从.Net到Java学习第六篇——SpringBoot+mongodb&Thymeleaf&模型验证
SpringBoot整合mongodb
MongoDB 是一个介于关系数据库和非关系数据库之间的产品,是非关系数据库当中功能最丰富,最像关系数据库的。
如果你没用过MongoDB,可以先去看下我的文章:https://www.cnblogs.com/jiekzou/category/851166.html
接上一篇,修改pom.xml,添加mongodb的依赖
<!--mongodb-->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-data-mongodb</artifactId>
</dependency>
添加mongodb数据库连接,修改application.yml
spring:
profiles:
active: dev
# mongodb
data:
mongodb:
database: test
port: 27017
host: 192.168.1.18
修改原来的Person实体类
public class Person { @Id private Long id; public Long getId() { return id; } public void setId(Long id) { this.id = id; } private String name; private String sex; public Person() { } public Person(Long id,String name, String sex) { this.id=id; this.name = name; this.sex = sex; } public String getName() { return name; } public void setName(String name) { this.name = name; } public String getSex() { return sex; } public void setSex(String sex) { this.sex = sex; }
新建包repository,然后在包下创建一个数据操作层接口PersonRepository,继承MongoRepository,代码如下:
public interface PersonRepository extends MongoRepository<Person,Long> { }
创建一个controller类PersonController进行增删改查测试
@RestController public class PersonController { @Autowired private PersonRepository userRepository; @GetMapping("save") public String save() { Person userInfo = new Person(System.currentTimeMillis(),"李寻欢","男"); userRepository.save(userInfo); return "success"; } @GetMapping("getUserList") public List<Person> getUserList() { List<Person> userInfoList = userRepository.findAll(); return userInfoList; } @GetMapping("delete") public String delete(Long id) { userRepository.delete(id); return "success"; } @GetMapping("update") public String update(Long id, String username, String password) { Person userInfo = new Person(id, username, password); userRepository.save(userInfo); return "success"; } }
访问http://localhost:8083/boot/save,刷几遍,添加几条数据
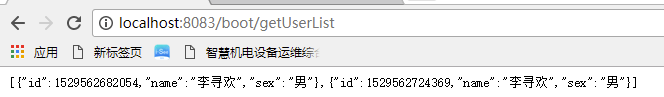
然后再访问http://localhost:8083/boot/getUserList查看数据

