08.背景样式
背景样式: 是W3C规定一个浏览器如何渲染一个元素的背景层, 在背景层上,我们可以增加颜色,图片等效果;
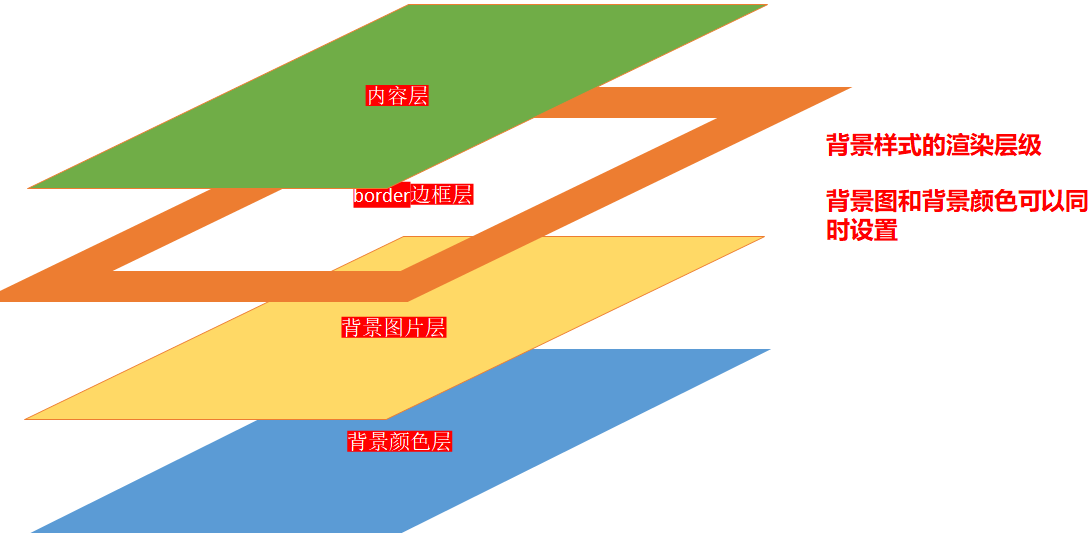
为方便理解下面的内容,我们先来了解下,背景层级关系

--> 背景颜色层: 用于统一设置背景的颜色 : background-color: 颜色值
颜色值,可以用不同的方式进行表示
a. rgb方式: 提供红,绿,蓝三色参数, 每个参数的的取值范围为0-255,
b. rgba方式, 提供红,绿,蓝三色参数外,同时提供0~1之间值的四号参数, 透明度;
c. 十六进制: #000000到#ffffff 范围内的值; (#aabbcc可简写为#abc)
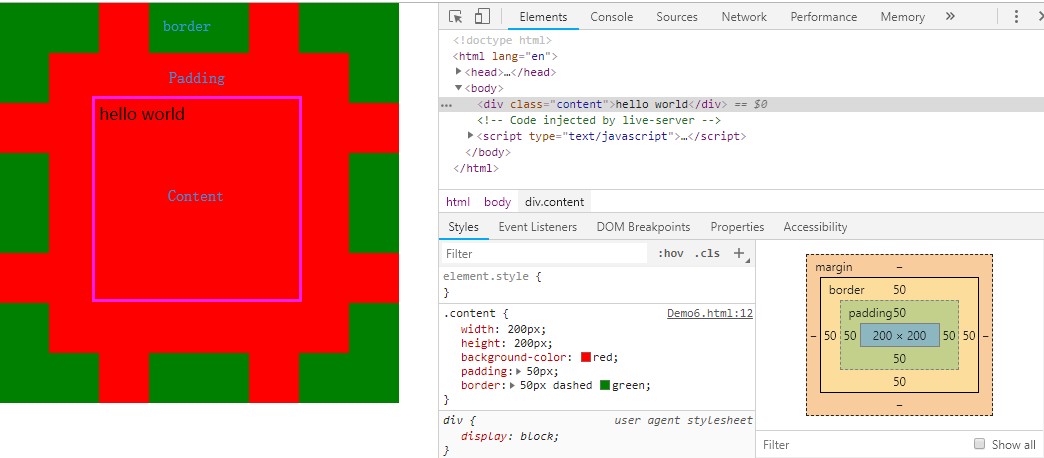
** 背景颜色会延伸到border下方 (文本内容是从内容区左上角开始填充)

--> 背景图片: background-image:url(路径)
