DBGridEh 行合并处理
在表格数据展示的场景中,一些场景需要涉及到行合并展示的效果 (说行合并,或许有些不合适,因为不像Excel中合并后可以居中展示, 或者说:去重展示更合适)
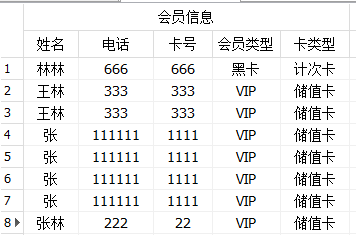
>> 常规展示效果如下:

>> 想要实现的效果是,对于同一张会员卡的不同业务,每张卡的信息,只展示一次就行;
* 配置 GridEh.HideDuplicates = True;
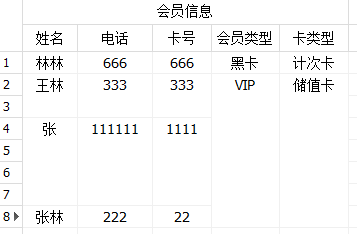
* 效果如下:

>> 上述效果中,为各列都配置了 HideDuplicates 属性,但是对于 王林,张,张琳这三个会员的卡类型是相同的,却也去重展示了
* 新想法:每个不同的会员,即使会员类型和卡类型相同,希望还是可以不去重展示;
即:对于会员:张,张林,在会员类型、卡类型中还是可以展示出相应的信息来;
* 逻辑追踪: 通过对 TDBGridColumnEh 属性分析,发现有个 OnGetHideDuplicatesValue 事件;
跟进分析到 function TCustomDBGridEh.CheckColumnDuplicateValues 函数中,有个内部方法 function CheckColumnValue: Boolean;
1 function CheckColumnValue: Boolean; 2 var 3 p: TColCellParamsEh; 4 begin 5 Result := False; 6 p := VarColCellParamsEh; 7 Column.FillColCellParams(p); 8 p.FCol := Column.Index + IndicatorOffset; 9 p.FRow := TopRow - 1 + TopDataOffset; 10 GetCellParams(Column, p.FFont, p.FBackground, p.FState); 11 Column.GetColCellParams(False, p); 12 if Assigned(Column.OnGetHideDuplicatesValue) then 13 begin 14 sNextVal := VarColCellParamsEh.FText; 15 Column.OnGetHideDuplicatesValue(Self, Column, sNextVal); 16 end; 17 18 if Assigned(Column.OnGetHideDuplicatesValue) then 19 Result := VarEquals(sVal, sNextVal) 20 else if s = VarColCellParamsEh.FText then 21 Result := True; 22 end;
结合上述代码分析,只需要确保 varEquals(sVal,sNextVal) 这二个参数不一样就可以解决掉上面的需求;而 sNextVal 是可以在 OnGetHideDuplicatesValue 事件中进行修改的;
TDBGridEhColumnGroupGetKeyValueEvent = procedure(Sender: TCustomDBGridEh; Column: TColumnEh; var KeyValue: Variant) of object;
* 解决: 在 OnGetHideDuplicatesValue 事件中,直接将 KeyValue 修改为有区别的信息项即可,这样话,即使这一列的数据是相同的,但底层比对的却是有区别的列,即数据将依然被展示
1 procedure TfrmMCCHGInfos.grdEh_AColumns3GetHideDuplicatesValue(Sender: TCustomDBGridEh; Column: TColumnEh; var KeyValue: Variant); 2 begin 3 inherited; 4 KeyValue := TDBGridEh(Sender).FindFieldColumn('CardNo').DisplayText; //取特定的列对应的值返回去做比较,那本列的值即使相同,因为比较的是特定的,有区别的列,那本列还是会展示数据的 5 end;
* 效果如下:(即使会员类型与卡类型相同,但对于会员 王林, 张,张林, 这二项内容还是展示出来了)





