Spring boot 初试
最近工作不是很忙,有时间来了解一下新知识。开发Web项目使用了很久Spring + SpringMVC + MyBatis,配置文件太啰嗦了,很多要注意的地方。接触了解了Spring boot后,感觉一下轻松了很多,配置文件也方便了很多。
先通过idea简单搭建一个Spring boot框架,有一个直观感受。
我使用的开发工具是:jdk8 + idea2018.1(开发工具的下载、安装、配置就不记录了)
在搭建Spring boot之前,先把Maven搭建好,具体先不做记录。
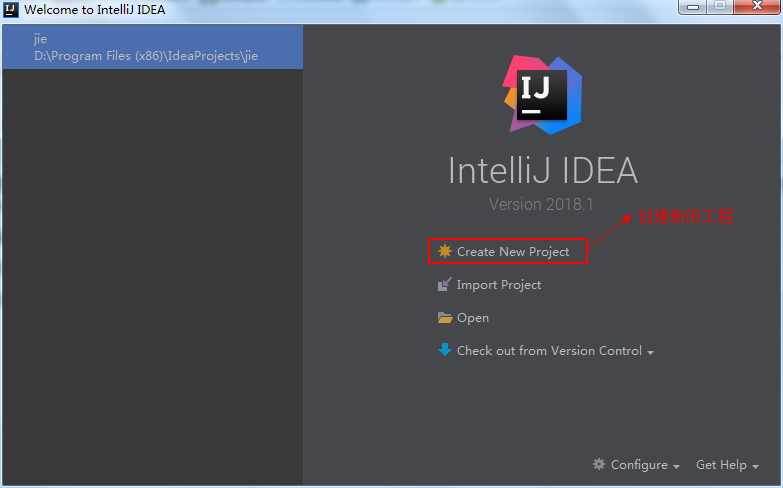
打开idea首先看到的是这个界面,然后点击创建新的工程(如下图):

如果在打开项目的界面下,也可以通过File---New---Project来创建新的工程。
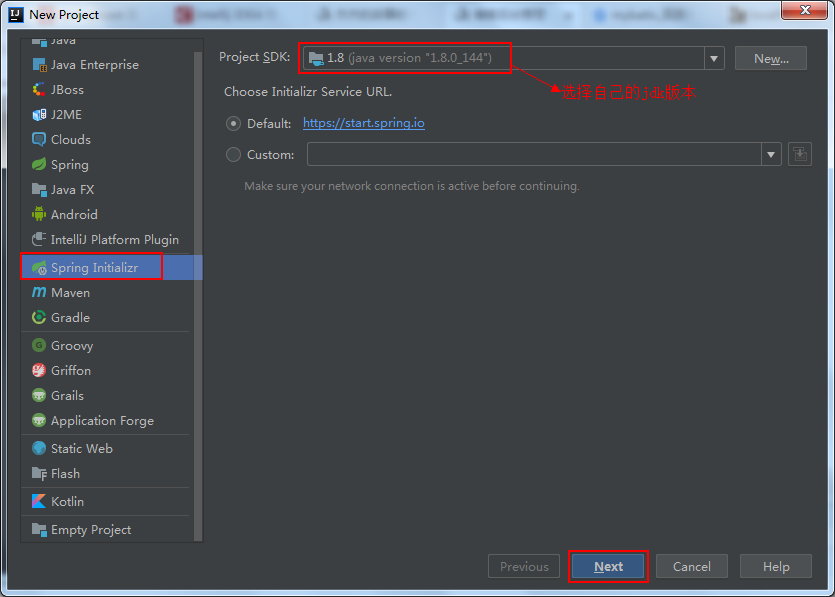
点击左侧“Spring Initializr”,本地JDK版本idea自动读出,一般情况下不需要修改。直接点击“Next”(如下图):