a. 支持的图片样式 (jpg, png, gif, webp)
b. 默认展示方式: 重复平铺,且延伸到border区域 ;

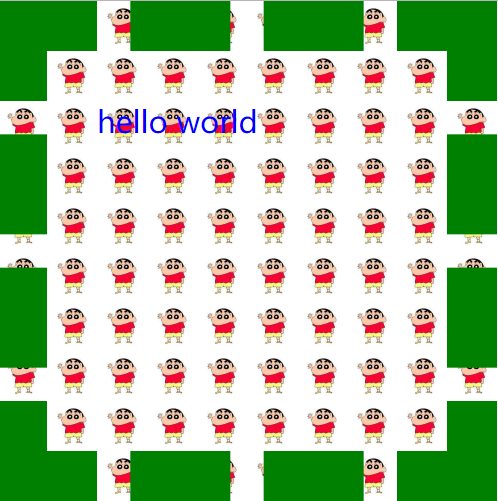
对背景图片是否平铺展示控制: background-repeat:
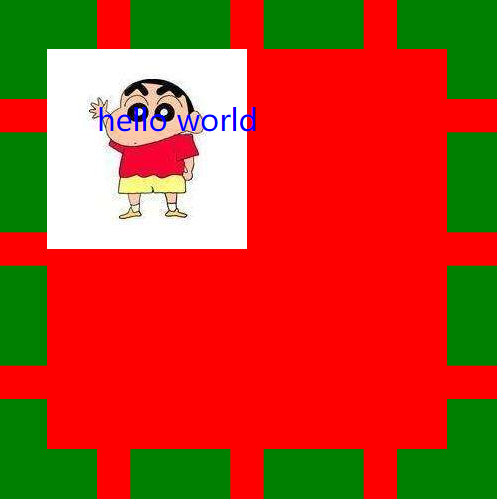
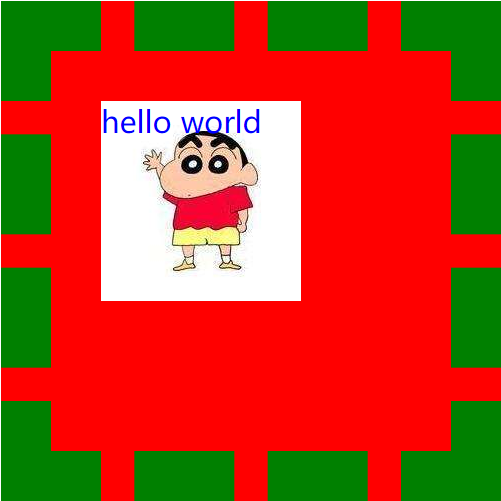
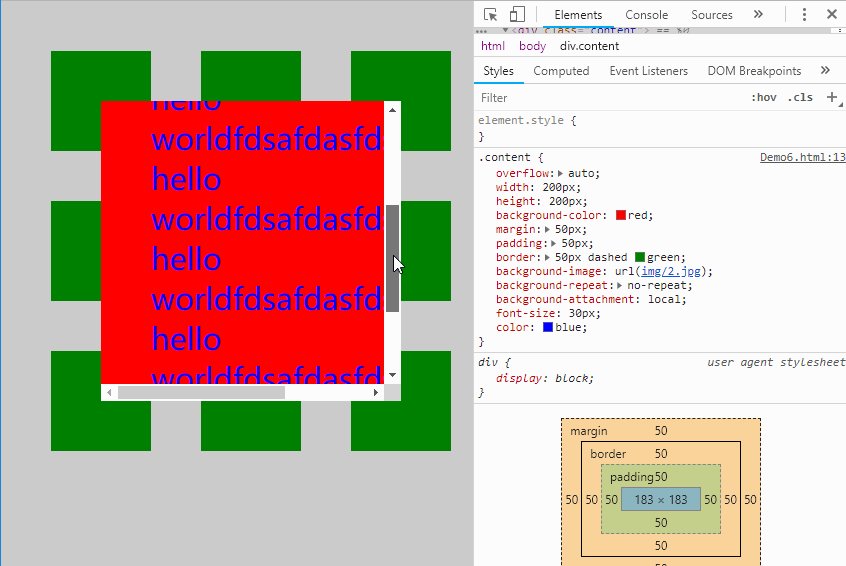
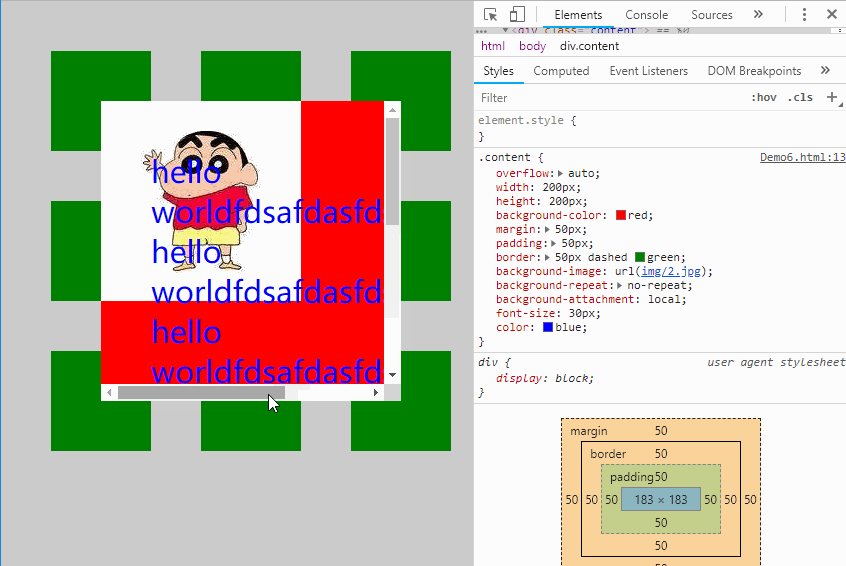
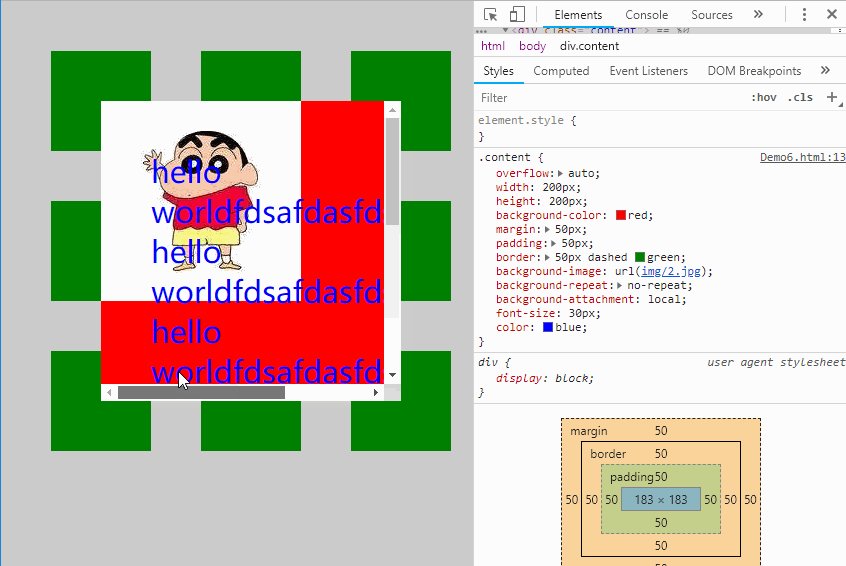
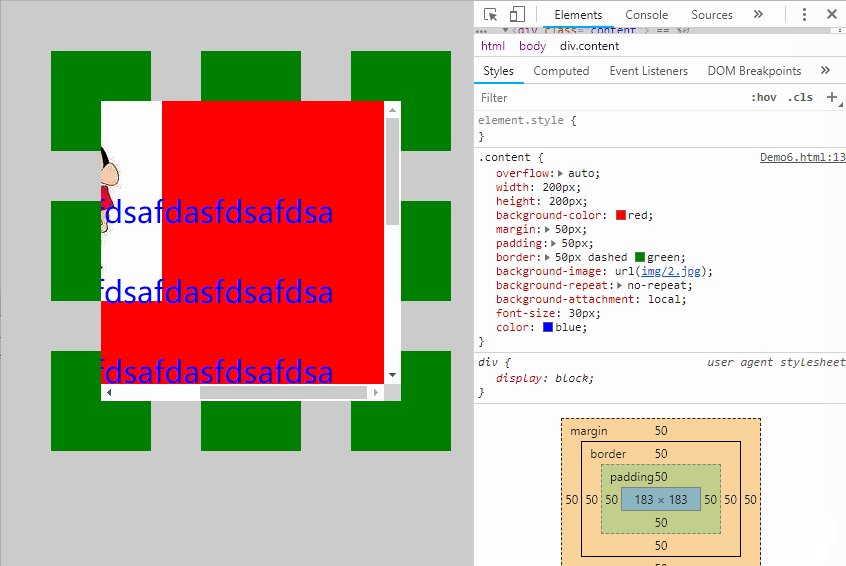
