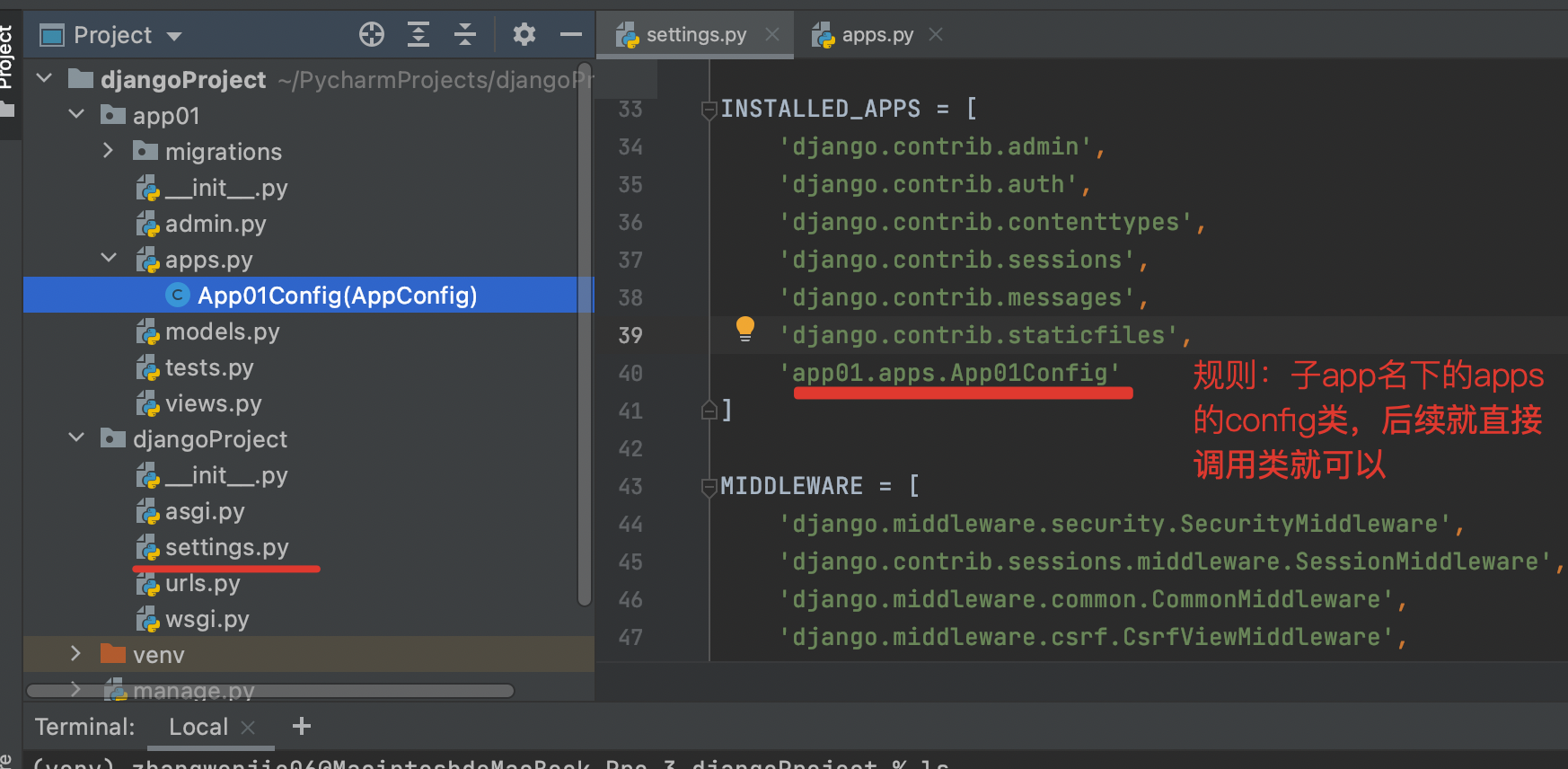
- 确定app已注册【settings.py】

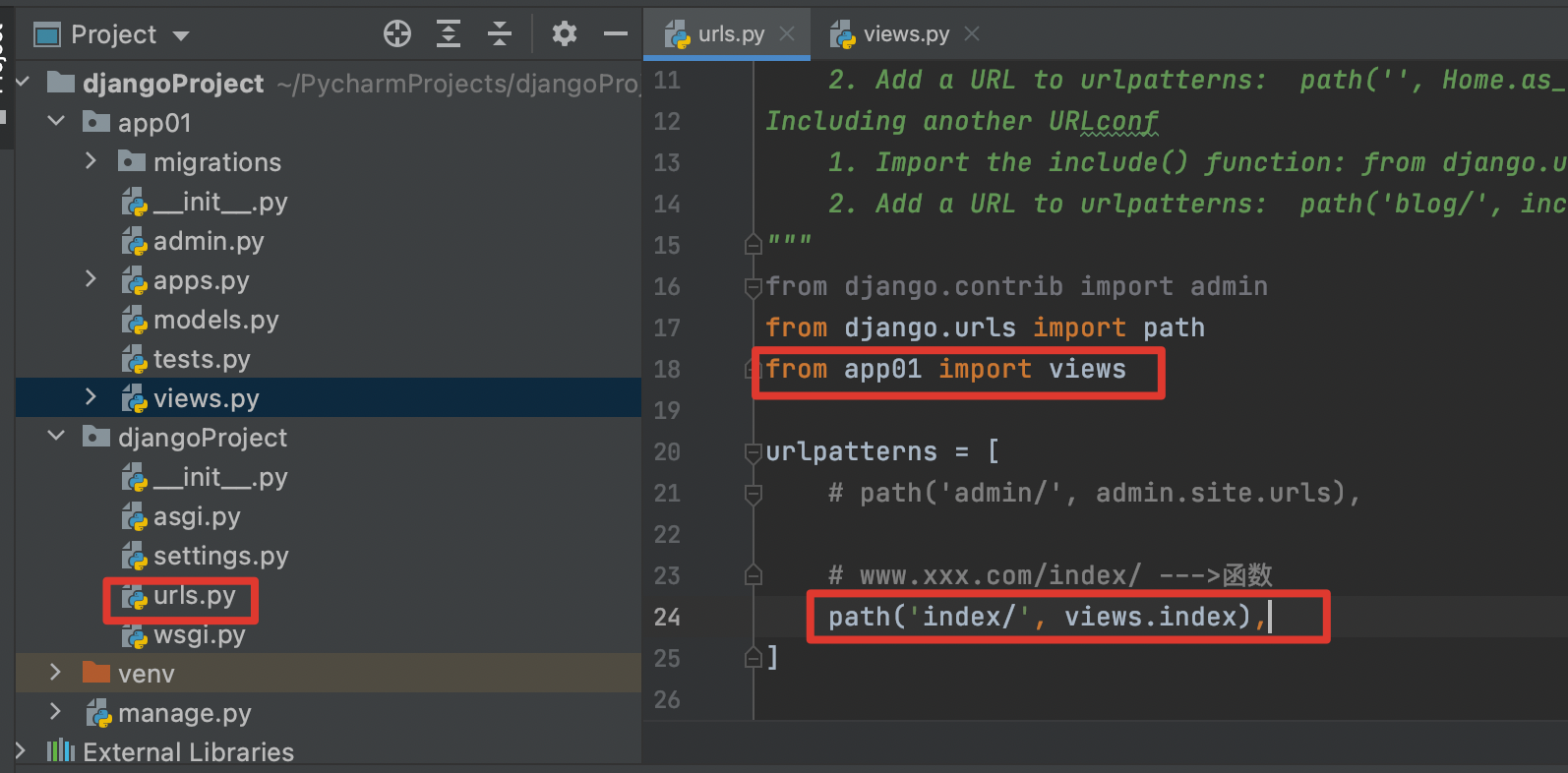
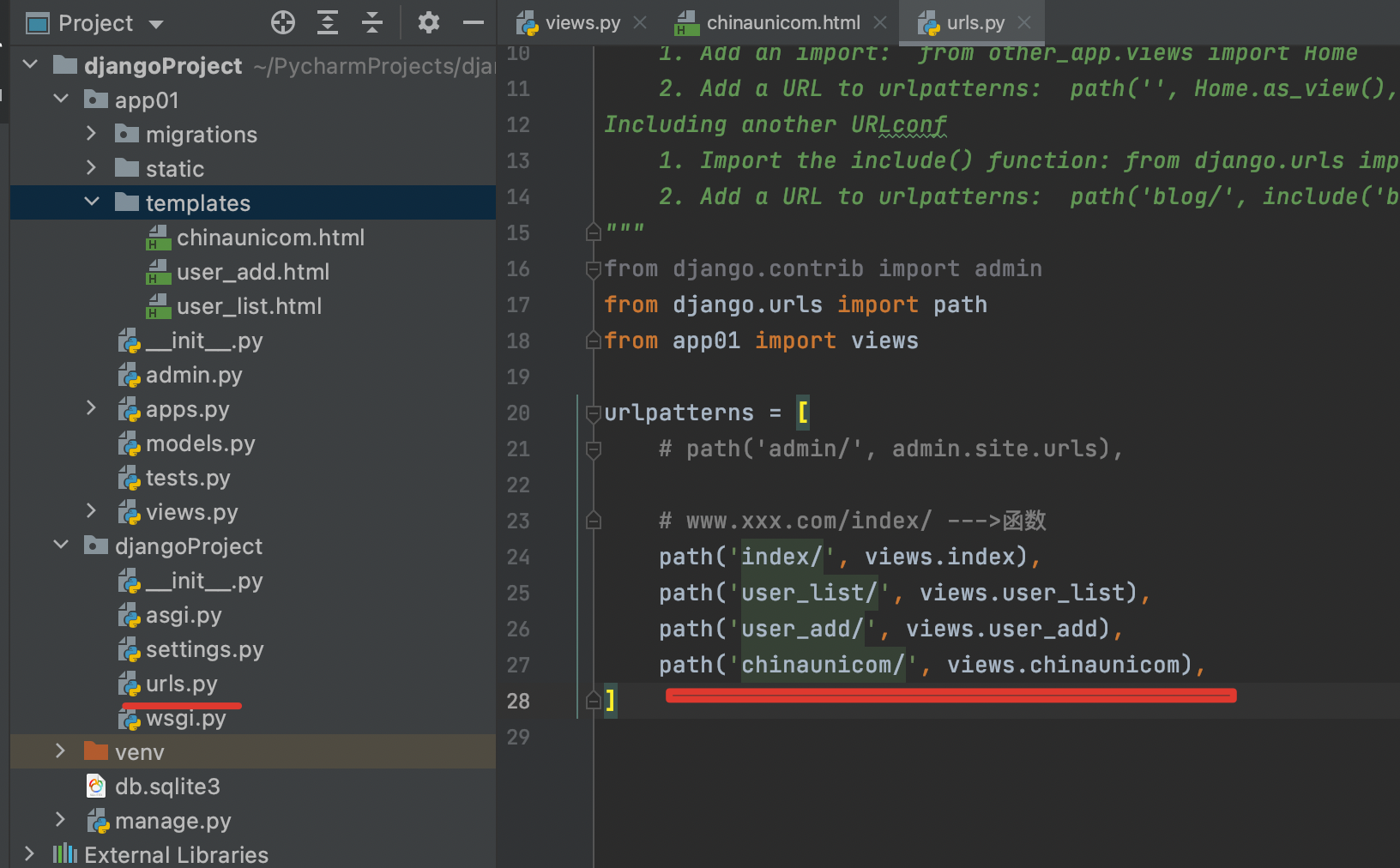
- 编写URL和视图函数对应关系【urls.py】

- 编写视图函数【子应用views.py】

