Vue2.002.开发过程中部分功能实现
01. Vue中动态加载图片失败时,默认图片的配置
>> 引入图片: import defaultImg from '@/assets/default.png'
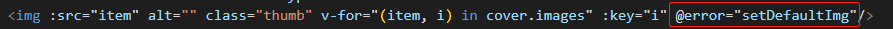
>> img 标签配置 @error 事件, @error="setDefaultImg(自定义函数)"

>> 配置自定义函数

02. 使用 vant 时,自定义组件样式的实现
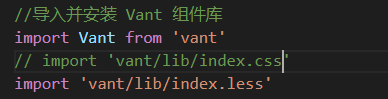
>> main.js 中对vant 样式的引用,导入的不再是 css 文件,而应该改为 less 文件,否则 自定义主题不会生效

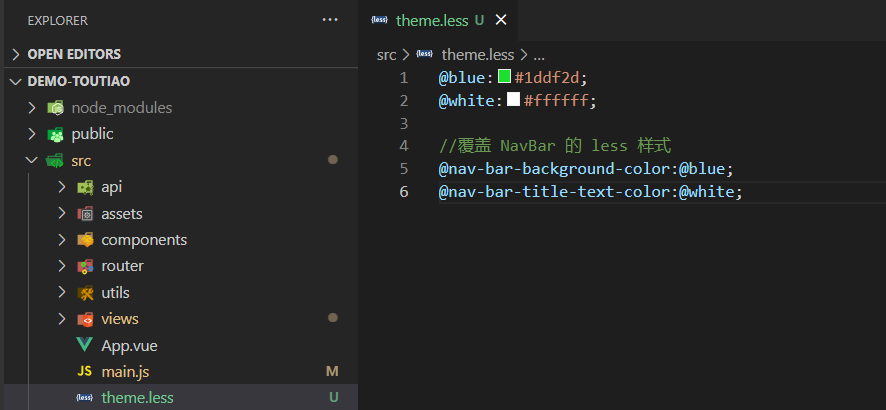
>> 在 src 目录下,新建主题文件 theme.less (文件名自定义,确保为 less 文件就好)

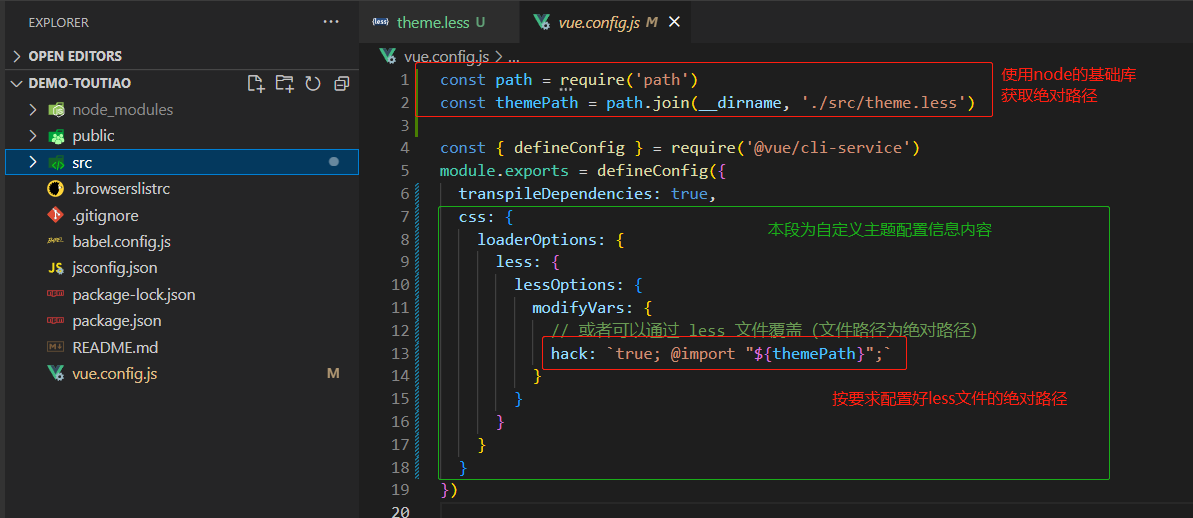
>> 修改 vue.config.js 文件,(如果没有就在根目录下手动创建一个)

>> 效果,此时,直接修改 less 文件中的参数值,就可以达到对主题样式的实时查看,而不用再重新启动服务;
03. Vue 项目在编译后,默认状态下是无法直接双击 index.html 来打开项目的;
>> 原因: 默认打包是将打包后内容放置在服务端;
>> 想法 : 希望双击也可以打开项目;
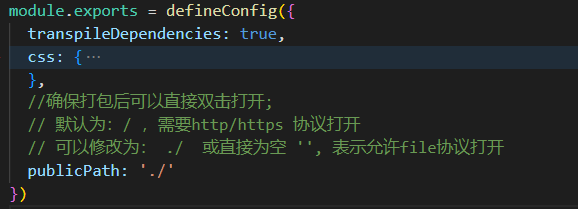
>> 处理: 在 vue.config.js 配置文件中,配置参数: publicPath (module.exports 对象内部配置项)






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!
· 周边上新:园子的第一款马克杯温暖上架
2020-01-11 Delphi新注释