** 不平铺: background-repeat:no-repeat; (图片从padding区开始填充,与文字不一样,)
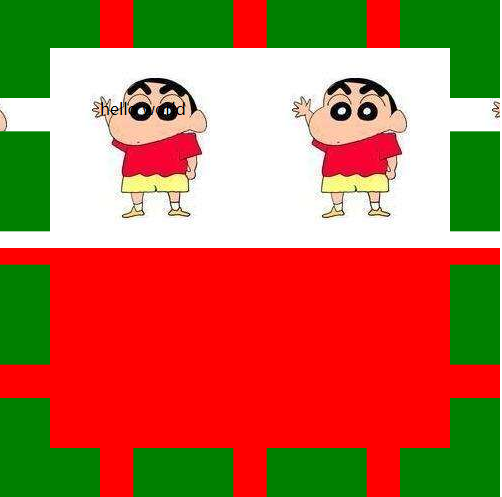
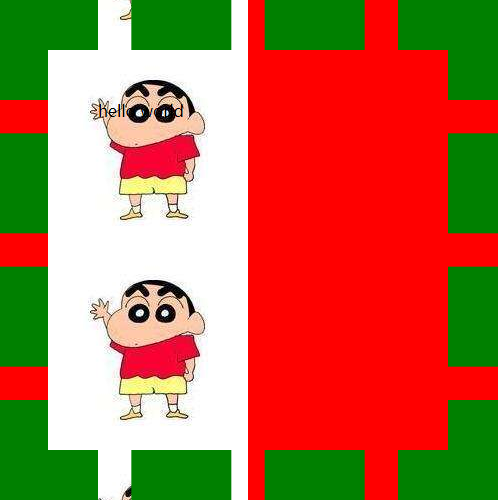
** X方向平铺: background-repeat: repeat-x;
** Y方向平铺: background-repeat: repeat-y;



--> 背景显示基点: background-origin:
规定了图片在不平铺的情况下,背景图片左上角的初始位置;共有三种类型
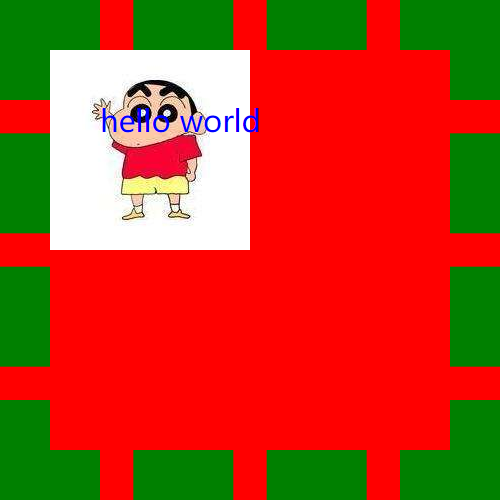
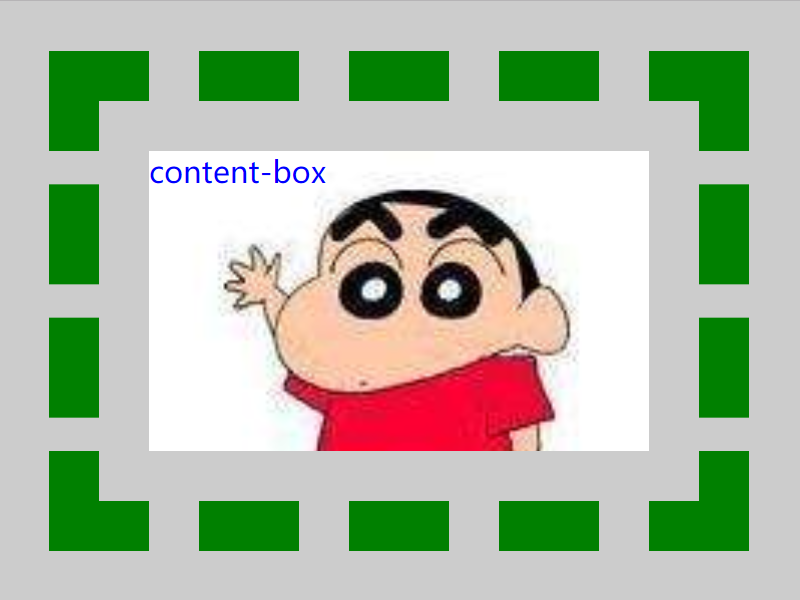
content-box: 背景图片从content 区域左上角开始填充图片;
padding-box: 背景图片从padding区左上角开始填充图片;
border-box: 背景图片从border区左上角开始填充图片;



