15.3D效果,盒阴影和滤镜
今天所学的东西,其实与前一篇的内容有较多的相似点,只是应用的规则有些许的变化
A.3D样式效果;
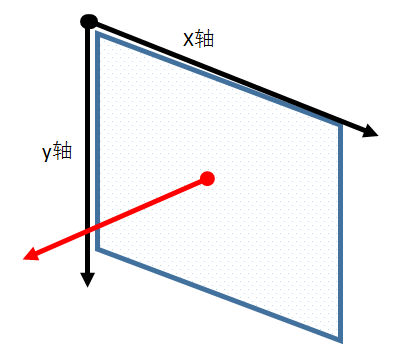
在默认情况下, 我们看到的其实是个2D的平面效果,只有X,Y二个轴,如果想要看到3D效果,我们需要增加一个Z轴; 这样我们就生成了一个三维坐标系。
新增的Z轴,大家一般也称之为“景深效果”。
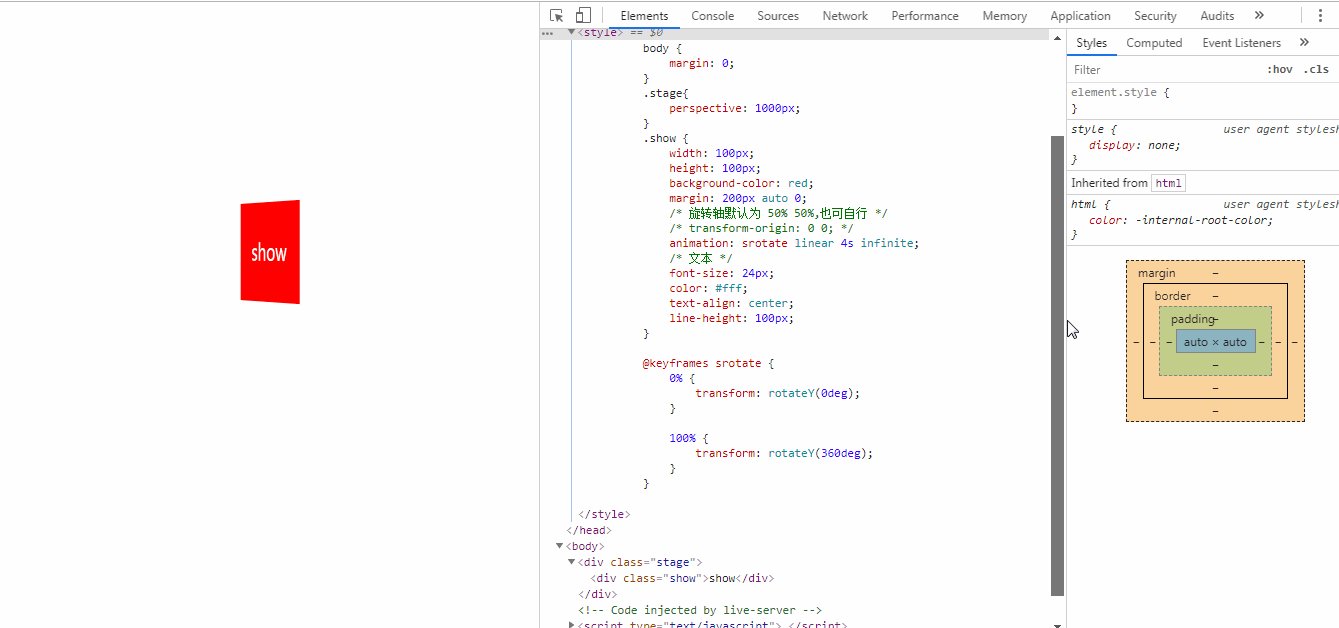
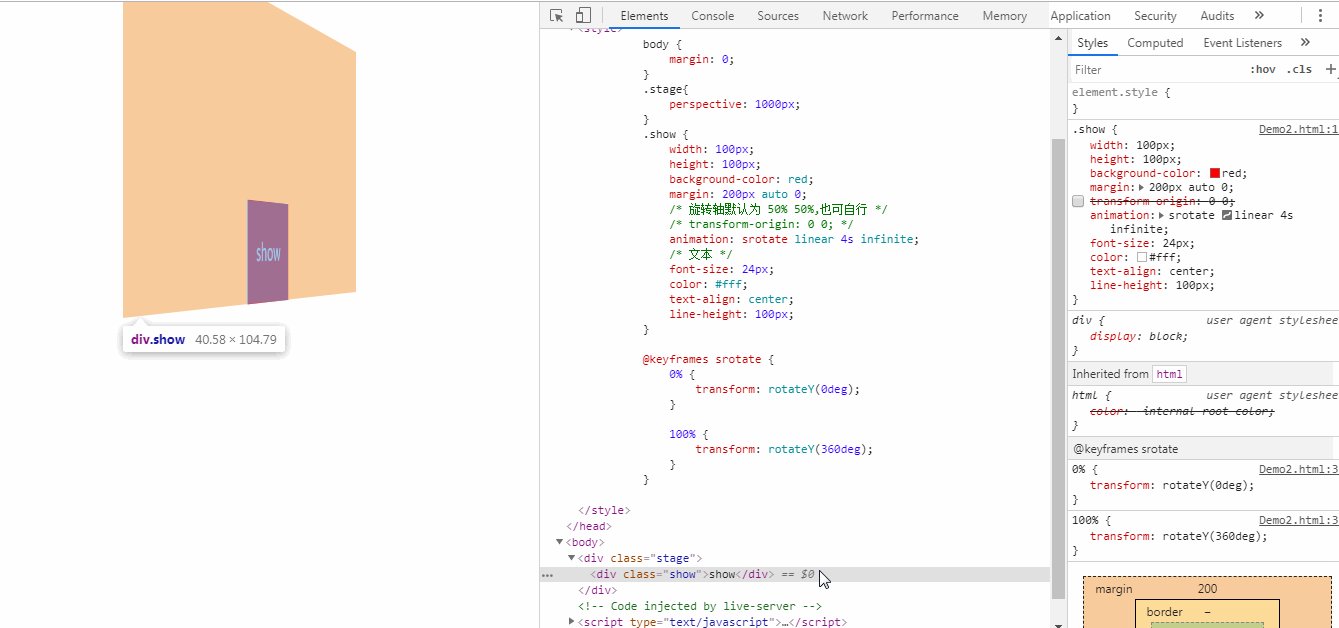
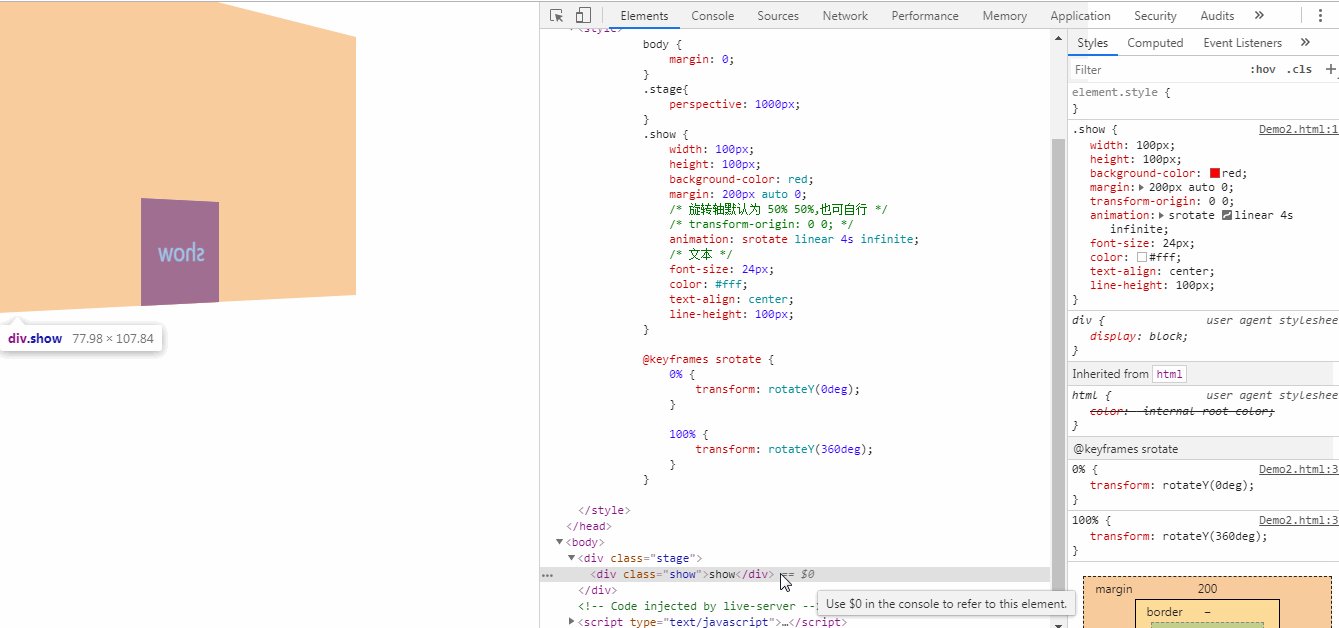
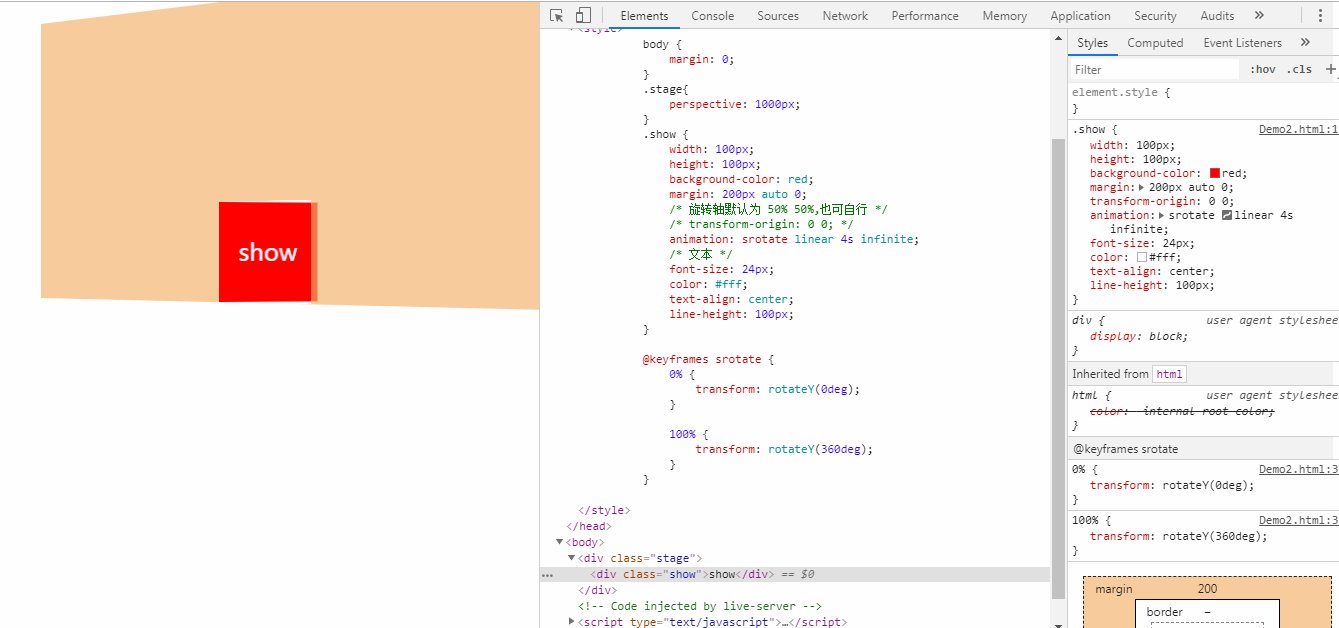
