如何架构一个 React 项目?
编程有点像搞园艺。比起竭力去对付BUG(虫子),我们更愿意把一切弄得整洁有序,以免最后落得个身在荒野丛林中。低劣的架构会拖我们的后腿,也会使得BUG更容易钻进系统里去。
想要对你的项目进行架构,方法有多种。我相信,根据你的实际情况对架构进行演进,要远比坚持一些条条框框的教条更好。接下来我将会介绍一些基础的方法以资您思考。
将所有的东西都放在一个文件中
最简单的项目可以被放到一个文件之中。而这就是我所选择的用来处理我的Webpack 配置的方法。这种方法最大的好处就是所有你需要的东西都在这一个文件中了。如果你是从上到下对你的代码进行组织的,那么这就会是一个合适的做法。
你可以用类似的方式开始一个React项目的工作。当你在进行原型设计时,想要去试图弄明白层次结构,就可以在一个文件中把组件都梳理出来。而这样会随着文件的慢慢增大而变得笨重起来。例如对测试的处理就会比原先要困难一些。文件分支的合并也将会是个问题。
拆分成多个文件
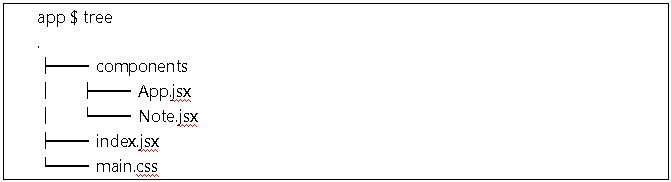
解决这个问题显而易见的方式就是着手将一些东西进行拆分。开始的时候你可以把各个组件挪到各自分开的文件中去,像这样:

这里 index.jsx 可以作为应用程序的入口。它使用了 ReactDOM.render 来渲染 App ,并且让这部分启动起来。App 再来使用 Note 做一些有趣的事情。如果我还想要有另外的一个组件,只需简单地在 /components 下面添加就是了。
如果你想要对你的组件进行测试,可以增加一个用于测试的单独的目录,并在那里面进行测试代码的开发。甚至你还可以尝试一下测试驱动开发的方法,在实现之前就全盘考虑好组件的约束条件。
使用这个基础的架构你可以走得相当的远。尽管它也有它的局限性。例如,如何处理样式?主样式文件 main.css 可能会变得相当的大。其前景是有点可怕的。
将组件放到它们自己的目录下
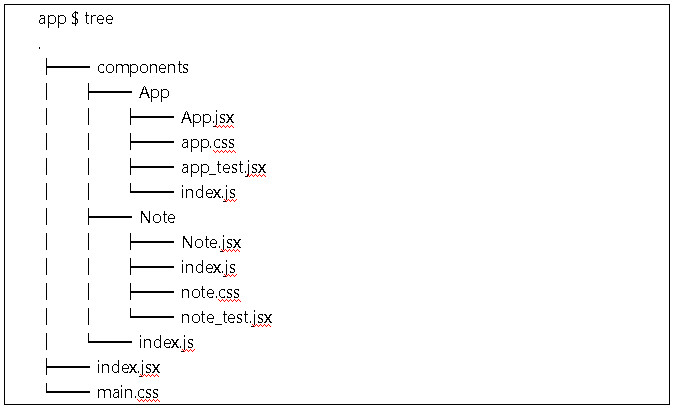
前面一节最后的那个问题可以通过在系统中增加更多的架构来解决。下面就是你最终会看到的样子:

① 组件的名称(例如,App.jsx)以一个大写的字母开头能让它们更加容易被找到。 Index.js 文件为我们提供了通向这些文件的整洁的入口,我们因此可以很容易的在别的地方对它们行使用。
② 现在每一个组件都是各自独立的一个实体了。我们使用诸如CSS Modules这样的示例就可以说明这一点。将这些组件从项目中抽取出来,让现在可以很容易使它们各自进行独立的管理。
③ 现在与每个组件相关的测试可以不费吹灰之力就能找到。我们也可以仍然在项目根目录下拥有一个 /tests 目录,以用来处理更高级别的测试。
当然真实的项目复杂度会更高,而当前的这种架构将开始突破复杂度的限制。不知道这适不适合你的想法呢?
将视图添加到架构的组合中
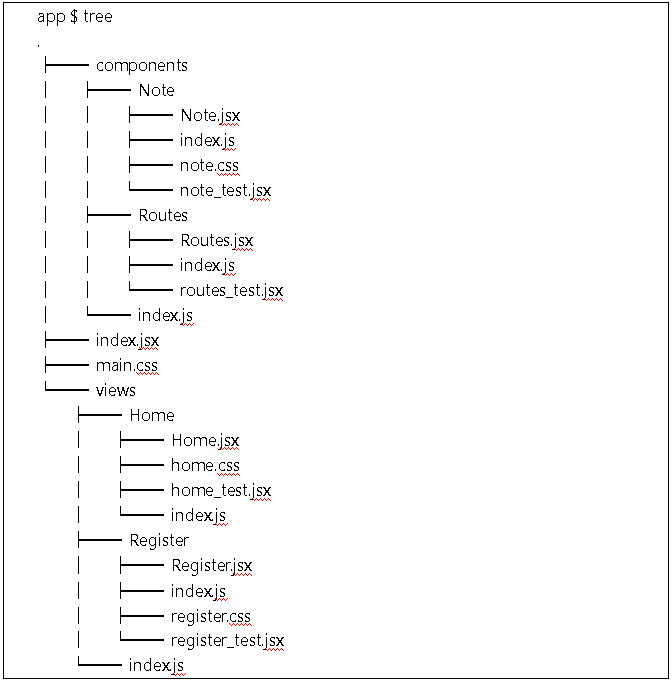
这里可能就是各种意见开始出现分歧的地方。我会让你在评论中比较各自观点的高下。这里是一种我感觉上挺舒服的架构:
因为我们现在已经有了路由,所以 App 就变得多余了。现在更像是视图在负责其职责。 它们只是在遵循着我们的路由规则,并基于它们各自的需求使用着组件。
这种架构远还可以进一步扩大,不过即使是它,随着项目的增长也会受到限制。我建议在视图和组件之间增加一个像“功能特性”这样的概念。功能特性就是以某种方法和形式对组件进行聚集,当然功能特性本身也是可以聚集的。
处理数据问题
鉴于大多数实用的应用程序都得对数据进行不同程度的处理,我们目前的架构所做的可能还不太够。这在很大程度上取决于你选择了什么样类型的架构。将一些数据问题放到当前的架构中处理或许还是可以的。或者你可能会引入新的根级别的目录,比如 /actions、 /constants、 /libs、 /reducers、 /stores,这里只是给你提供一些思路。
总结
对你的项目进行架构并没有一个什么正确的方法。相反,你应该保持务实。有时候只是对项目进行一下重组就可以帮助你使其更加清晰,并且使其更容易让你自己和其他人理解。对于你在你的 React 项目选择了什么类型的架构,以及为什么做这样的选择,我是非常好奇的。所以请就此随意地在底下发表评论。
为了让深入了解 React 的世界更加容易,我们准备了一个特别的包,其中有一些来自独立开发者的材料。它在限定的时间内是可以使用的。如果你想要深化自己对于 React 的了解,现在就是一个上手它的好时机。我希望你会喜欢其中包含的书籍、视频和咨询服务。
前面一节最后的那个问题可以通过在系统中增加更多的架构来解决。下面就是你最终会看到的样子:

原文链接:How to Structure a React Project?
作者:Juho Veps?l?inen
译者:杰微刊-Leo Xu
扫描二维码下载解放号APP,查看更多精彩内容,找到同道中人