当然,我们也可以使用可视化的mongodb管理工具去查看,这里我使用的是robo3t

在配置了mysql、mongodb等数据库连接之后我们发现,基本上我们都离不开如下几个步骤:
- 加入对应依赖
- 配置文件配置对应数据库信息
- 数据操作层继承想要的repository
SpringBoot引用Thymeleaf
Thymeleaf就是一个模板引擎和.net的razor一样。Spring boot 推荐用来代替jsp。
Thymeleaf的优点
- Thymeleaf 在有网络和无网络的环境下皆可运行,即它可以让美工在浏览器查看页面的静态效果,也可以让程序员在服务器查看带数据的动态页面效果。(当有数据返回到页面时,Thymeleaf 标签会动态地替换掉静态内容,使页面动态显示。)
- Thymeleaf 开箱即用的特性。(它提供标准和spring标准两种方言,可以直接套用模板实现JSTL、 OGNL表达式效果。)
- Thymeleaf 提供spring标准方言和一个与 SpringMVC 完美集成的可选模块,可以快速的实现表单绑定、属性编辑器、国际化等功能。
另外,Thymeleaf是一个XML/XHTML/HTML5模板引擎,可用于Web与非Web环境中的应用开发。它是一个开源的Java库,基于Apache License 2.0许可,由Daniel Fernández创建,该作者还是Java加密库Jasypt的作者。
由于Thymeleaf使用了XML DOM解析器,因此它并不适合于处理大规模的XML文件。也就是说它的性能是有一定问题的,如果文件较大的情况下。
关于Thymeleaf的语法可以参考官网:https://www.thymeleaf.org/documentation.html
SpringBoot引用Thymeleaf依赖
修改pom.xml,添加如下依赖
<!--thymeleaf--> <dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-thymeleaf</artifactId> </dependency>
这里有个坑,默认情况下hymeleaf中所有的标签都必须成对出现,否则IDEA运行时就会报错:" 必须由匹配的结束标记终止..“。
据说spring boot 2.0已结修复了这个标签的问题,但是我这里目前用的版本是低于2.0的,所以需要额外处理。
继续添加依赖
<dependency> <groupId>net.sourceforge.nekohtml</groupId> <artifactId>nekohtml</artifactId> <version>1.9.22</version> </dependency>
然后修改application.yml中的配置,
spring:
profiles:
active: dev
thymeleaf:
mode: LEGACYHTML5
新建一个控制器类来做测试,AreaPageController,
@Controller public class AreaPageController{ @Autowired private AreaService areaService; @GetMapping("/addArea") public String addArea(Model model) { model.addAttribute("area", new Area()); return "addArea"; } @RequestMapping(value = "/addArea",method = RequestMethod.POST, produces = {"application/json;charset=UTF-8"}) public String addArea(@Valid @ModelAttribute Area area, BindingResult bindingResult){ if (bindingResult.hasErrors()) { return "addArea"; }else{ Map<String,Object> modelMap= new HashMap<String,Object>() ; modelMap.put("success",areaService.addArea(area)); return "result"; } } }
修改之前的Area实体类,这东西就跟.net mvc 里面的模型验证一样
package com.yujie.model; import org.hibernate.validator.constraints.NotEmpty; import javax.validation.constraints.Max; import javax.validation.constraints.Min; import javax.validation.constraints.NotNull; import javax.validation.constraints.Size; import java.util.Date; public class Area { private Integer areaId; @NotEmpty @Size(min=2, max=30) private String areaName; @NotNull @Min(1) @Max(200) private Integer priority; private Date createTime; private Date lastEditTime;
...... }
templates目录是存放html文件的,在templates目录下面新建一个html文件addArea.html,这个就相当于.net mvc中的razor视图。
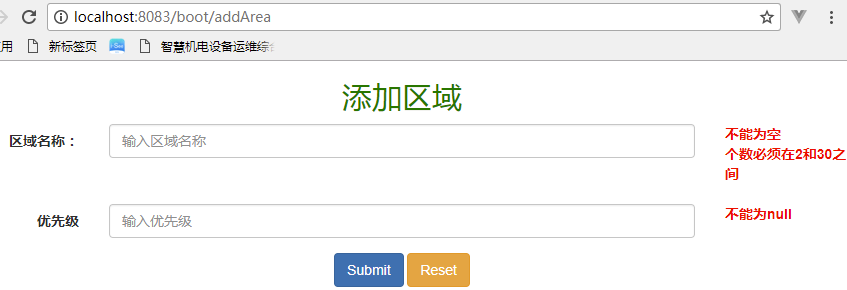
<!DOCTYPE html> <html xmlns:th="http://www.thymeleaf.org"><!--引入thymeleaf--> <head> <meta charset="UTF-8" /> <title>添加区域</title></head> <link href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet" /> <body> <h2 style="color:green;text-align: center;">添加区域</h2> <form class="form-horizontal" role="form" action="#" th:action="@{/addArea}" th:object="${area}" method="post"> <div class="form-group"><label for="name" class="col-sm-2 control-label">区域名称:</label> <div class="col-sm-8"><input type="text" th:field="*{areaName}" class="form-control" id="areaName" placeholder="输入区域名称"></div> <label class="col-sm-2" style="color:red" th:if="${#fields.hasErrors('areaName')}" th:errors="*{areaName}">区域名称错误</label></div> <div class="form-group"><label for="priority" class="col-sm-2 control-label">优先级</label> <div class="col-sm-8"><input type="text" th:field="*{priority}" class="form-control" id="priority" placeholder="输入优先级"></div> <label class="col-sm-2" style="color:red" th:if="${#fields.hasErrors('priority')}" th:errors="*{priority}">优先级错误</label></div> <div class="form-group"> <div class="col-sm-12" style="text-align: center"> <button type="submit" class="btn btn-primary" id="btn">Submit</button> <input type="reset" class="btn btn-warning" value="Reset"/></div> </div> </form> </body> </html>
运行结果如下:

| 博客地址: | http://www.cnblogs.com/jiekzou/ | |
| 博客版权: | 本文以学习、研究和分享为主,欢迎转载,但必须在文章页面明显位置给出原文连接。 如果文中有不妥或者错误的地方还望高手的你指出,以免误人子弟。如果觉得本文对你有所帮助不如【推荐】一下!如果你有更好的建议,不如留言一起讨论,共同进步! 再次感谢您耐心的读完本篇文章。 |
|
| 其它: |
.net-QQ群4:612347965
java-QQ群:805741535
H5-QQ群:773766020 |


 浙公网安备 33010602011771号
浙公网安备 33010602011771号