-
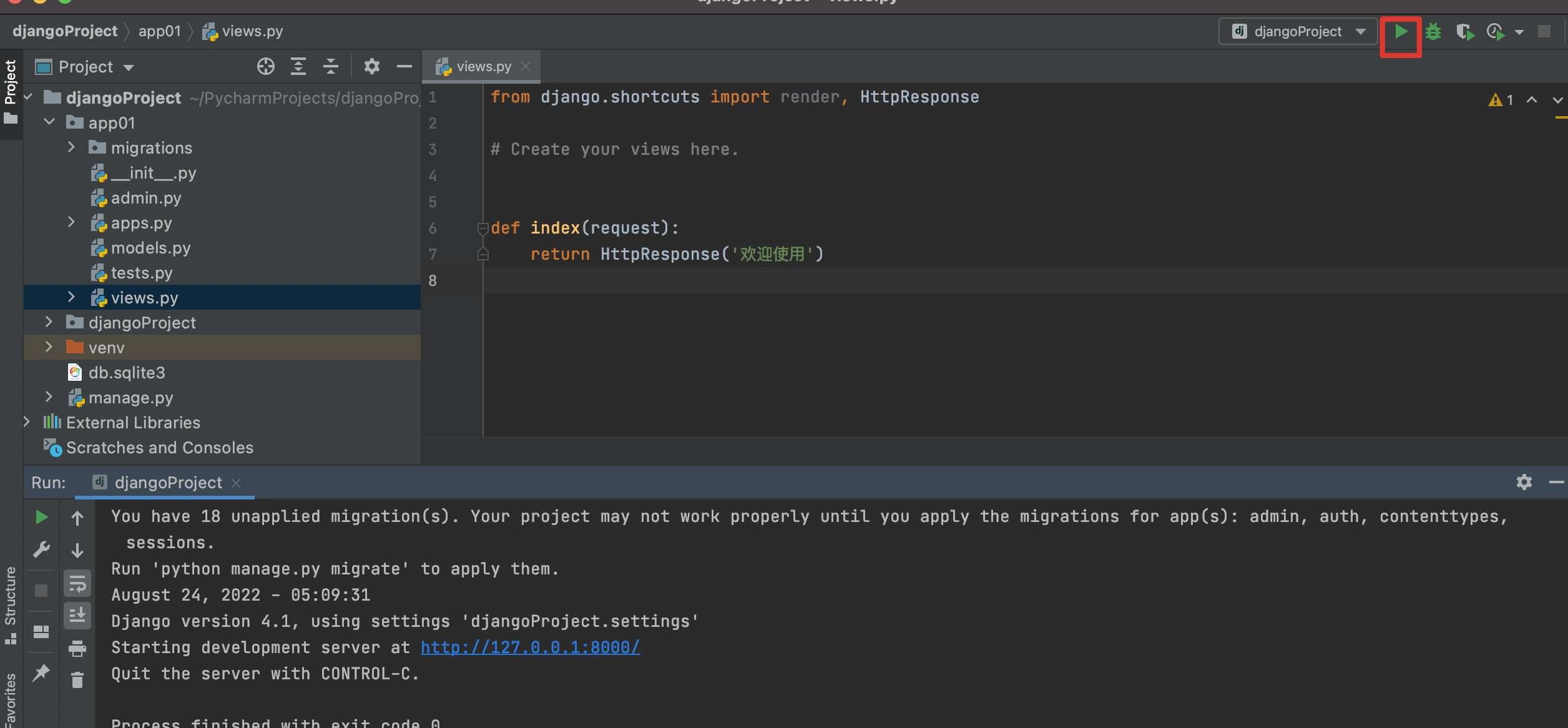
启动django项目
- 命令行启动
python manage.py runserver
-
- pycharm启动

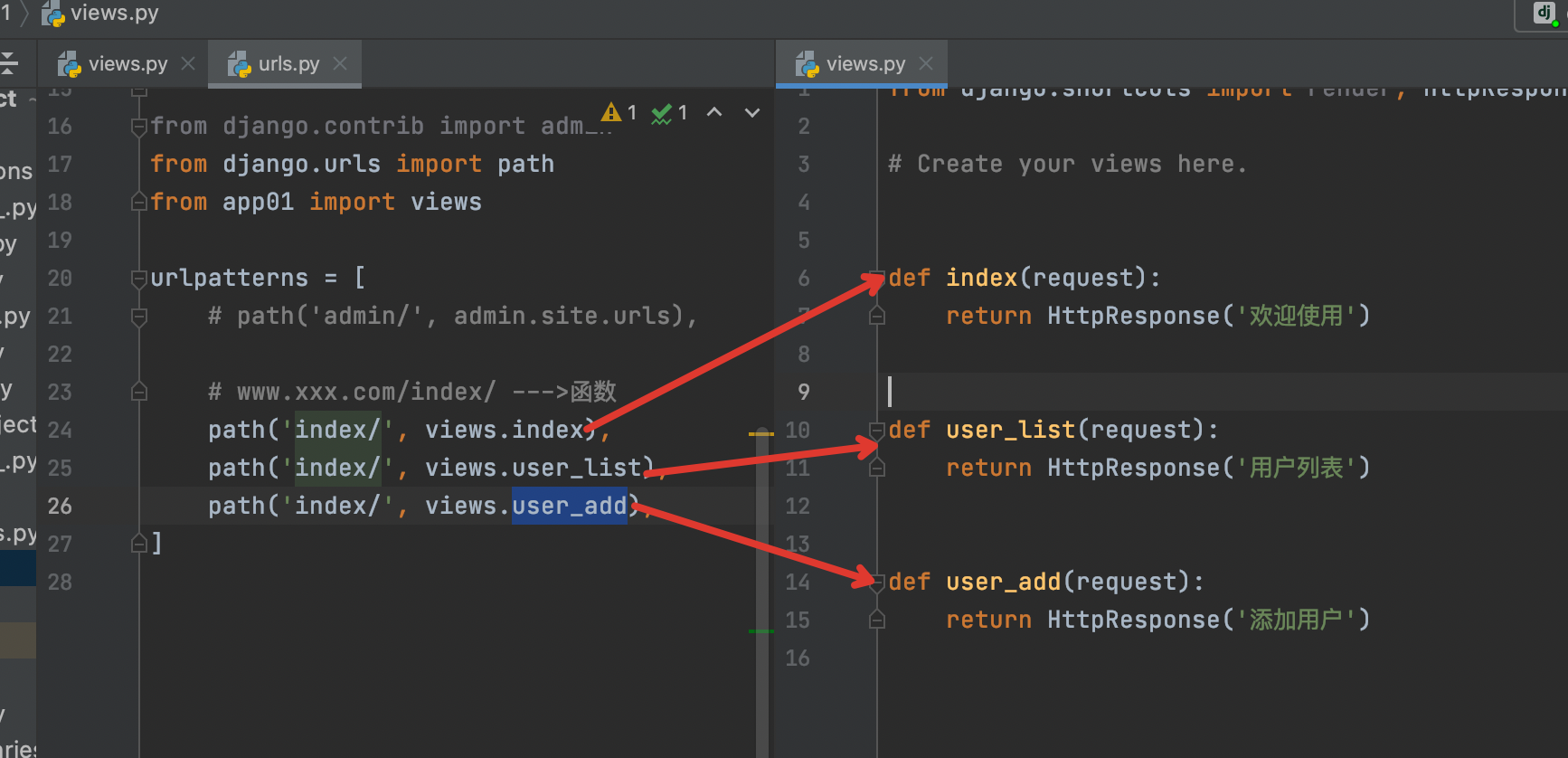
4.1 再写一个页面
-url -->函数 -函数
本质就是url.py 、views.py文件修改

