Echart..js插件渲染报错 data.length<1?
问题
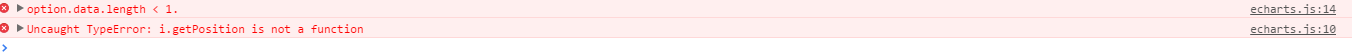
getJSON提交 返回数据正常,在传入参数进行序列化,渲染报表时报错 option.data.length < 1.
分析

1.可能情况一:
.
可自己明明是getJSON()把渲染放在成功回调函数里面了,所以显然不是这个错误
2.可能情况二 :
序列化数据没有获取到 为空,所以提示option.data.length<1
原因:
在序列化横坐标数据时,通过switch(type)根据不同类型 初始化横坐标 ,但是传过来的type 0 为 字符串型而switch(type)里type为数值型所以匹配 不到 初始化数据位空
types=type; //types=parsesInt(type); switch (types) { case 0 : // day var strDate = date.getMonth() + 1 + "/" + date.getDate(); xAxis.push(strDate); break; case 1 : // week var strDate = date.getMonth() + 1 + "/" + date.getDate(); xAxis.push(strDate); break; case 3 : // custom var strDate = date.getMonth() + 1 + "/" + date.getDate(); xAxis.push(strDate); break; default : break; }
你妈坑我一下午,程序就是程序,走不通肯定有问题,所以还是要静下来分析原因,一步一步 调
parseInt(type)转换为数值型