** 我们通过给父级元素,增加一个 perspective 的属性,来为父级元素增加一个Z轴, 本属性的值,就相当于观察点距离XY平面的距离了;
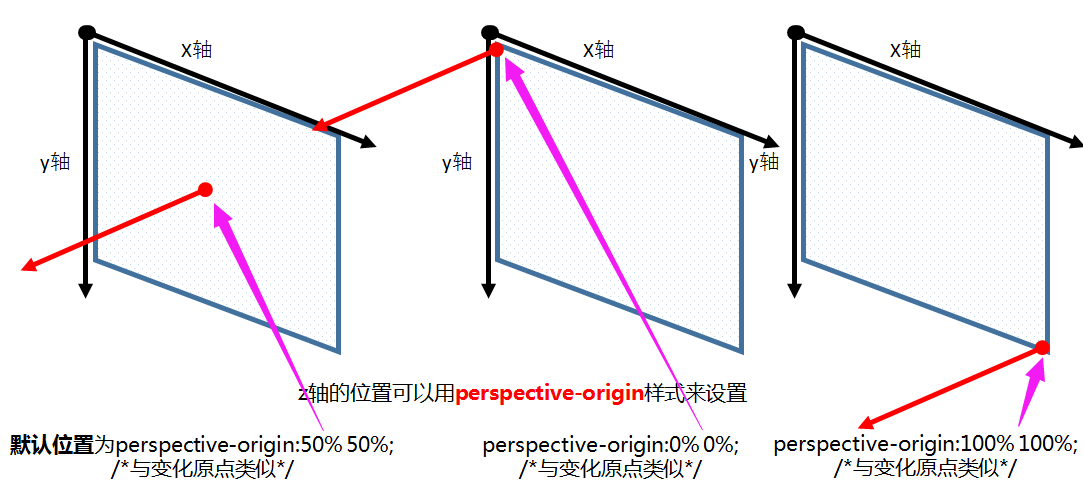
默认情况下,Z轴并不是在X,Y轴的交叉点上,而是在X,Y平面上,父级元素的正中心点上;即父元素宽高的50%交叉点上; ,这一点与我们前一篇所讲的变化样式有点相似, 这个Z轴所在的位置,我们可能通过
,这一点与我们前一篇所讲的变化样式有点相似, 这个Z轴所在的位置,我们可能通过
perspective-origin来进行控制; 默认情况下,这个值为 50% 50%; 当我们变更这个值时,就可以变更我们视觉位置点了

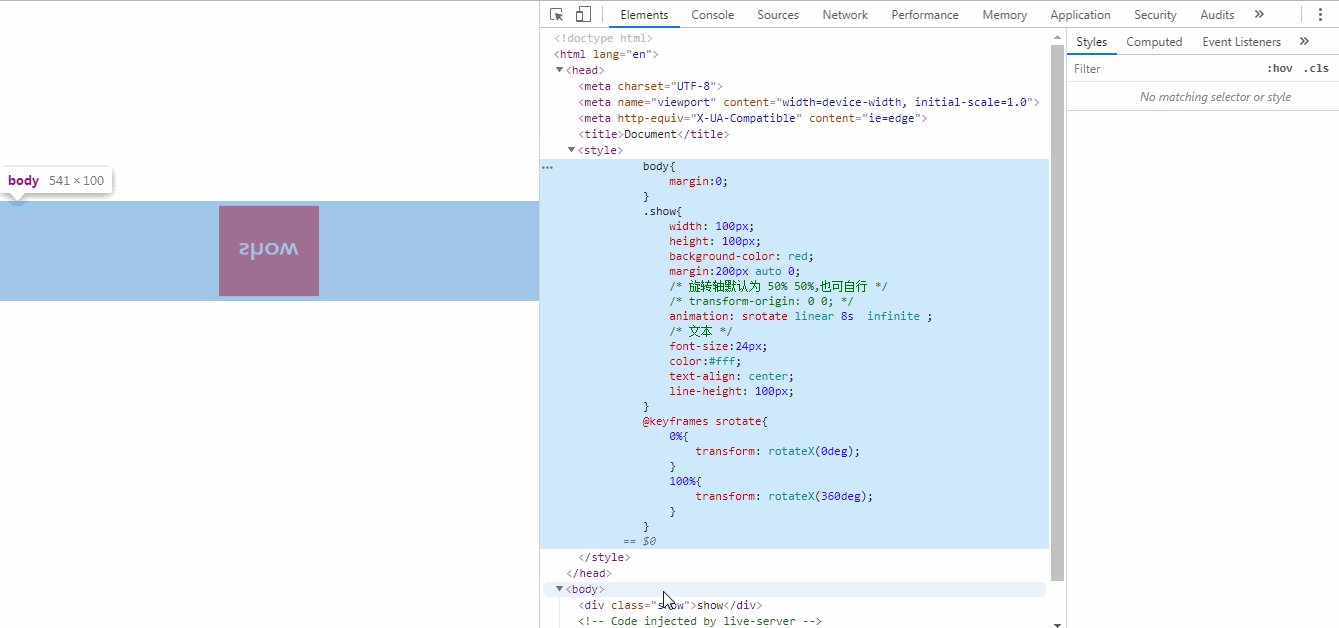
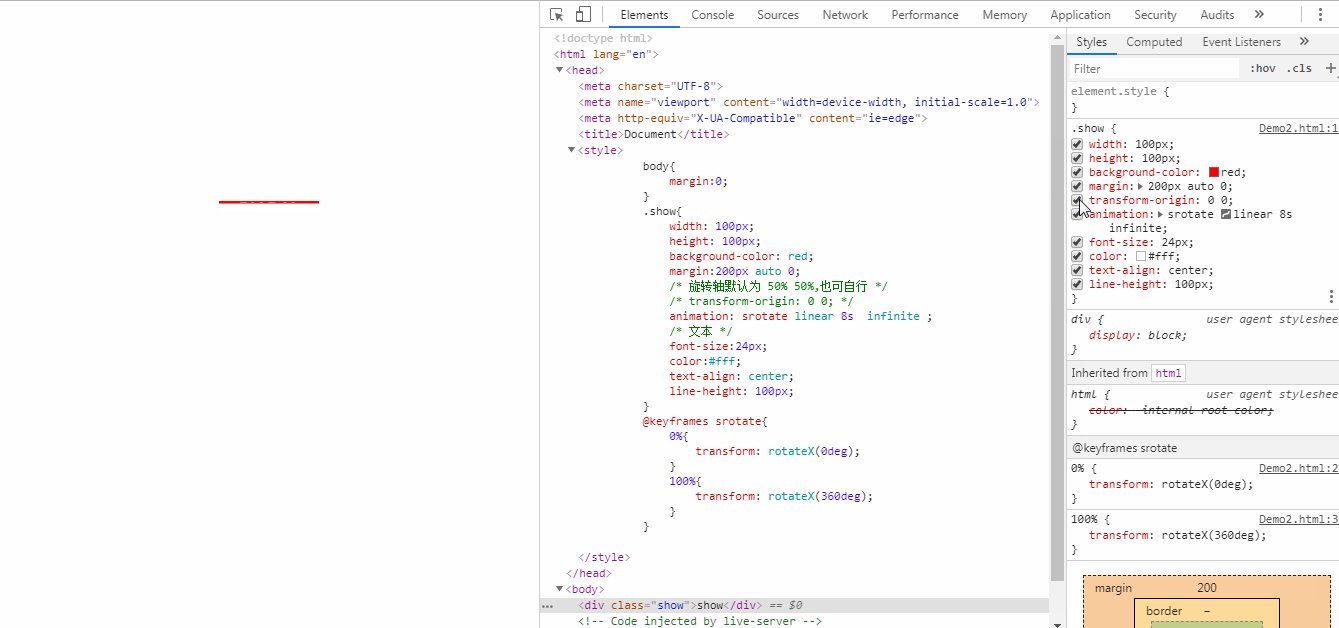