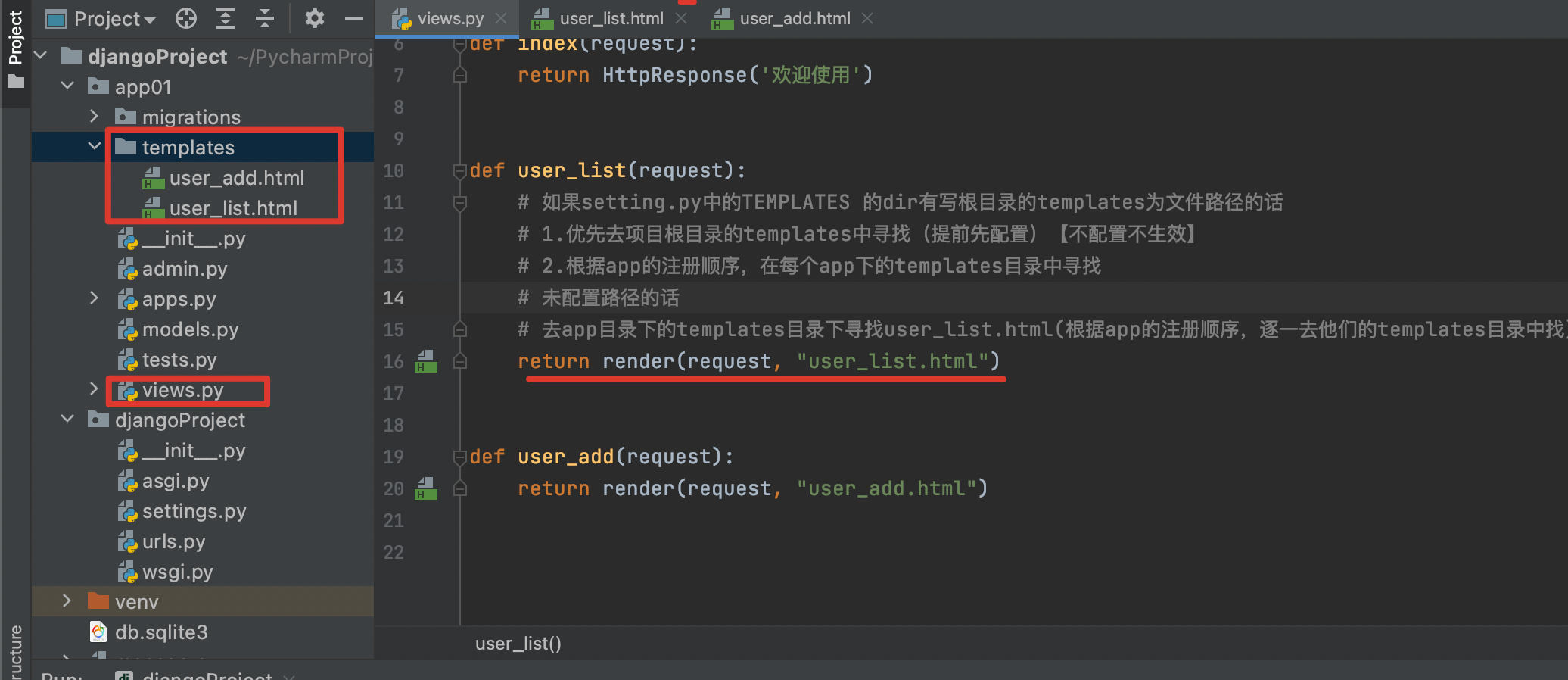
4.2 templates模版

注意:名称一定要带s
4.3 静态文件
在开发过程中一般将:
- 图片
- CSS
- js
都会当成静态文件处理
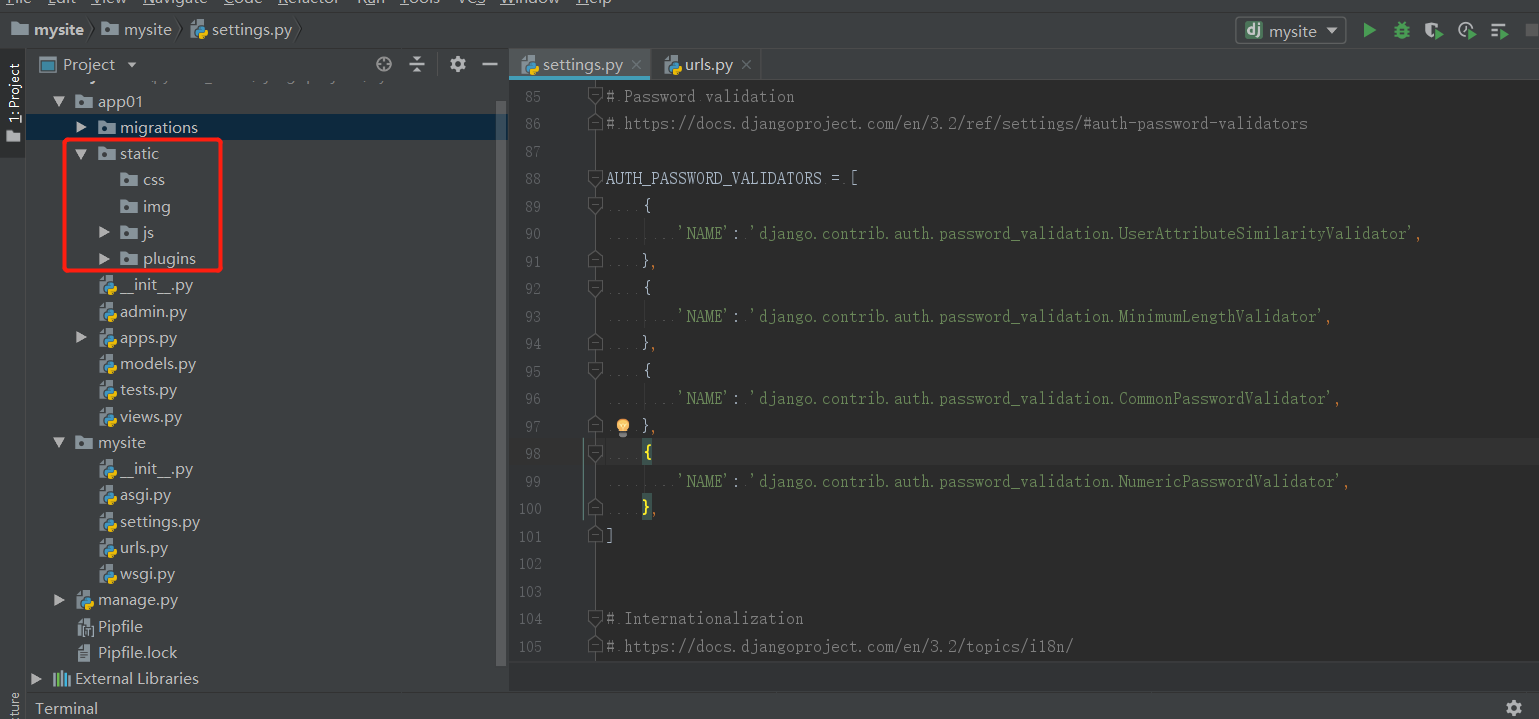
4.3.1 static目录
1.在app目录下场景static文件夹

