Vue2开发大全
参考资料:
| vuex | element | qs.js | axios.js |
| vue | promise | 关于ES6的Promise的使用深入理解 | vue2 设置网页title的问题 |
| webstorm2017激活 | 深入理解vue中的slot与slot-scope | Handling Static Assets | |
开发环境:win10 64bit
开发工具:webstorm
node.js
npm: node.js下的包管理器。
webpack: 它主要的用途是通过CommonJS的语法把所有浏览器端需要发布的静态资源做相应的准备,比如资源的合并和打包。
vue-cli: 用户生成Vue工程模板。
安装node.js
本书使用的node版本:node-v8.11.2-x64
下载地址:https://github.com/zouyujie/software-package
当然,你也可以去官网下载最新版的node.js,官网地址:https://nodejs.org/en/,需要注意的是下载左边的稳定版。
双击,进行安装之后,在CMD命令窗体中进行查看。
C:\windows\system32>node -v
v8.11.2
node.js中自带了npm,我们再查看下npm,
C:\windows\system32>npm -v
5.6.0
npm安装vue.js
命令:npm install vue -g
这里的-g是指安装到global全局目录去。
查看版本:
C:\windows\system32>vue -V
2.9.3
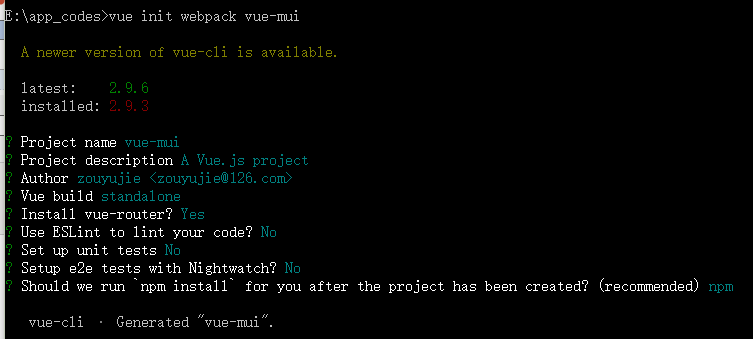
假设我要在E盘的app_codes文件夹下面新建项目,那么我们可以使用CMD跳转到这个目录,然后执行:vue init webpack vue-mui
接下来不断的按回车,如下图所示:

最后稍等一定的时间,运行结果如下:
# Installing project dependencies ... # ======================== npm WARN deprecated browserslist@2.11.3: Browserslist 2 could fail on reading Browserslist >3.0 config used in other tools. npm WARN deprecated browserslist@1.7.7: Browserslist 2 could fail on reading Browserslist >3.0 config used in other tools. npm WARN deprecated bfj-node4@5.3.1: Switch to the `bfj` package for fixes and new features! > uglifyjs-webpack-plugin@0.4.6 postinstall E:\app_codes\vue-mui\node_modules\webpack\node_modules\uglifyjs-webpack-plugin > node lib/post_install.js vue-mui@1.0.0 E:\app_codes\vue-mui +-- autoprefixer@7.2.6 | +-- browserslist@2.11.3
...
npm WARN optional SKIPPING OPTIONAL DEPENDENCY: fsevents@^1.2.2 (node_modules\chokidar\node_modules\fsevents):
npm WARN notsup SKIPPING OPTIONAL DEPENDENCY: Unsupported platform for fsevents@1.2.4: wanted {"os":"darwin","arch":"any"} (current: {"os":"win32","arch":"x64"})
npm WARN ajv-keywords@3.2.0 requires a peer of ajv@^6.0.0 but none was installed.
# Project initialization finished!
# ========================
To get started:
cd vue-mui
npm run dev
Documentation can be found at https://vuejs-templates.github.io/webpack
E:\app_codes>vue-cil是vue的脚手架工具。其模板可以通过 vuejs-templates 来查看。
'vue-cil是vue的脚手架工具。其模板可以通过' 不是内部或外部命令,也不是可运行的程序
或批处理文件。
E:\app_codes>
E:\app_codes>我们首先,需要安装vue-cil。命令如下:
'我们首先,需要安装vue-cil。命令如下:' 不是内部或外部命令,也不是可运行的程序
或批处理文件。
出现上述提示,是因为我们没有先安装vue-cli,接下来,我们安装vue-cli
安装vue-cli
npm install vue-cli -g
说明:安装vue脚手架
vue-cil是vue的脚手架工具。其模板可以通过 vuejs-templates 来查看。
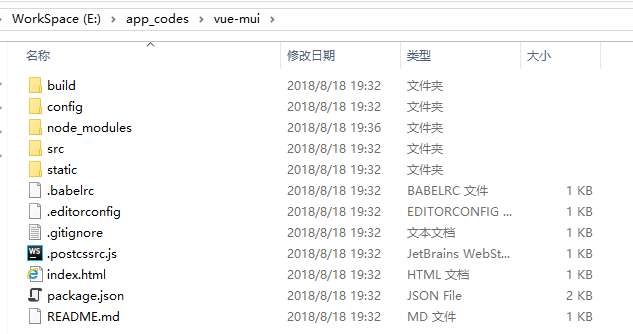
此时,我们已经利用模板新建好了项目,我们去E:\app_codes\vue-mui中可以看到如下所示:

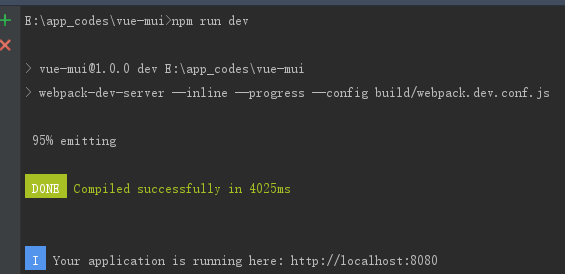
用webstorm打开这个项目,然后运行npm run dev
如上图所示表示运行成功,然后浏览器中输入地址:http://localhost:8080,会看到如下结果:

安装vuex
npm install vuex --save
安装axios
npm install axios –save
安装mockjs
npm install mockjs --save-dev
安装element-ui
npm i element-ui -S
实例
如何设置固定的背景图像:
body { background-image: url(bgimage.gif); background-attachment: fixed; }
vue2 设置网页title的问题:
https://www.cnblogs.com/jshare/p/7421670.html
vue2.0 资源文件assets和static的区别:https://www.cnblogs.com/minigrasshopper/p/8011630.html
C:\windows\system32>e: E:\>cd E:\MyWorkSpace\vueCodes E:\MyWorkSpace\vueCodes>
继续运行:vue init webpack vue-mui。
运行完成后,会出现如下提示:
added 1132 packages in 95.618s # Project initialization finished! # ======================== To get started: cd vue-mui npm run dev Documentation can be found at https://vuejs-templates.github.io/webpack
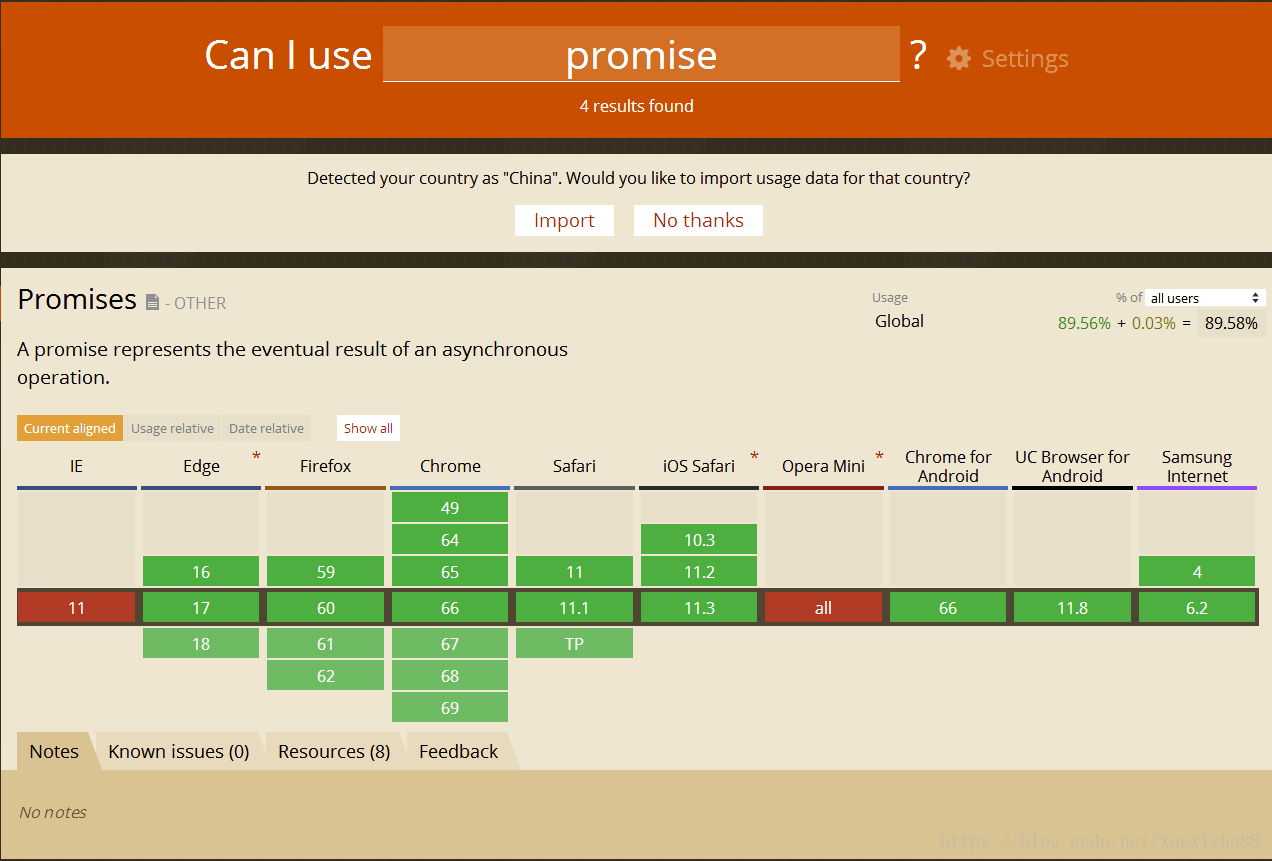