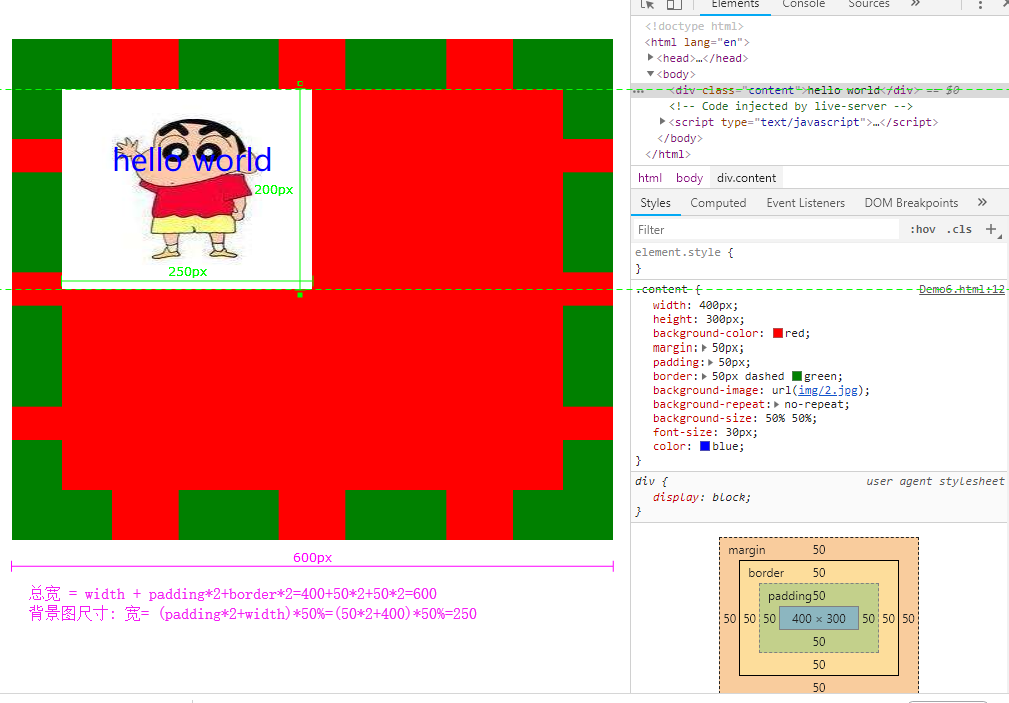
--> 背景尺寸: 用于设置北景图片的缩放尺寸规则; (background-size:50px 50px;)


** 背景尺寸大小的设置,有四种种方式
a. 直接指定宽度尺寸(上图为指定宽高为50px后不平铺和平铺的二种效果);
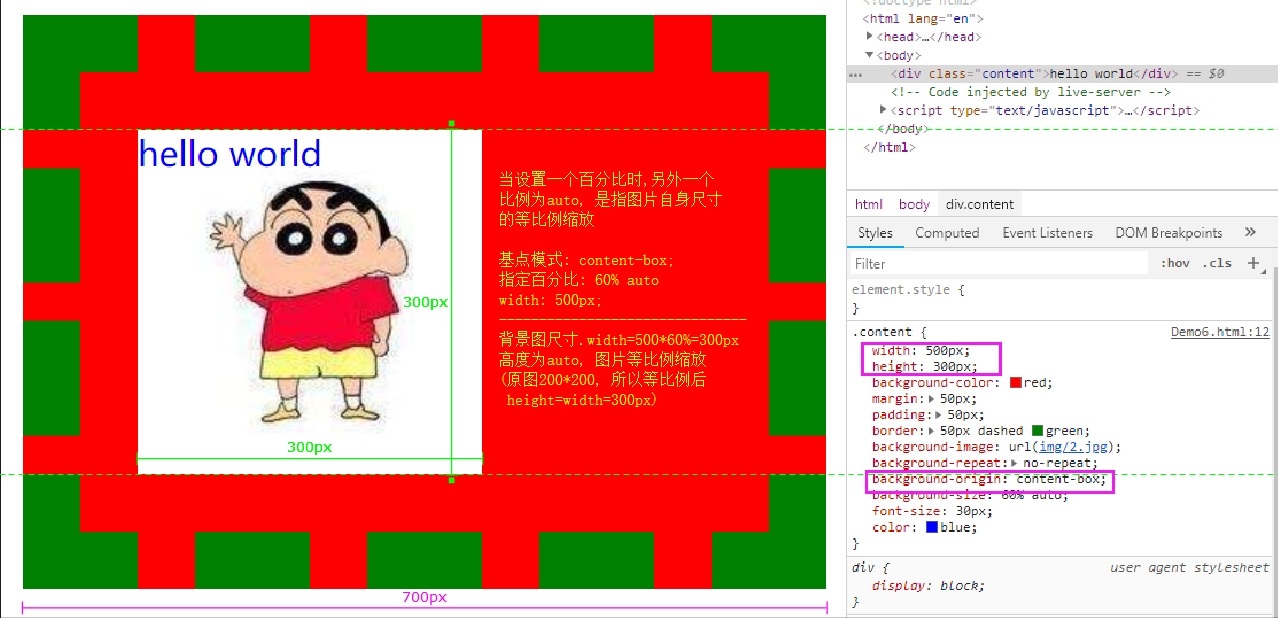
b. 百分比方式: 百分比的基数受基点模式的影响(若只输入一个百分比,另外一个百分比为auto, 代表等比例缩放)
基点: content-box: 宽的百分比基数=width, 高的百分比基数=height;
基点: padding-box: 宽的百分比基数= LeftPadding+Width+RightPadding, 高的百分比基数= TopPadding+Height+BottomPadding;