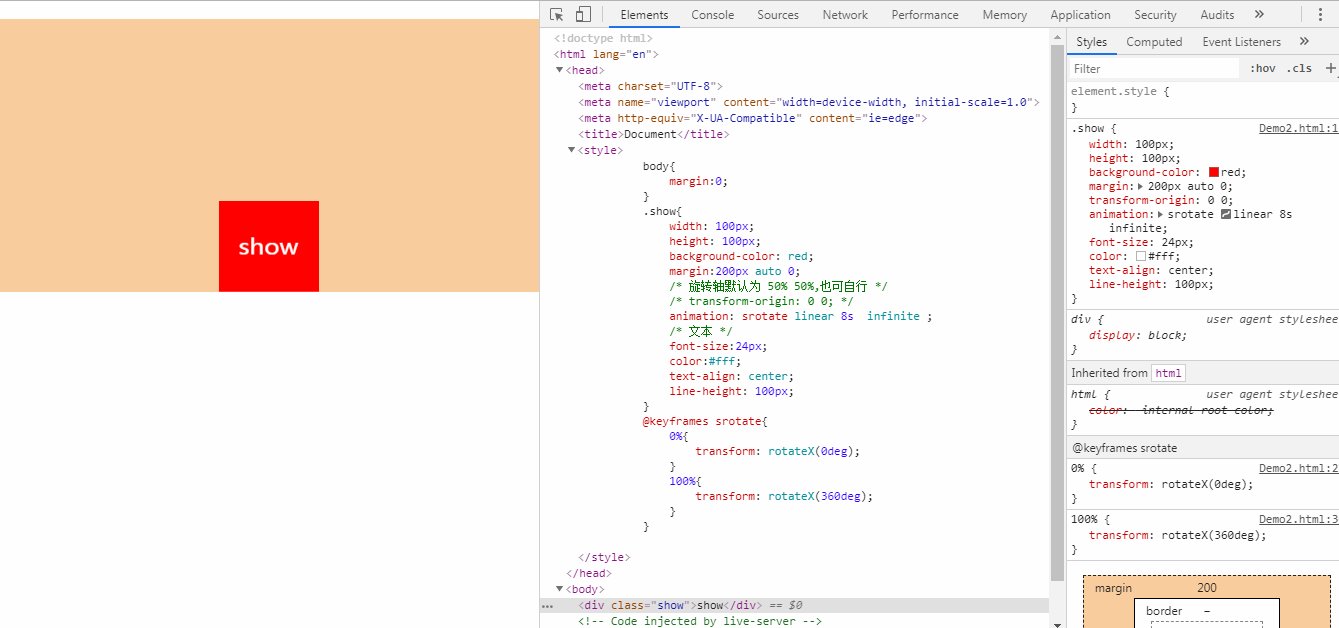
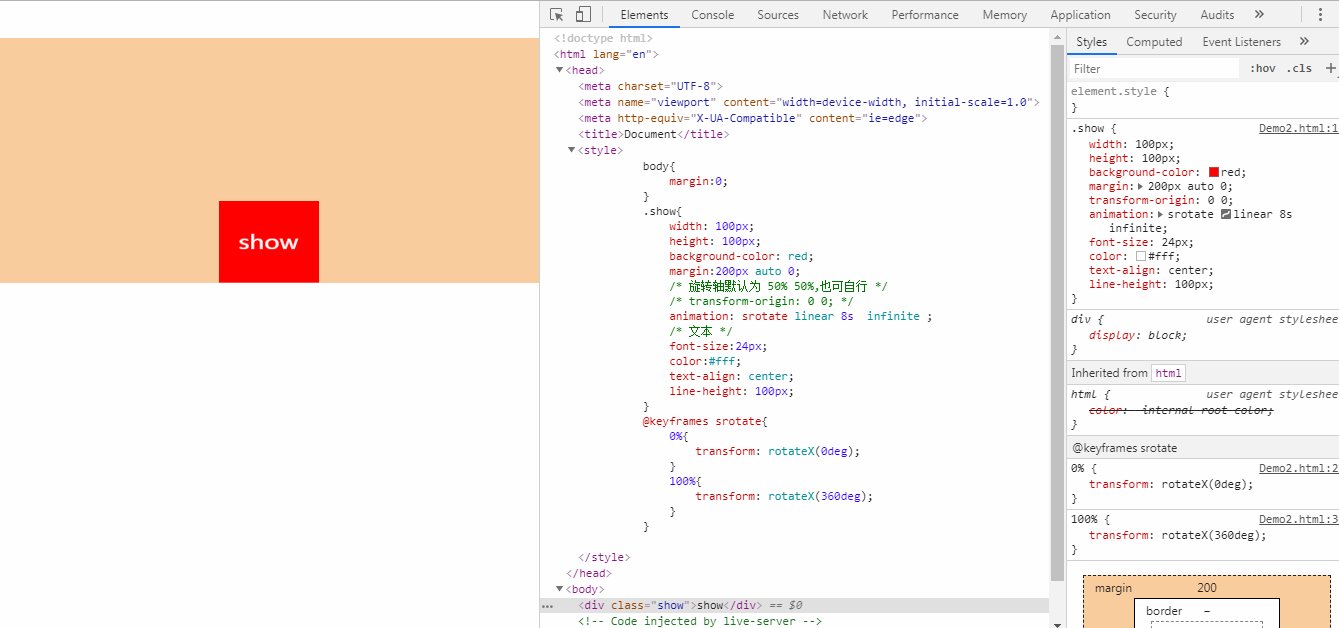
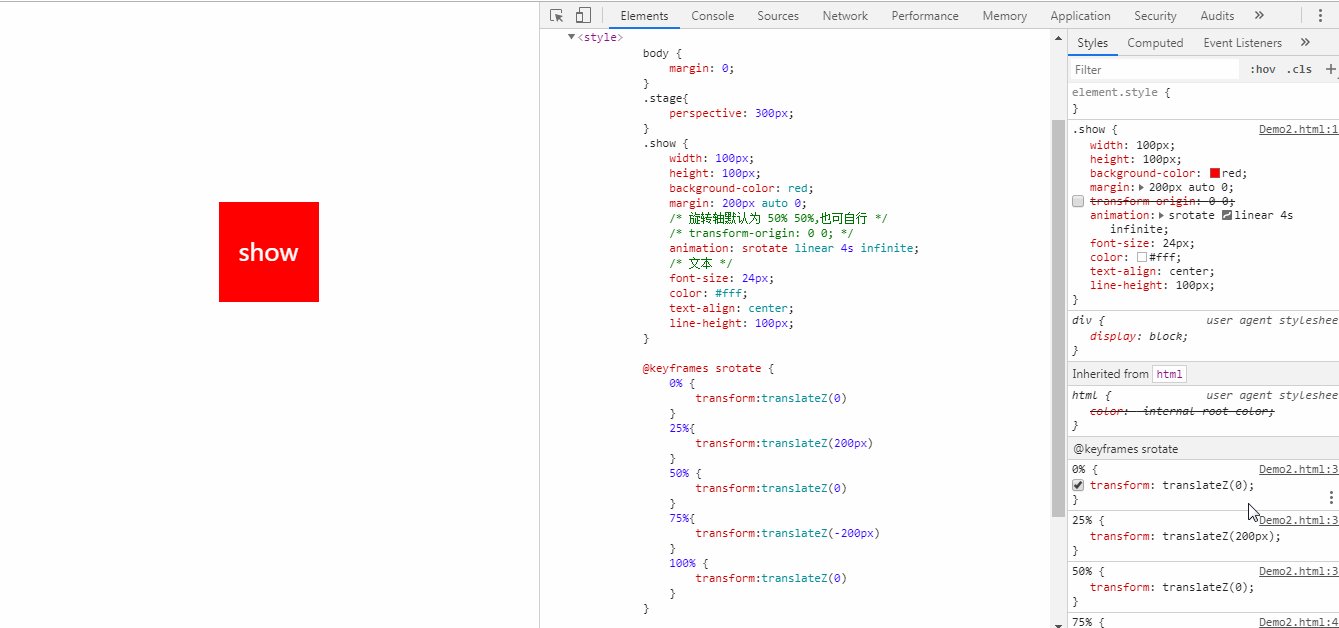
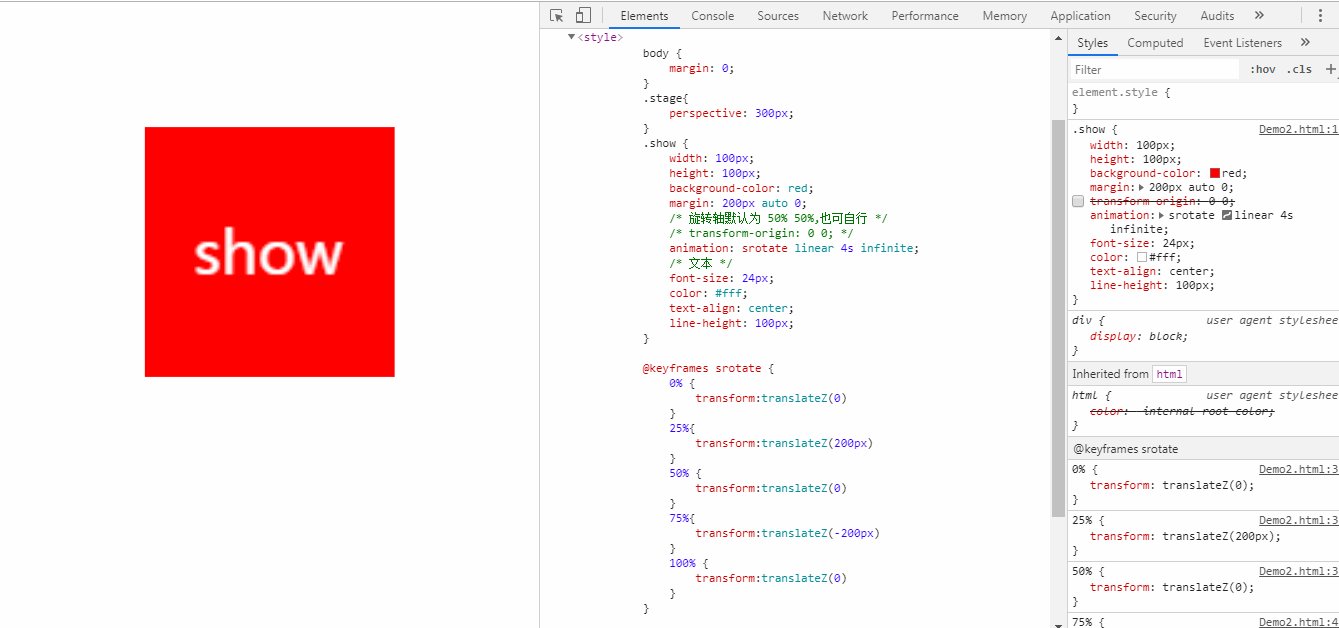
在上一篇文章中,我们知道,我们可以在X,Y轴方向上做不同的变化样式,其实这些变化样式也可应用到我们的Z轴上来
a. rotate(旋转角度), 默认情况下,我们的旋转就是围绕着Z轴来旋转的(就是上一篇所讲的元素原点);
我们也可以通过rotageX, rotageY来控制元素在三维坐标系中绕着X转,Y轴来旋转


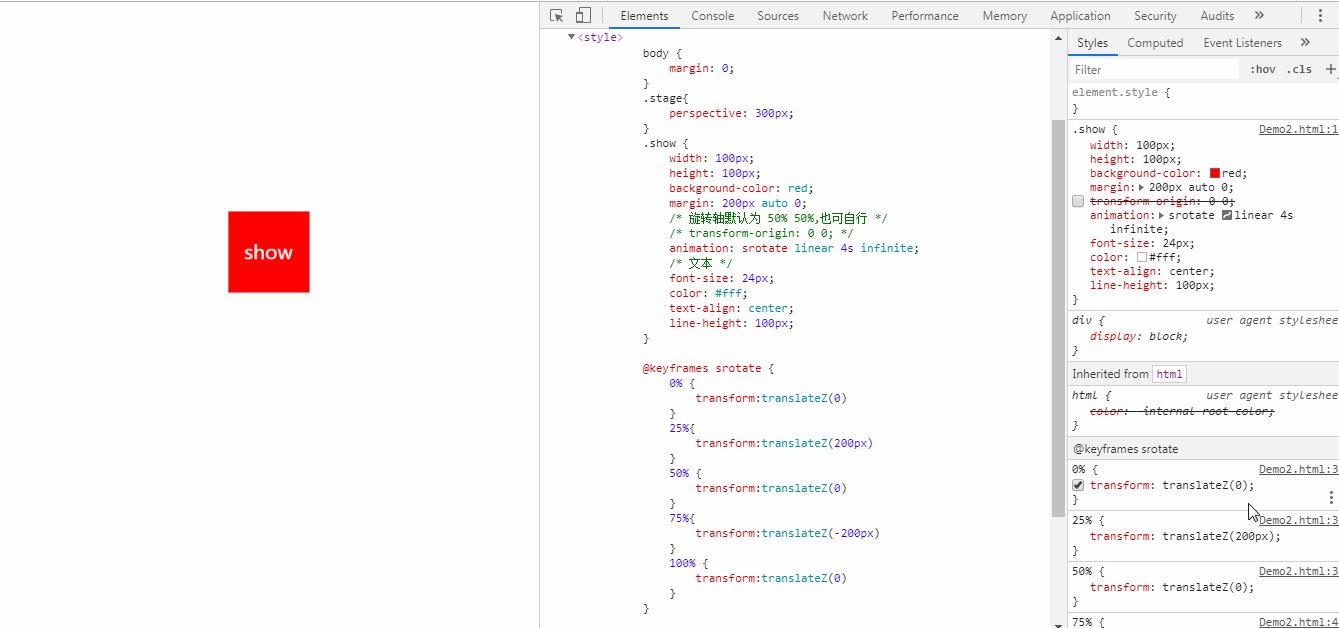