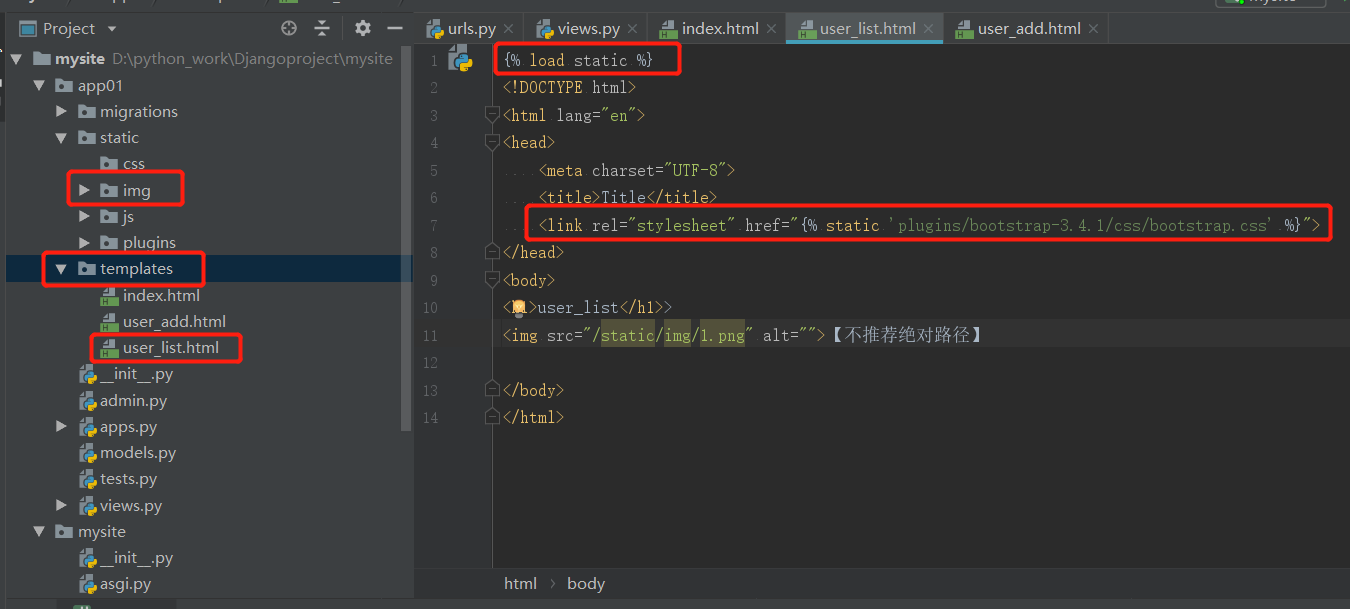
4.3.2 引用静态文件
方法一:直接写绝对路径【不推荐】
html中直接引用当前应用下的/static/img/1.png
方式二:头部引入static,下方直接使用

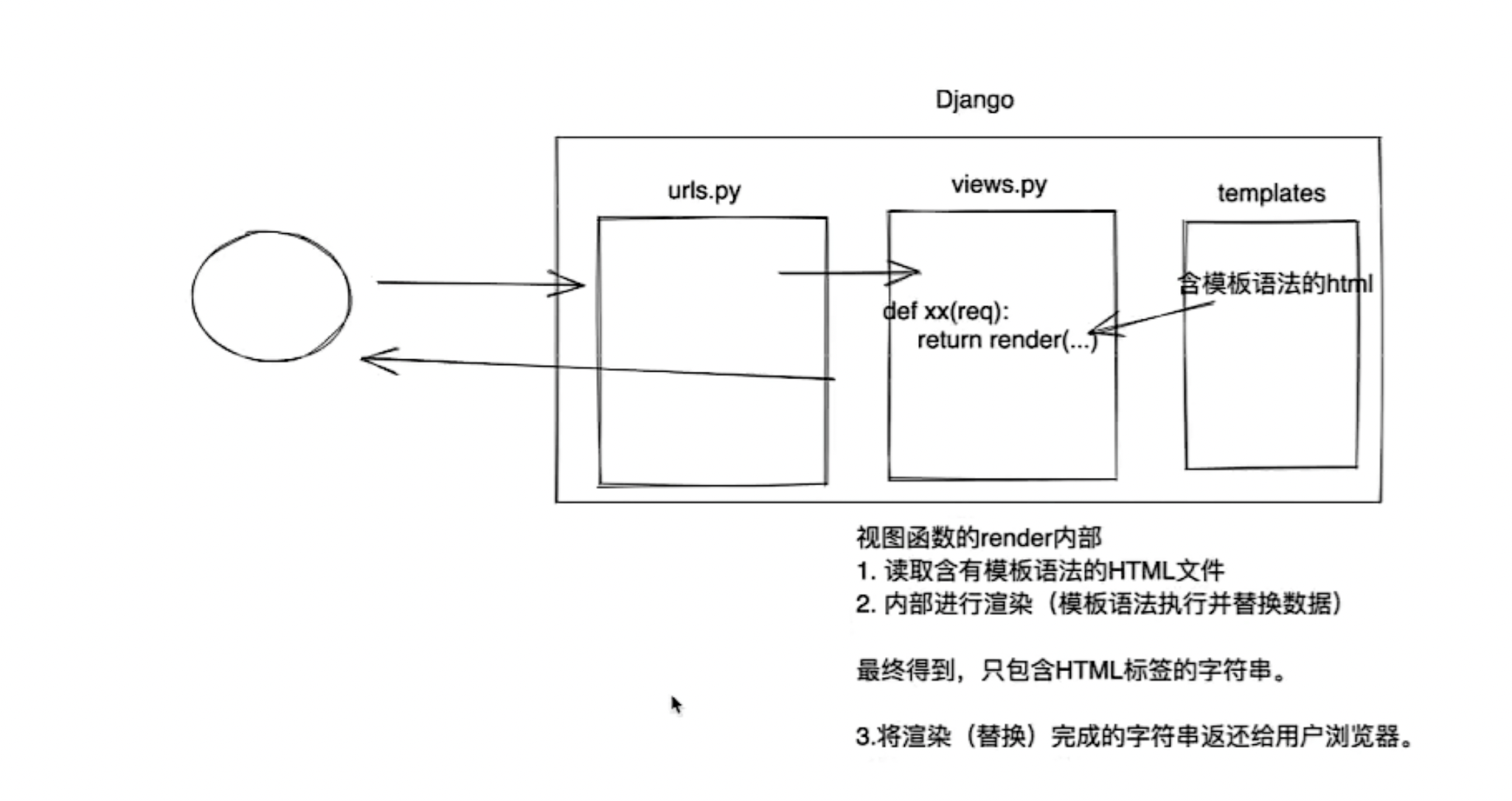
5.模板语法
本质上:在HTML中写一些占位符,由数据对这些占位符进行替换和处理。

