HTML、CSS
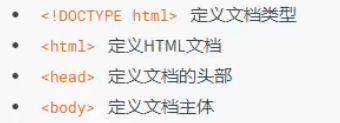
01. HTML的主体结构标签

02. 在Head 部分使用的标签主要有:
<base>, <link>, <meta>, <script>, <style>, <title>
base:
base标签为页面上所有的链接规定默认的地址或默认目标;
>> 通常情况下,浏览器会从当前文档的URL中提取相应的元素来写相对URL中的空白;
>> 使用base标签后,可以改变这一点,将不再使用当前文档的URL,而使用指定的基本URL来解析所有的相对URL
包括: <a>, <img>, <link>, <form> 标签中的URL;
meta
meta标签可以提供有关页面的元信息(meta-infomation),比如针对搜索引擎和更新频度的描述和关键词;
meta标签位于文档的头部,不包含任何内容;
meta标签的属性定义了与文档相关联的名词/值对
03. 如何将自己的网站让搜索引擎收录
a.在网站<head> 中添加如下 <meta> 内容
<meta name="keywords" content=" (这里是写你网站的关键字,在搜索引擎搜索此关键字能找到你的网站,每个关键字之间用英文的逗号分隔开)">
<meta name="description" content="(这里是写你网站的描述,每个描述之间用英文的逗号分隔开)">
如新浪网的内容如下:
<meta name="keywords" content="新浪,新浪网,SINA,sina,sina.com.cn,新浪首页,门户,资讯">
<meta name="description" content="新浪网为全球用户24小时提供全面及时的中文资讯,内容覆盖国内外突发新闻事件、体坛赛事、娱乐时尚、实用信息等,设有新闻..、科技、房产、汽车等30多个内容频道,同时开设博客、视频、论坛等自由互动交流空间。">
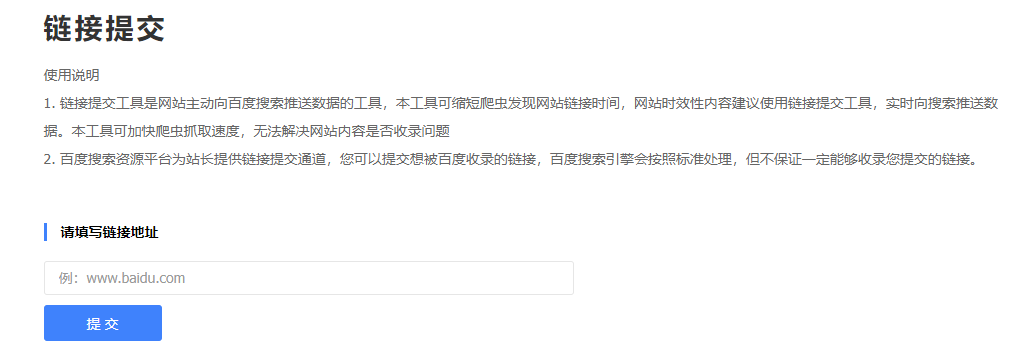
b.将自己的网站提交到搜索引擎
打开网址:http://www.baidu.com/search/url_submit.html
填写自己的网站地址,并提交

c. 查看收录情况
在搜索地址栏中输入: site:域名 查看网站是否已被收录
>> 未收录

>> 已收录

04. iframe标签
iframe标签用于在一个页面中嵌入另一个页面;
可以直接配置 iframe 的 src 属性;在打开时,会默认加载src配置的url地址;
配合 a 标签使用时,可以使用 a 标签的指定 iframe 指向的页面;

---------------------------------------------------------------------------------------------
01.CSS的存在区域
a. 元素标签中的 style 属性中;
<div style="属性1:值1; 属性2:值2">
b. html文档的 <style>标签体中
元素选择器{
属性1: 值1;
属性2: 值2;
}
c. 独立的.css文档中;
在head标签体中,配置引入: <link rel="stylesheet" href="style.css">
02. CSS选择器的类型和优先级
a. CSS选择器的类型
1.标签选择器(如:body,div,p,ul,li)
2.类选择器(如:class="head",class="head_logo")
3.ID选择器(如:id="name",id="name_txt")
4.全局选择器(如:*号)
5.组合选择器(如:.head .head_logo,注意两选择器用空格键分开)
6.后代选择器 (如:#head .nav ul li 从父集到子孙集的选择器)
7.群组选择器 div,span,img {color:Red} 即具有相同样式的标签分组显示
8.继承选择器(如:div p,注意两选择器用空格键分开)
9.伪类选择器(如:就是链接样式,a元素的伪类,4种不同的状态:link、visited、active、hover。)
10.字符串匹配的属性选择符(^ $ *三种,分别对应开始、结尾、包含)
11.子选择器 (如:div>p ,带大于号>)
12.CSS 相邻兄弟选择器器 (如:h1+p,带加号+)
b. 选择器优先级别
!important > 行内样式>ID选择器 > 类选择器 > 标签 > 通配符 > 继承 > 浏览器默认属性
!important 一般不建议使用;它与规则无关,直接决定最终结果样式;
优先级别一样时,按就近原则原则处理;
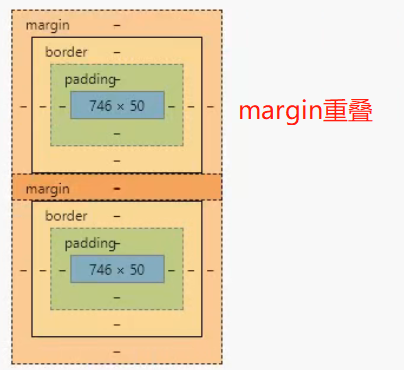
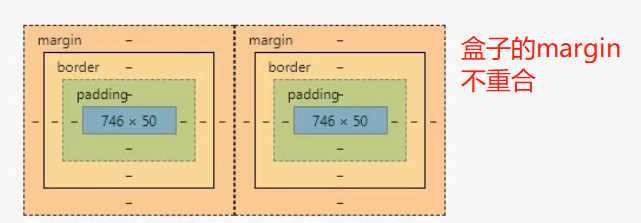
03.盒子模型
a.盒子水平排列

b.盒子纵向排列