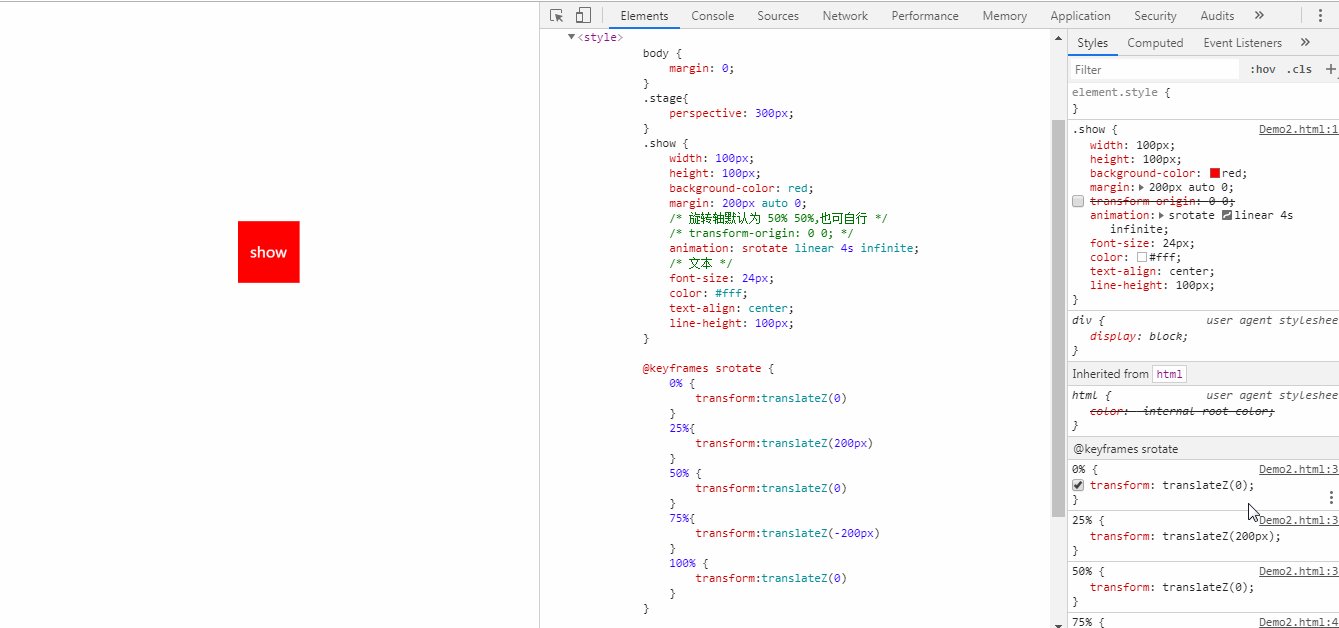
在Z轴上,有一个变化样式是需要特别注意的, 那就是偏移,由于我们在设置景深时是指定了视觉点的,
如果我们在Z轴上正向偏移,元素距离我们的视觉点就会更近一些,通过相似等比原则,我们在屏幕上看见的效果就会是元素变大了,
而当我们在Z轴上做负向偏移时,由于元素与我们的视觉点远了,所以视觉上,元素就变小了;

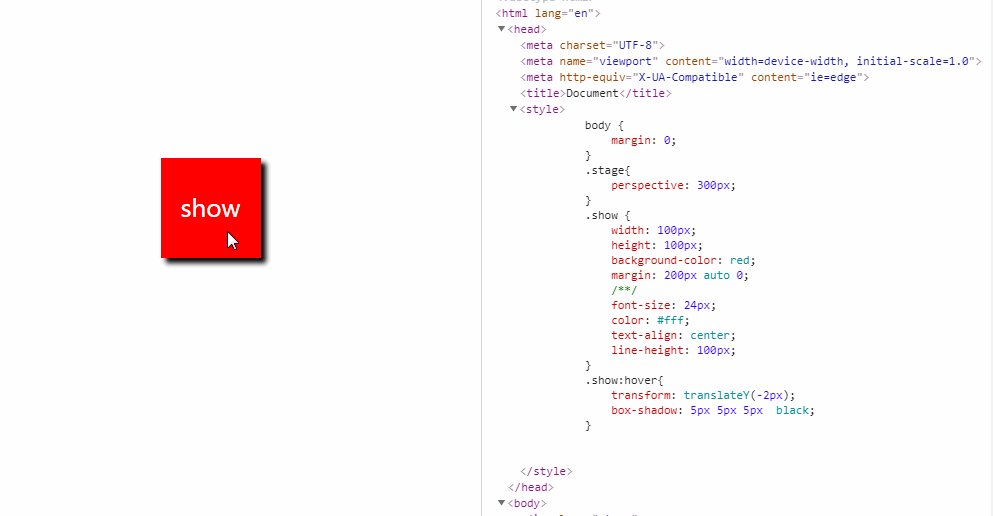
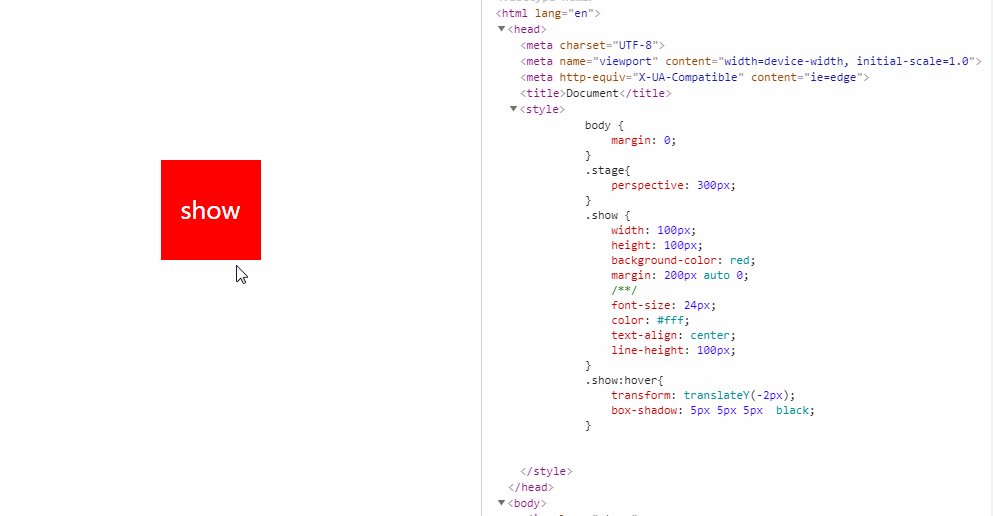
B. 阴影效果
关于盒阴影效果,其实只是对一个效果的设置;
box-shadow: X方向偏移量 Y方向偏移量 阴影模糊距离 阴影缩放 阴影颜色 阴影展示方式