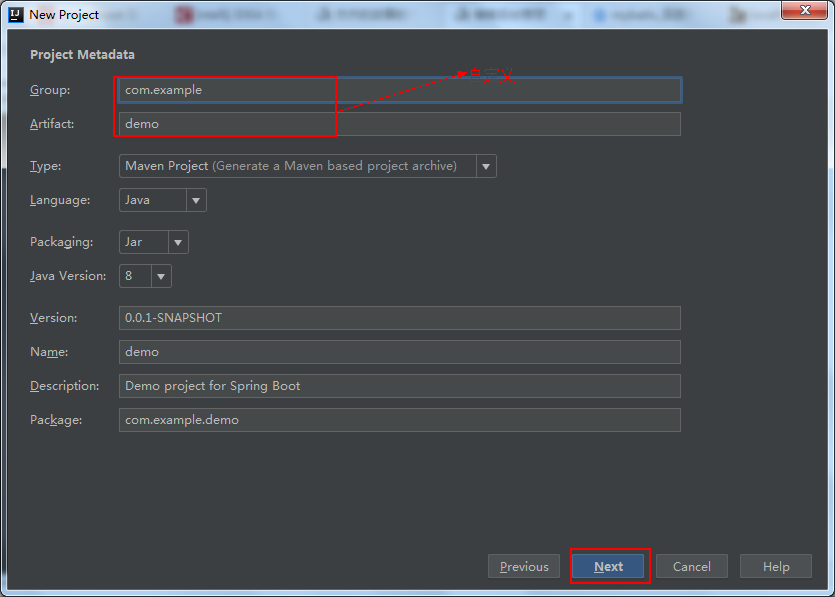
更改“Group”和“Artifact”名称,我选择默认,点击“Next”(如下图):

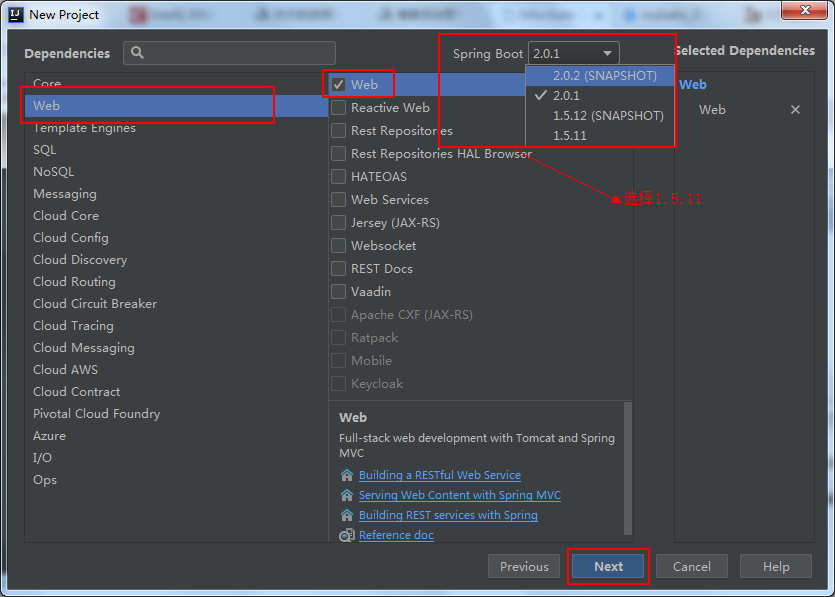
注意Spring Boot的版本,idea2018.1默认是“2.0.1”,我们在这儿要选择的是“1.5.11”。因为我们只做Web测试,所以只选择最左侧“Web”,在中间栏点选“Web”。点击“Next”(如下图):

