selenium下拉选择框处理


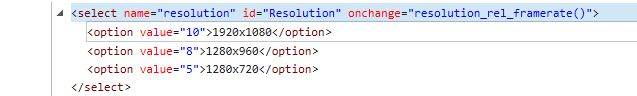
HTML:

(一)通过xpath层级标签定位
driver.find_element_by_xpath(".//*[@id='Resolution']/option[2]").click()
(二)先定位select再定位option
selector=driver.find_element_by_id("Resolution")
selector.find_elements_by_tag_name("option")[2].click()
(三)使用webdriver提供的select类的方法
# 两种方法任选其一,都是指向同一个文件 from selenium.webdriver.support.ui import Select from selenium.webdriver.support.select import Select
select类提供了三种方法来选择下拉框选项
select_by_value(value) select_by_index(index) select_by_visible_text(text)
from selenium.webdriver.support.select import Select
#实例化一个select类的对象
selector=Select(driver.find_element_by_id("Resolution"))
selector.select_by_index("2")#通过index进行选择,index从1开始
selector.select_by_value("5")#通过value属性值进行选择
selector.select_by_visible_text('1280x720')
使用select_by_index()的时候,如果option中有index属性,会优先通过index属性选择
Select类还提供了一些用于取消选中的方法
deselect_all() # 取消全选 deselect_by_value(value) # 通过value属性取消选择 deselect_by_index(index) # 通过index取消选择 deselect_by_visible_text(text) # 通过text取消选择