Promise兼容IE浏览器
vue中使用的axios中用到了Promise对象,可这个对象不支持任意IE浏览器,这意味着所有IE浏览器都不支持接口调用。

解决方案:
npm install es6-promise --save
然后main.js最上面添加代码:
import 'es6-promise/auto' import "babel-polyfill";
用 vue-route 的 beforeEach 实现导航守卫(路由跳转前验证登录)
修改npm的源
设置npm的源,可以设置多个源,但是只有一个是生效的
//设置淘宝源 npm config set registry https://registry.npm.taobao.org //设置公司的源 npm config set registry http://127.0.0.1:4873 //设置默认的源 npm config set registry https://registry.npmjs.org/ //查看源,可以看到设置过的所有的源 npm config get registry
持续更新...
| 博客地址: | http://www.cnblogs.com/jiekzou/ | |
| 博客版权: | 本文以学习、研究和分享为主,欢迎转载,但必须在文章页面明显位置给出原文连接。 如果文中有不妥或者错误的地方还望高手的你指出,以免误人子弟。如果觉得本文对你有所帮助不如【推荐】一下!如果你有更好的建议,不如留言一起讨论,共同进步! 再次感谢您耐心的读完本篇文章。 |
|
| 其它: |
.net-QQ群4:612347965
java-QQ群:805741535
H5-QQ群:773766020 |















【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· DeepSeek如何颠覆传统软件测试?测试工程师会被淘汰吗?