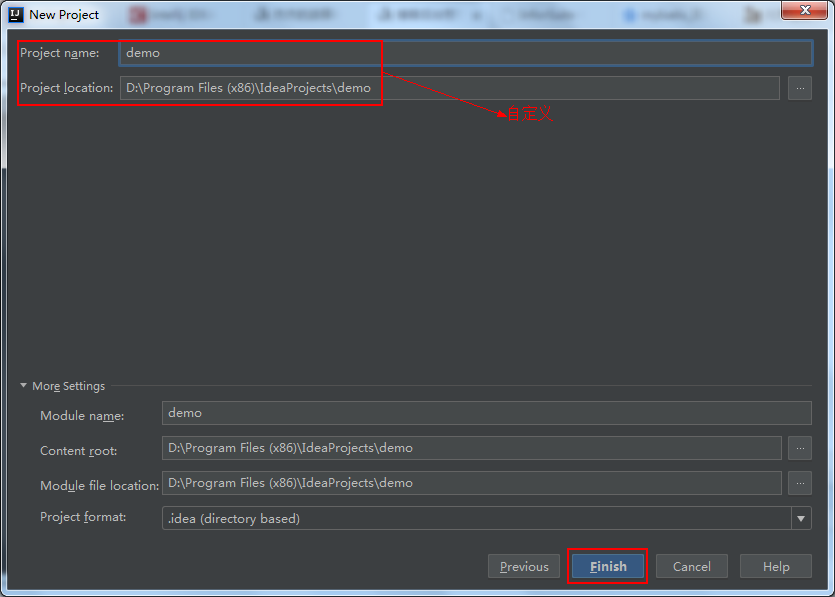
这里自定义“Project name”和“Project location”名称,点击“Finish”。(如下图):

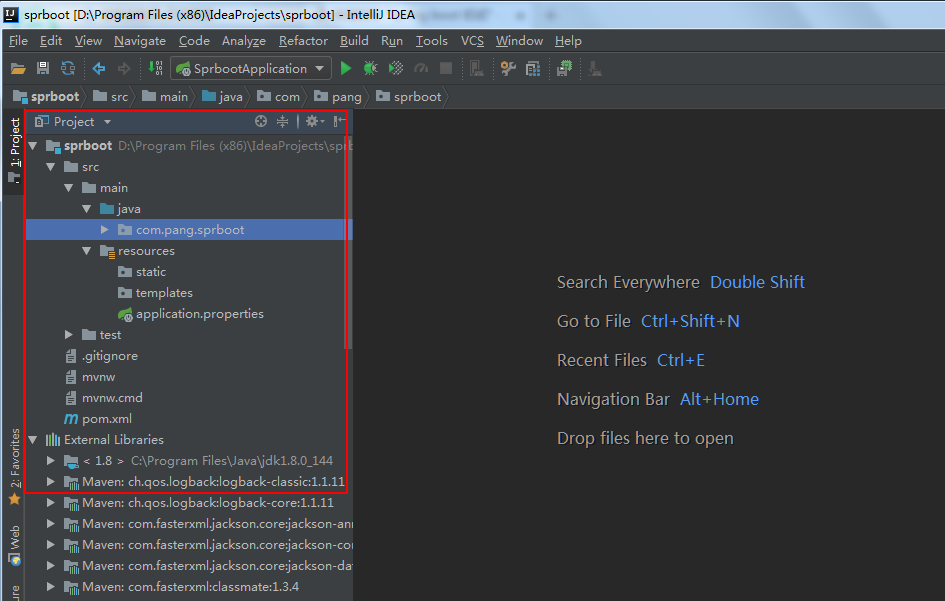
自动联网下载最基本的demo和项目所需要的jar包。看到这个界面我们就创建成功了,我这儿隐藏了idea自动生成文件(如下图)。
demo下载地址:https://start.spring.io(就是我们创建Spring boot时默认的网址,本文章第二张图所示)