模版格式:
# 使用变量方式 {{ item }} # for 循环使用,遍历值可以为字典 {% for item in item_list %} <a>{{ item }}</a> {% endfor %} 结果: forloop.counter forloop.first forloop.last # if语句 {% if ordered_warranty %} <p> {% else %} <p> {% endif %} #模版继承 母板:{% block title %}{% endblock %} 子板:{% extends "base.html" %} {% block title %}{% endblock %} #帮助方法: {{ item.event_start|date:"Y-m-d H:i:s"}} {{ bio|truncatewords:"30" }} {{ my_list|first|upper }} {{ name|lower }}
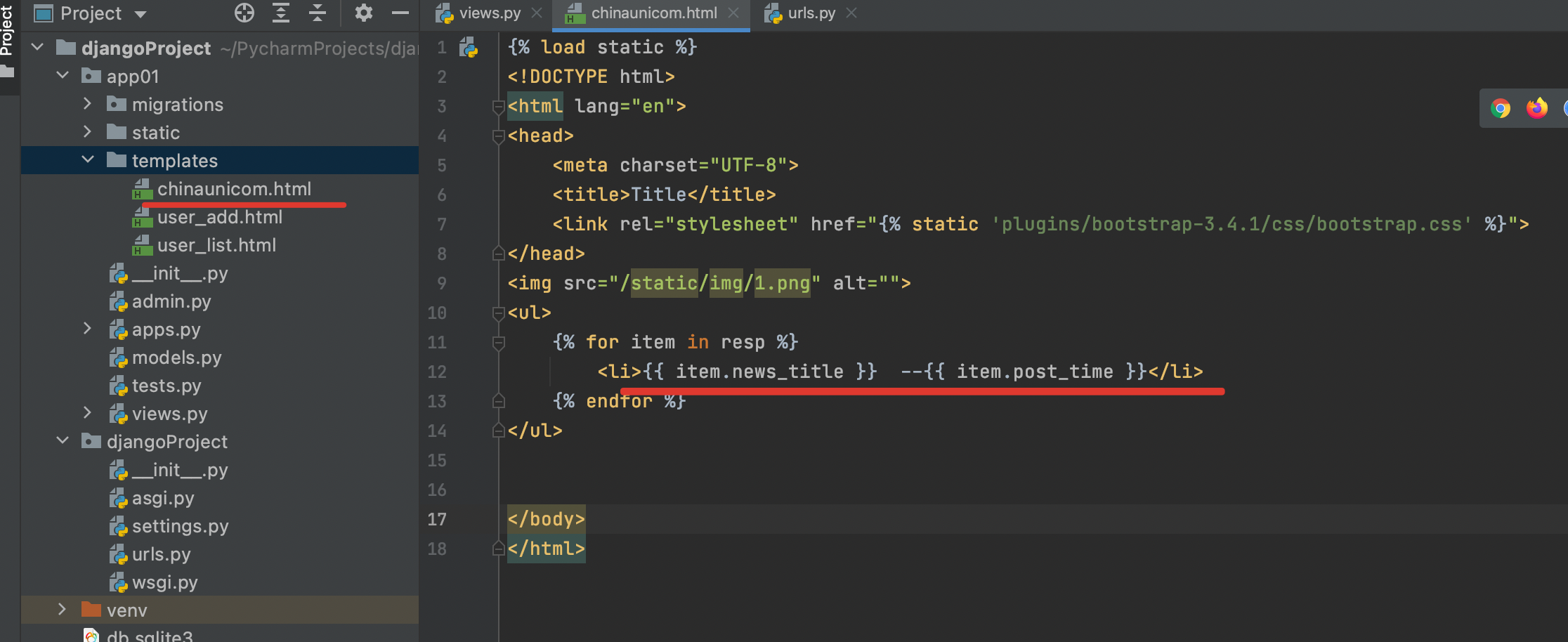
伪联通新闻中心案例:



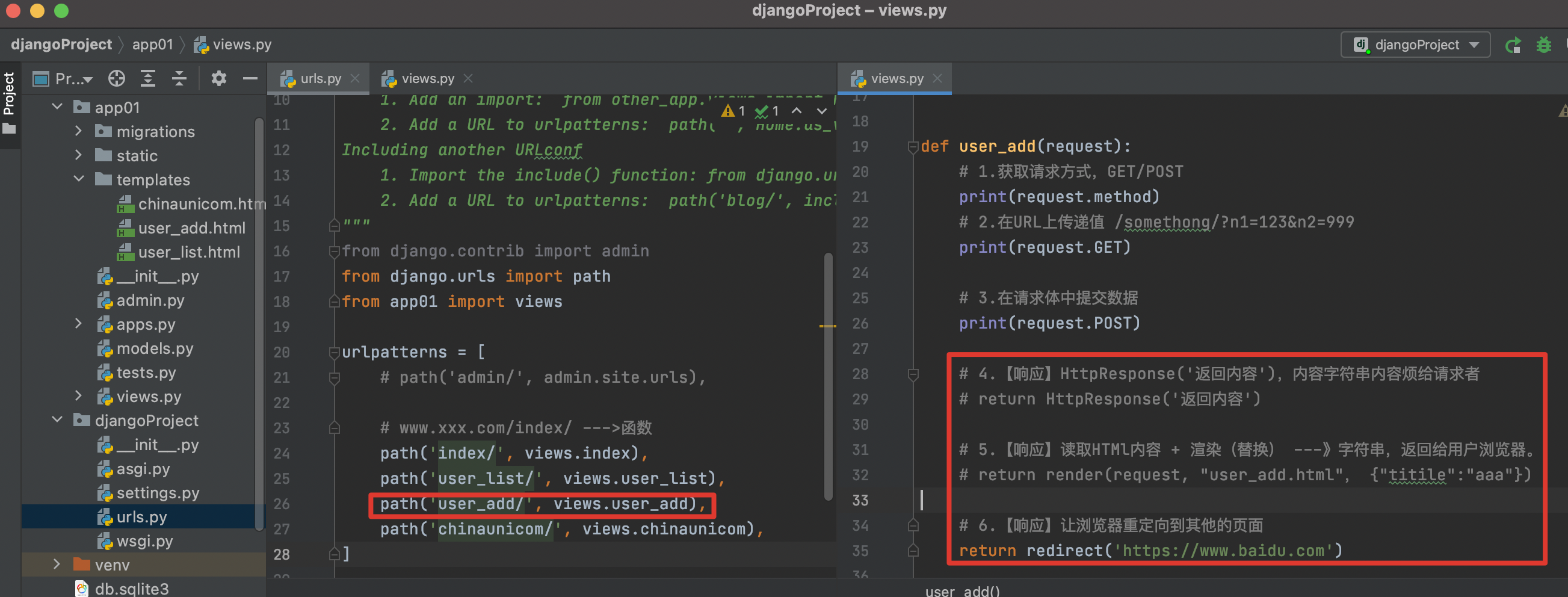
6.响应与请求

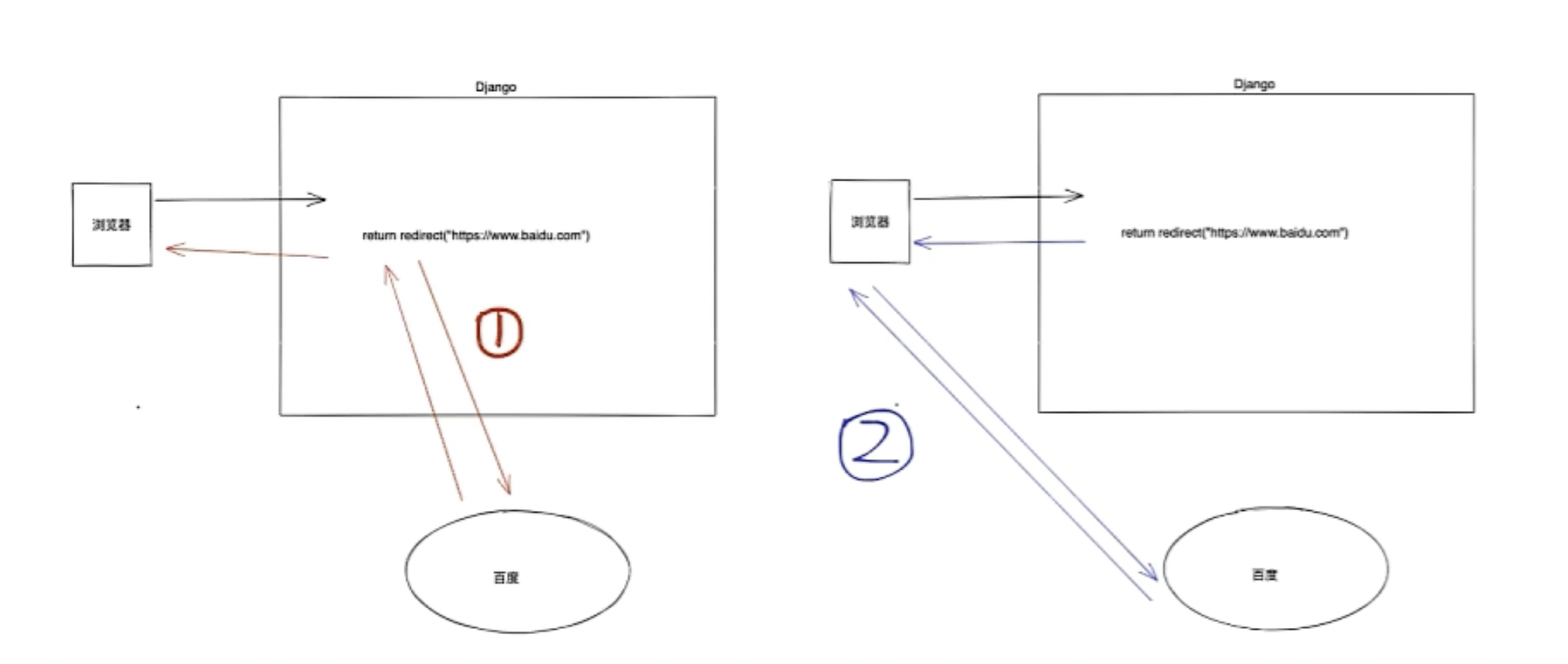