基点: border-box: 宽的百分比基数= LeftBorder+LeftPadding+Width+RightPadding+RightBorder;
高的百分比基数= TopBorder+TopPadding+Height+BottomPadding+BottomBorder;
(上述各种情况,将不再截图说明,请自行验证)
(特殊情况的效果也请自行验证: 如:基点为border-box; 但border未设置或只设置了右边或下边border的展示情况)

(若只输入一个百分比,另外一个百分比为auto, 代表等比例缩放)

c. 包含方式: background-size:contain; 图片以基点模式对应宽,高中的较小者,进行等比例缩放填充(宽或高无法填充满);
d. 覆盖方式: background-size:cover; 图牌以基点模式对应宽,高中的较然而者,进行等比例缩放填充(宽或高会超出)


--> 背景剪截区: background-clip
主要用于:当背景图片尺寸大于元素尺寸时,对背景图片可视区域的定义; 设置值与基点类型一样;
background-clip:border-box; 背景色延升到边框下; border范围内均可见,不受影响
background-clip:padding-box; 边框区域下的背景内容,已经被清理掉,
background-clip:content-box; 只有内容区的背景信息可见,其它位置背景已清理;



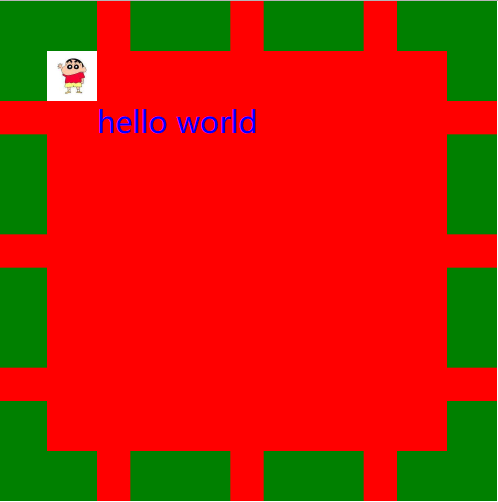
--> 背景图处位置 background-position;
所谓的图片位置,是指背景图片基于基点在水平和垂直方向上的偏移量;
a. 可直接指定X,Y方向上的偏移量: background-position: 50px 50px;
b. 指定在X,Y方向上的偏移百分比 (偏移百分比的基数是: 对应展示区的宽度-图片宽度; 对应展示区高度- 图片高度)