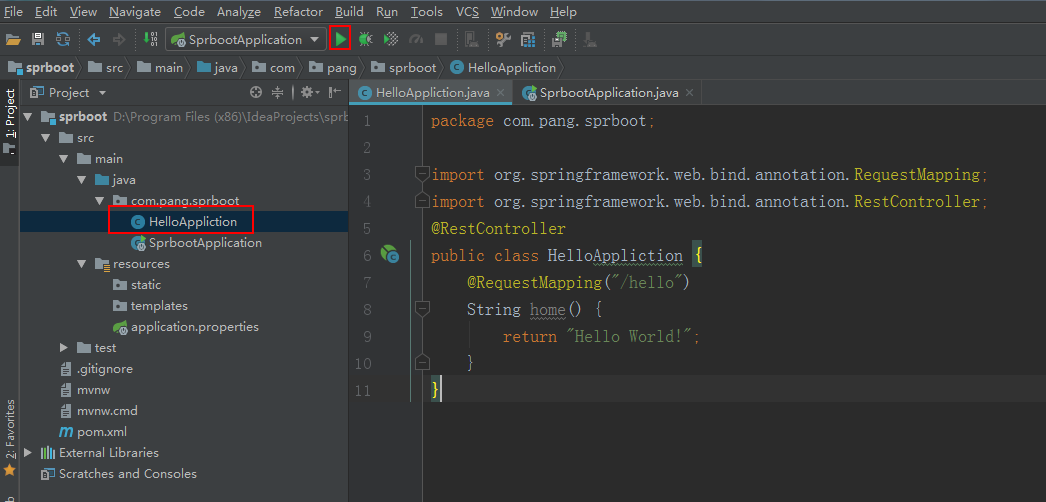
src-->main-->java-->com.example.demo下创建一个“HelloApplication”,代码如下:
import org.springframework.web.bind.annotation.RequestMapping; import org.springframework.web.bind.annotation.RestController; @RestController public class HelloAppliction { @RequestMapping("/hello") String home() { return "Hello World!"; } }
由于Spring boot内置tomcat,所以不需要我们来配置,可以直接启动项目(如下图):

打开本地浏览器,地址栏输入http://location:8080/hello,页面看到“Hello World!”

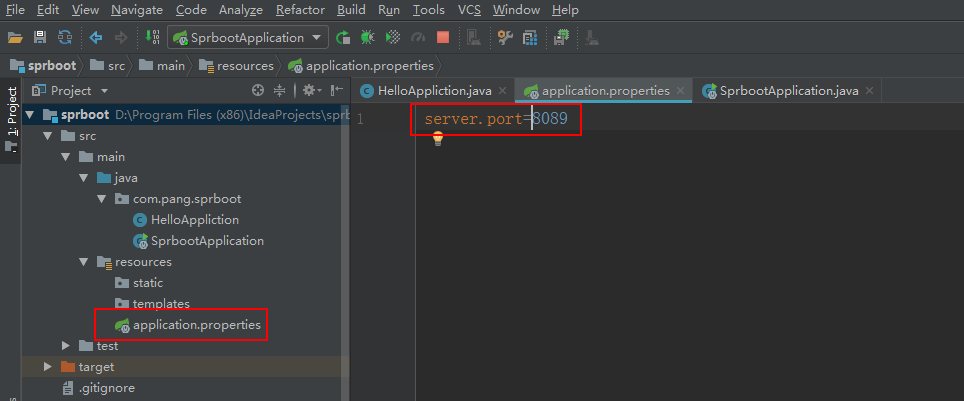
Spring boot默认端口号是:8080,我们可以通过application.properties配置文件来修改端口号(如下图):

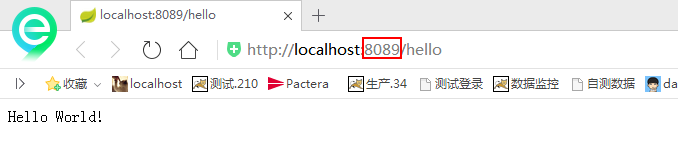
打开本地浏览器,地址栏输入http://location:8089/hello,页面看到“Hello World!”

到此为止,我们对Spring boot有了一个简单、直观的认识了。