关于重定向:

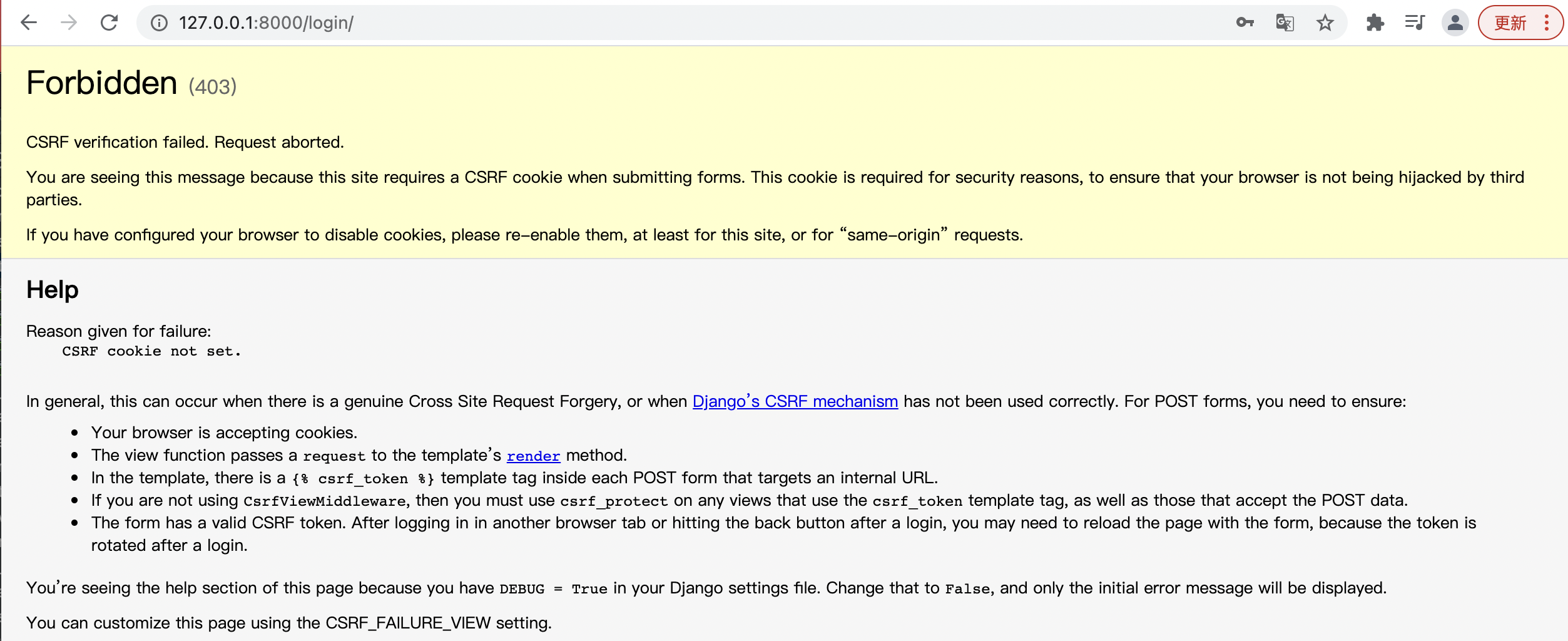
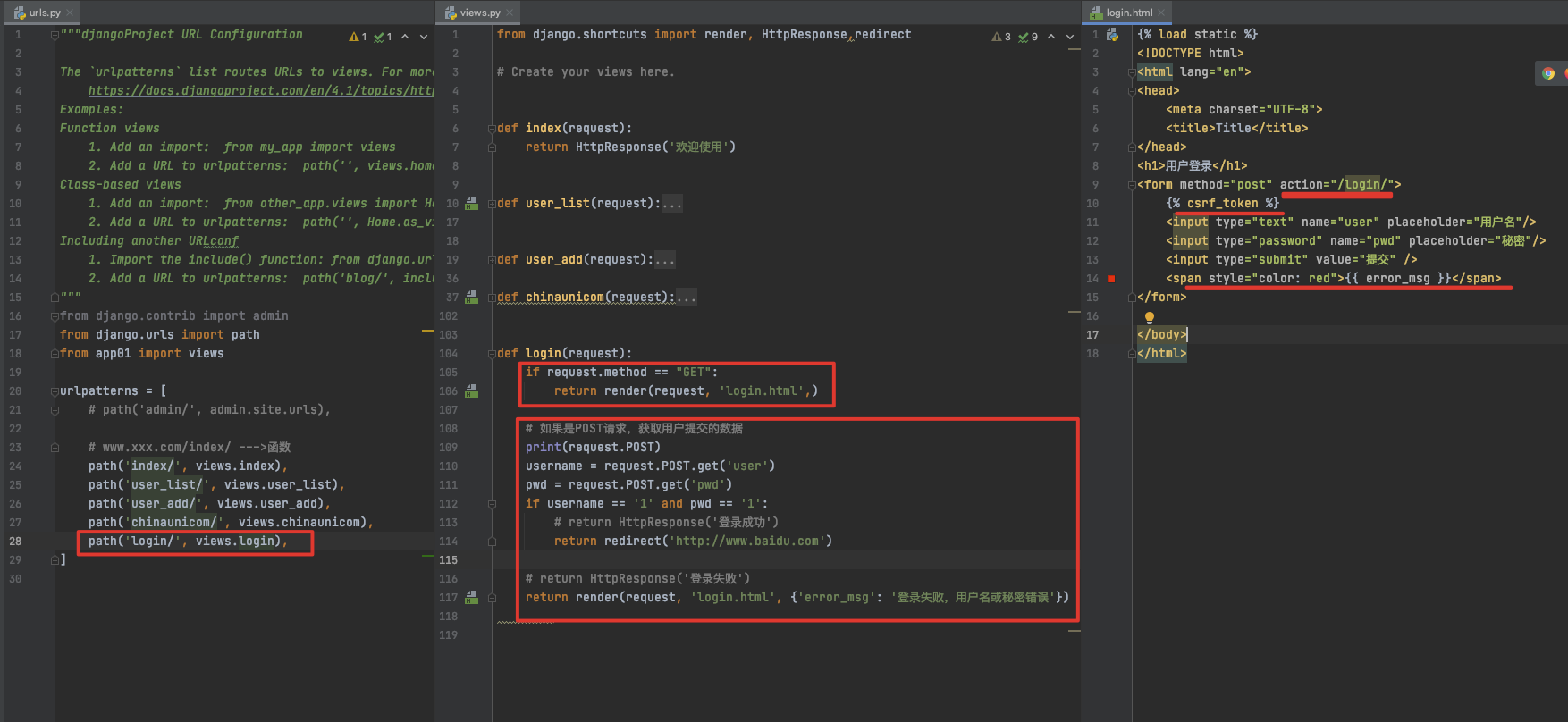
案例:用户登录

效果:
登录成功,页面重定向到指定的url
登录失败,页面仍在登录页,但显示失败提示
注意:因为django有权限校验,解决方案在html中加入 {% csrf_token %}