c. 直接指定位置: left, top , right, bottom,center;
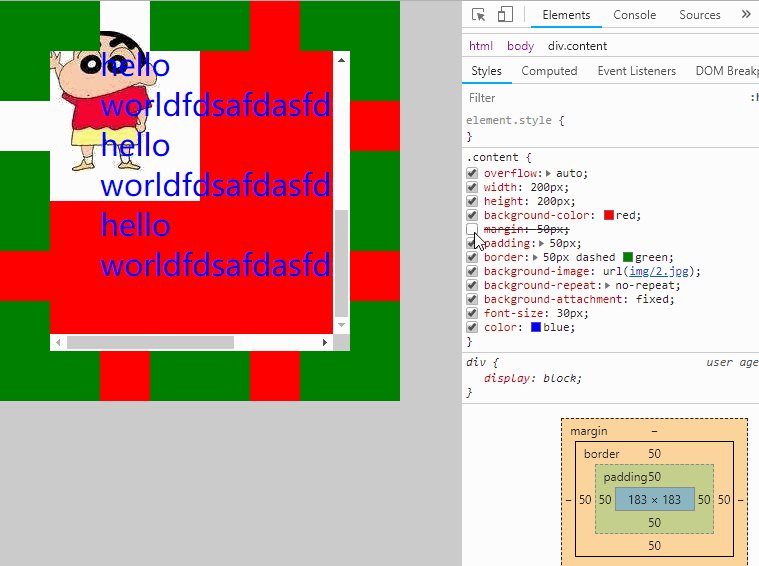
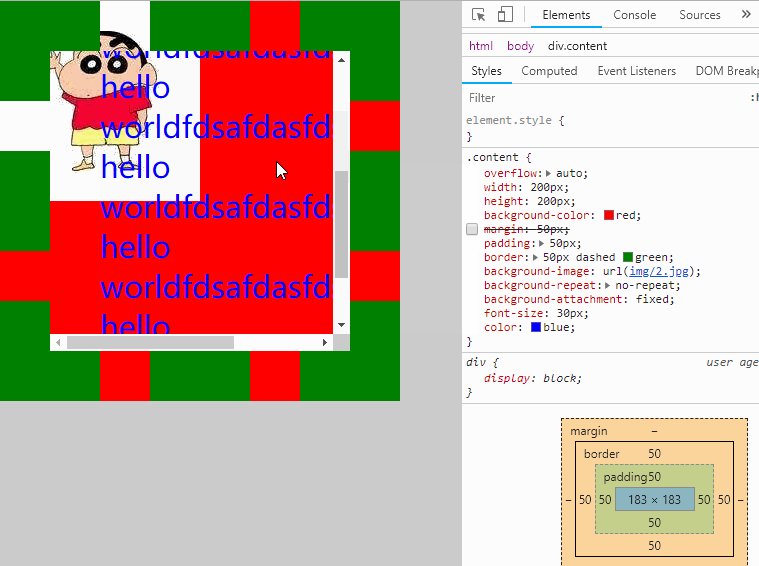
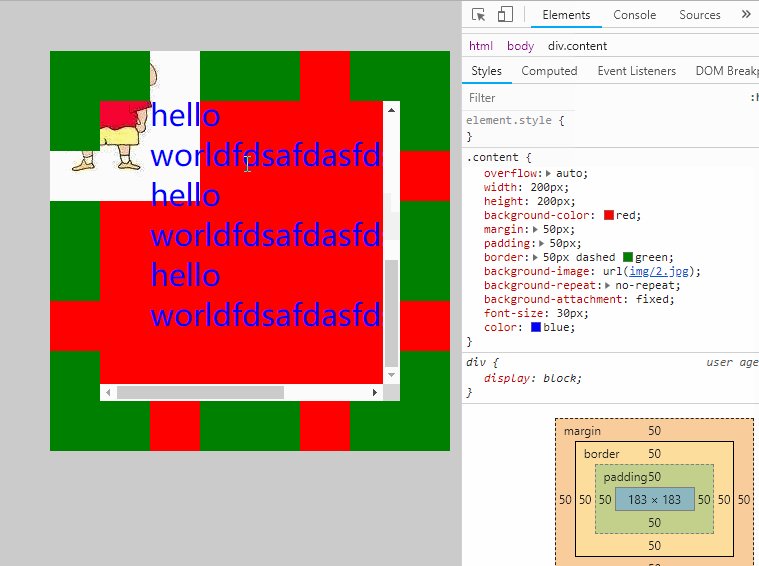
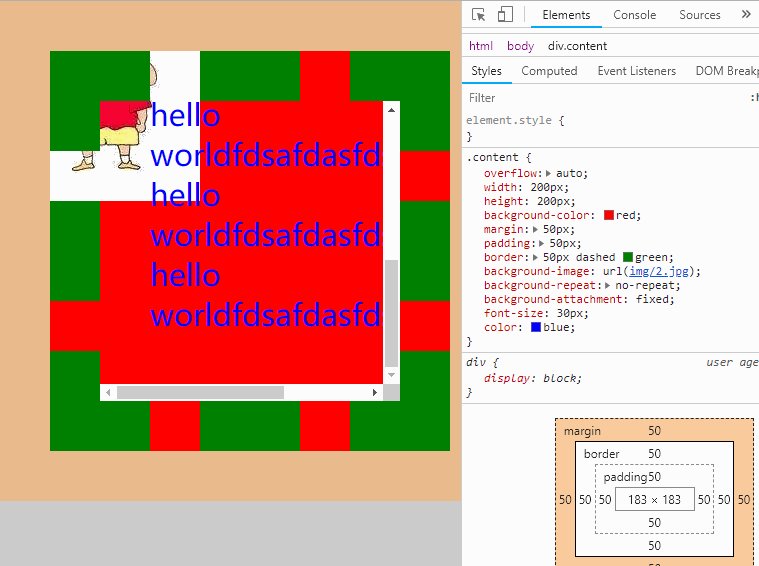
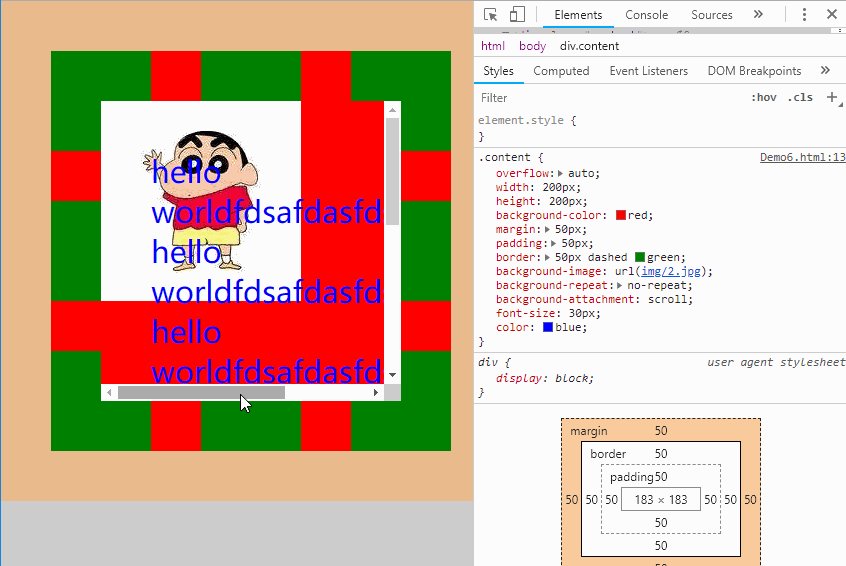
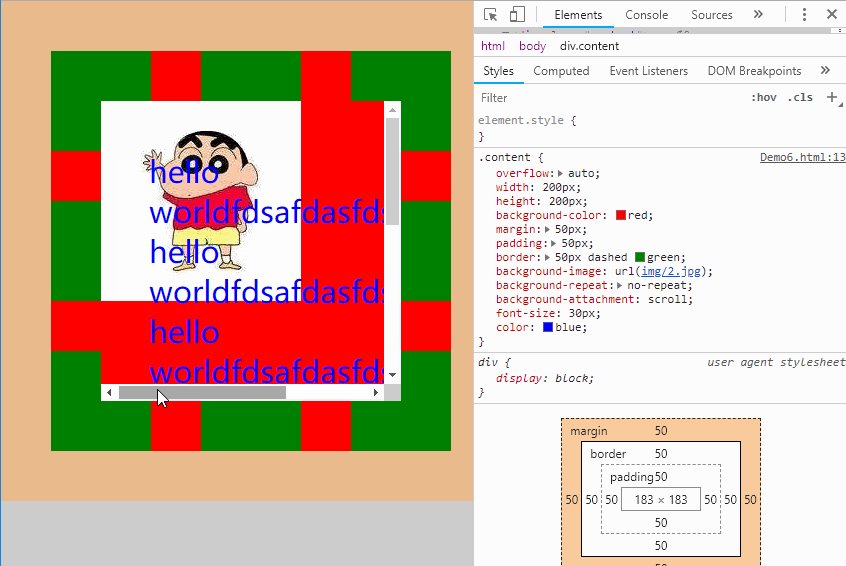
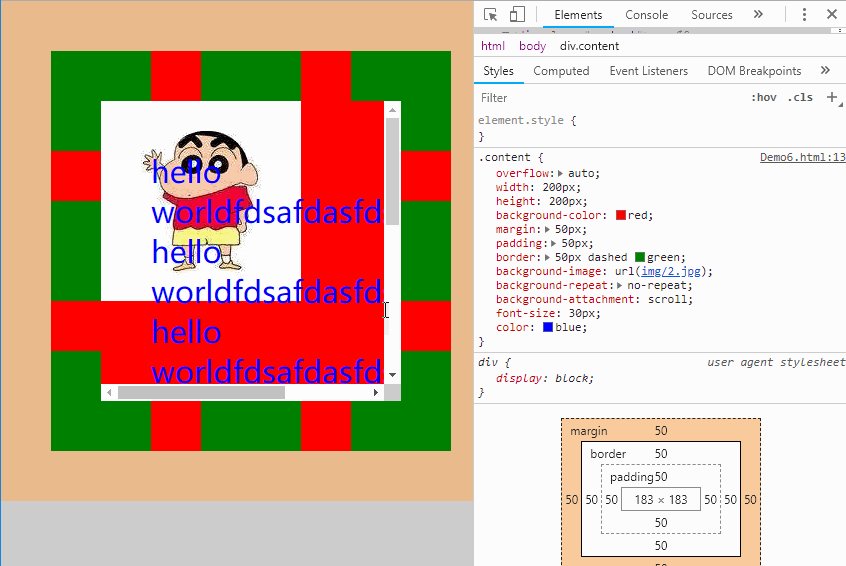
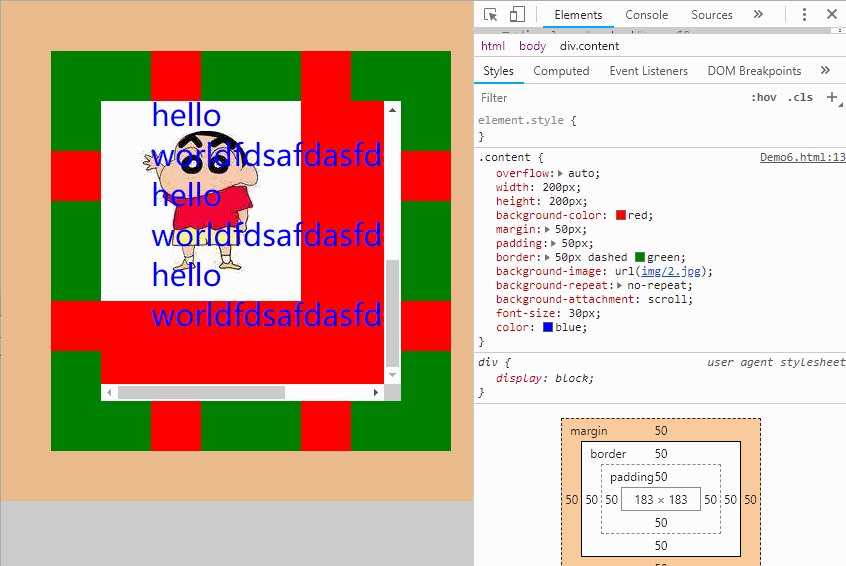
--> 背景图片的依附模式 background-attachment
background-attachment:fixed; 背景图片以浏览器窗口为标准进行填充; 即便对应元素有滚动条,背景也不会滚动;

