理解JavaScript闭包
- 什么是闭包
闭包是指有权访问另一个函数作用域中的变量的函数(有点拗口吧),简单点就是在一个函数的内部创建另外一个函数,并返回这个函数的引用。(这也是创建闭包的常用方式)
function outerFunc (outerNum) {
return function innerFunc(innerNum) {
outerNum=outerNum+innerNum;
return outerNum;
}
}
var inner=outerFunc(1);
var a1=inner(11);
console.log(a1)//输出为12
var a2=inner(2);
console.log(a2)//输出为14
上面的代码就创建了一个闭包,里面的innerFunc有权访问外面函数的变量outerNum。
不明白,没关系,我们先看执行这个函数的内存情况
在JavaScript里面,有一个概念叫做作用域,我们定义一个下面的函数
function sample (value1,value2) {
var temp;
temp=value1+value1;
return temp;
}
var result=sample(5,6);
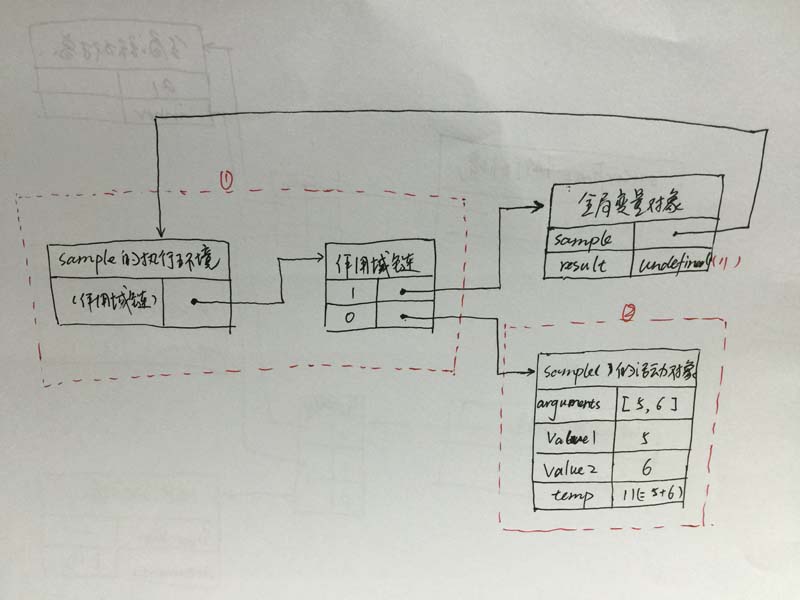
当sample函数执行时的作用域链如下

后台的每个执行环境都有一个表示变量的对象(变量对象)。全局环境的变量对象始终存在,而像sample()函数这样的局部环境变量对象,则只在函数的执行过程中存在。
当sample(5,6)执行完毕后,sample的执行环境的作用域链就会被销毁,sample()的活动对象就没有被引用了,那么sample()的活动对象就会被销毁,如上图的红色虚线框表示就要被销毁的。因为全局变量对象是需要整个执行环境被销毁才会被销毁(整个程序执行完毕,程序退出后)。
- 闭包的作用域链
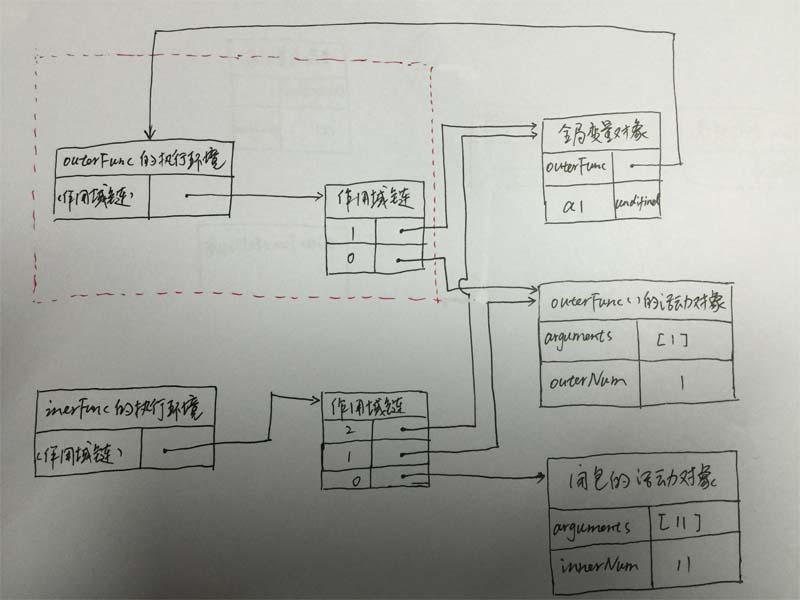
现在我们回到最初的闭包,看看这个闭包的作用域链又是怎样的

如上图,当outerFunc(1)执行后,outerFunc的执行环境作用域链就要被销毁,就是红色虚线框的部分表示被销毁的,本来outerFunc()的活动对象也是要被销毁的,但是系统检测到,outerFunc()的活动对象还被innerFunc的执行环境作用域链引用,所以它就被保存了下来,也就是说里面的值也被保存了下来
执行完inner(11)后,outerNum=12,再执行inner(2)的话,outerNum=14