关于阴影应用的参数中,对于四号参数:阴影缩放,这个值并不是说像scale样式一样进行缩放处理, 而是在原有的阴影尺寸上进行尺寸的增加或扣减少操作;
可理解为在原尺寸上的变化尺寸,正值表示在原尺寸上增加,为负值,表示在原尺寸上进行扣减操作;
下面我们通过一伪类选择器的效果来演示阴影的效果

C.滤镜样式
关于滤镜样式,当前接触的也不多,我们通过 filter:可以设置滤镜样式;
在这里就讲几个常用的滤镜效果
1).filter:brightness(倍数);当倍数值大于1的时候元素会变亮,小于1的时候元素会变暗
--> 该属性的作用为调整元素当前的亮度,一般来说可以适用于鼠标悬浮到某元素时的提醒作用
2).filter:contrast(百分比);所谓对比度,简单理解的话就是一个区域里面每个颜色都会变得格外显眼,黑的更黑,白的更白
--> 当元素只有一种颜色时,该属性看效果和变亮看上去差不多,如果我们给该元素设置一个背景图片的话,那就是另一回事了
3).filter:blur(模糊半径);给图像设置高斯模糊。模糊半径的值设定高斯函数的标准差,或者是屏幕上以多少像素融在一起, 所以值越大越模糊;\
4).filter:grayscale();该属性的作用较为简单,就是将一个颜色复杂的区域改造成一个只有黑白二色的区域。圆括号里面的值定义转换的比例。
--> 值为100%则完全转为灰度图像,值为0%图像无变化。值在0%到100%之间,则是效果的线性乘子。若未设置,值默认是0;\
5). filter:sepia();该属性的作用同上,都是将某个区域的颜色进行简化,该属性会将一个颜色丰富的区域变成一种老黑白照片效果,让图片有一种轻微泛黄的样子
关于滤镜效果的应用,依据各自不同的应用需求而定,本节中我们就不过多的详述了,看个例子吧


<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <style> body { margin: 0; background-color: #000; } .shadow{ position:relative; width: 500px; height: 500px; background-color: #000; margin:50px auto; /* */ filter:blur(20px) contrast(10); } .shadow>div{ position:absolute; top:0; right:0; bottom:0; left:0; margin:auto; width: 100px; height: 100px; border-radius: 50%; background-color: #fff; } .son1{ transform: translateX(-150px); } .son2{ animation: shadow 2s linear infinite alternate; } .son3{ transform: translateX(150px); } @keyframes shadow{ 0%{ box-shadow: 350px 0 0 0 #fff; } 100%{ box-shadow: -350px 0 0 0 #fff; } } </style> </head> <body> <div class="shadow"> <div class="son1"></div> <div class="son2"></div> <div class="son3"></div> </div> </body> </html>