background-attachment:local; 背景相对于元素的内容是固定的(跟着内容跑),

background-attachment:scroll;背景图片相对于元素来说固定,与内容无关

----------------------------------------------------------------------------------------------------------------
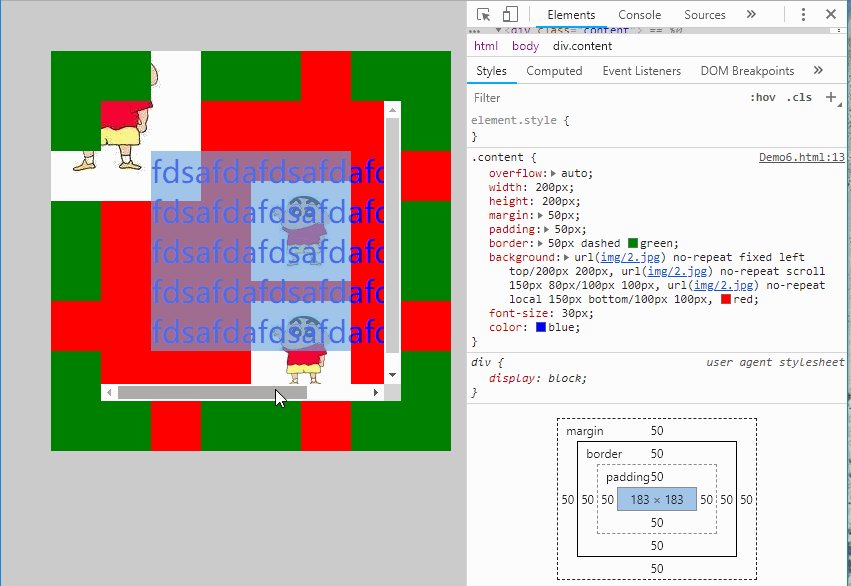
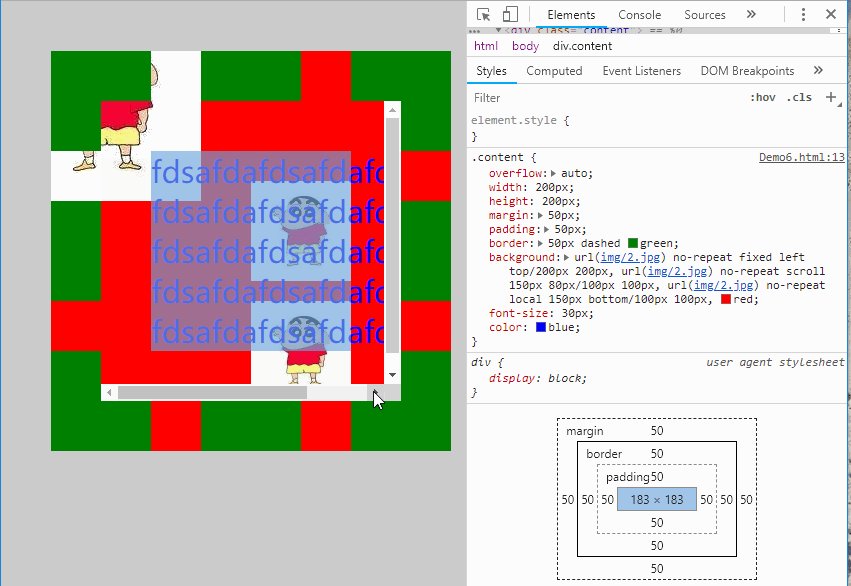
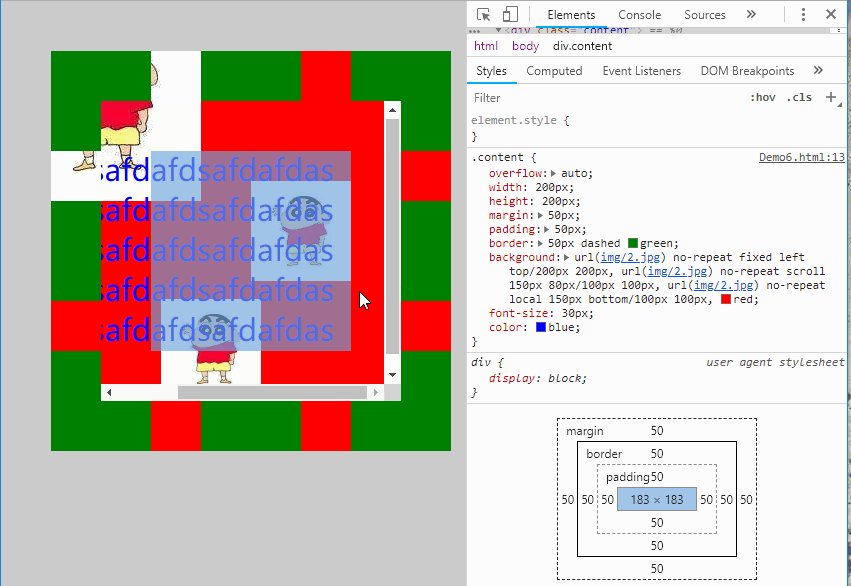
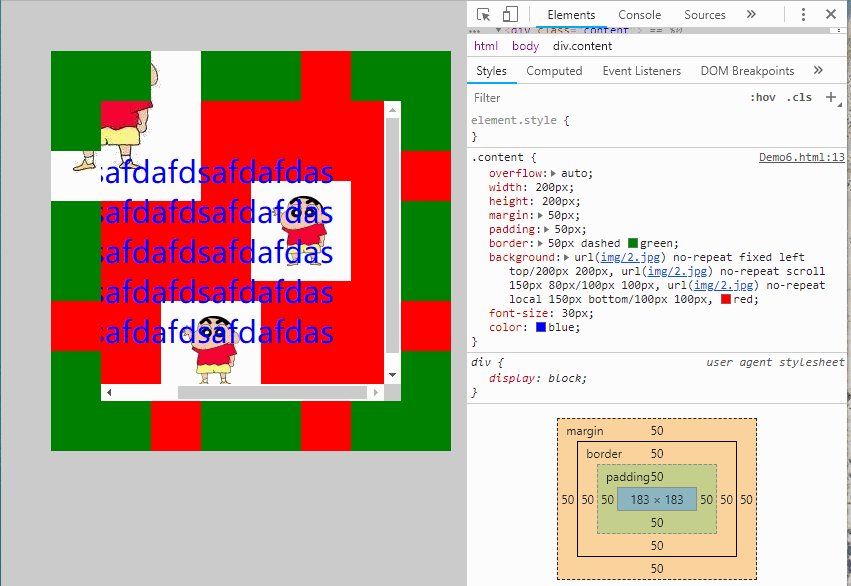
背景的综合应用 (一次性将背景样式设置好 <注意图层的展示先后顺序>)