根据select不同的选项实现相应input框添加项的显示
实现效果:
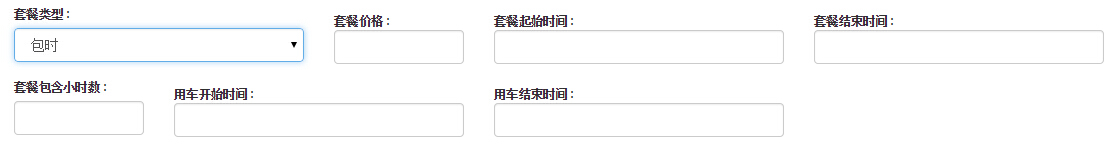
@1.单击包时,显示包时的添加项

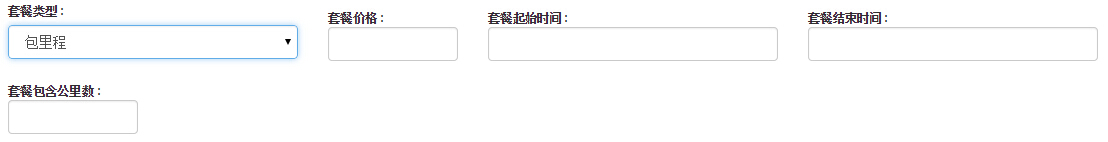
@2.单击包里程,显示包里程的添加项

二 代码实现:
给select添加change事件 获取当前select的value 根据value判断对象显示其添加项框
<script> $(document).ready(function() { $('#types').change(function() { #type 为select id var v = $(this).val(); switch (v) { case '1' : $('#miles').hide(); $('#hours').show(); $('#use-car-start-time').show(); $('#use-car-end-time').show(); break; case '2' : $('#miles').show(); $('#hours').hide(); $('#use-car-start-time').hide(); $('#use-car-end-time').hide(); break; case '3' : $('#miles').show(); $('#hours').show(); $('#use-car-start-time').show(); $('#use-car-end-time').show(); break; } }) }) </script>


