HMS10. JavaUI框架, Text, Button,TextField
01. 关于 Component 和 ComponentContainer 对象;
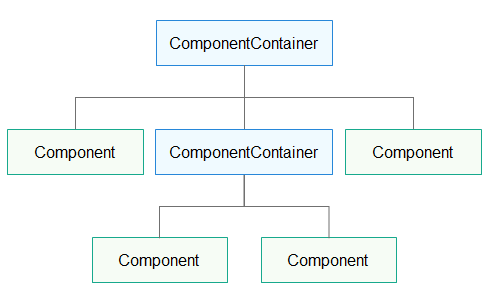
应用中所有的用户界面元素都是由Component和ComponentContainer对象构成。
Component是绘制在屏幕上的一个对象,用户能与之交互。
ComponentContainer是一个用于容纳其他Component和ComponentContainer对象的容器。
02. 组件和布局
用户界面元素统称为组件,组件根据一定的层级结构进行组合形成布局。
组件在未被添加到布局中时,既无法显示也无法交互,因此一个用户界面至少包含一个布局。
在UI框架中,具体的布局类通常以XXLayout命名,完整的用户界面是一个布局,用户界面中的一部分也可以是一个布局。
布局中容纳Component与ComponentContainer对象。
>>> 关联关系如下

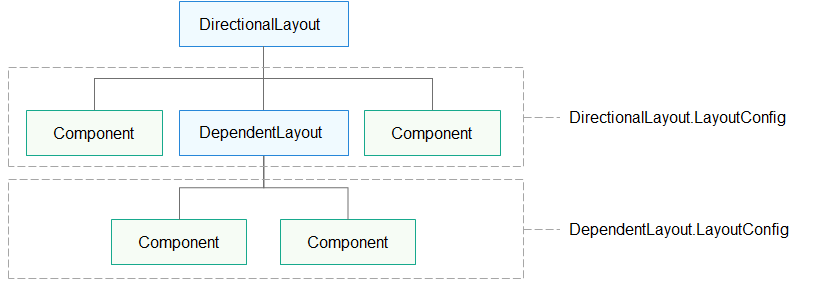
>>> LayoutConfig
每种布局都根据自身特点提供LayoutConfig供子Component设定布局属性和参数,通过指定布局属性可以对子Component在布局中的显示效果进行约束。
例如:“width”、“height”是最基本的布局属性,它们指定了组件的大小。

03. Ability 和 AbilitySlice 的关系
HarmonyOS提供了Ability和AbilitySlice两个基础类,一个有界面的Ability可以由一个或多个AbilitySlice构成,
AbilitySlice主要用于承载单个页面的具体逻辑实现和界面UI,是应用显示、运行和跳转的最小单元。
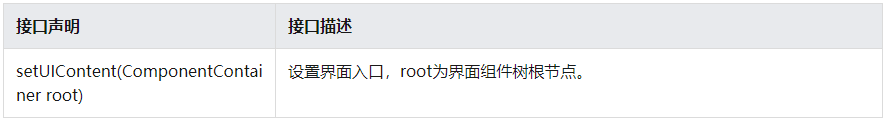
AbilitySlice通过setUIContent为界面设置布局。

组件需要进行组合,并添加到界面的布局中。在Java UI框架中,提供了两种编写布局的方式:
- 在代码中创建布局:用代码创建Component和ComponentContainer对象,为这些对象设置合适的布局参数和属性值,并将Component添加到ComponentContainer中,从而创建出完整界面。
- 在XML中声明UI布局:按层级结构来描述Component和ComponentContainer的关系,给组件节点设定合适的布局参数和属性值,代码中可直接加载生成此布局。
这两种方式创建出的布局没有本质差别,在XML中声明布局,在加载后同样可在代码中对该布局进行修改。
04.组件的分类

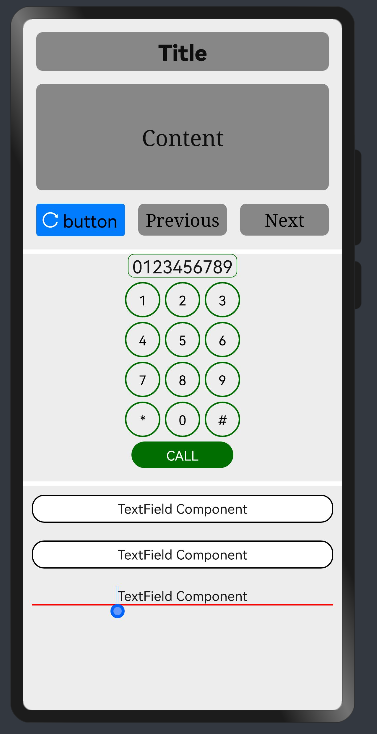
05. 各种不同的组件(详情)
TextField: 若需要使用 Basement, 则Padding 不要设置值,否则是看不见的;
TextField: 继承自 Text;






【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步