2015_WEB页面前端工程师_远程测题_东方蜘蛛_1
请使用HTML+CSS实现如下效果:
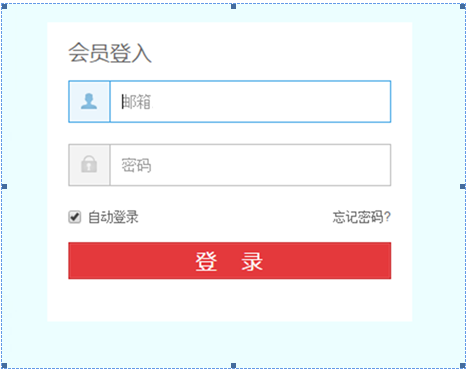
1、 使用CSS Sprites,实现如图1效果,素材图片为: icons.png;
2、 使用脚本语言验证邮箱、密码的必填以及邮箱的合法性;
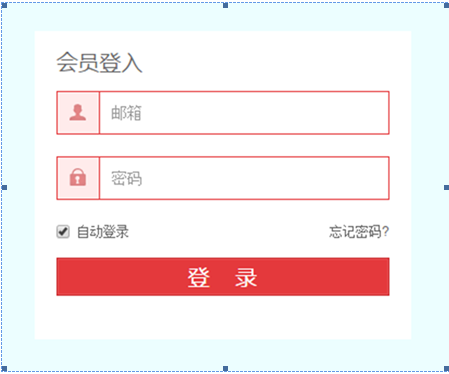
若验证失败,则出现如图2效果;
3、 需兼容移动端浏览。
图 1

图2

<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<style>
html,body{background:#abcdef;font-family:'Microsoft Yahei'}
a{text-decoration:none;}
.login{width:400px;height:300px;background:#fff;margin:150px auto;}
.container{width:350px;height:40px;margin:20px auto;}
.container1{width:350px;height:15px;margin:10px auto;}
.container1 label{font-size:14px;color:#000;}
.container1 label:hover{color:#666;}
.container1 .right a{color:#999;float: right;}
.container1 .right a:hover{color:#000;}
.login_title{font-size:24px;padding-top:10px;padding-left: 20px;}
.user_name_logo{width:38px;height:38px;background:url("icons.png") no-repeat;border:1px solid #ddd;display: block;float: left;}
.user_password_logo{width:38px;height:38px;background:url("icons.png") no-repeat -48px 0;;border:1px solid #ddd;display: block;float: left;}
div.container input{width:290px;height:36px;border:1px solid #ddd;border-left:none;font-size:16px;padding-left: 10px;outline:none;}
div.focus span{border:1px solid rgb(132, 188, 223)}
div.focus span.user_name_logo{background-position:0px -48px;}
div.focus span.user_password_logo{background-position:-48px -48px;}
div.focus input{border:1px solid rgb(132, 188, 223);border-left:none}
div.error span{border:1px solid rgb(228, 132, 133)}
div.error span.user_name_logo{background-position:0px -96px;}
div.error span.user_password_logo{background-position:-48px -96px;}
div.error input{border:1px solid rgb(228, 132, 133);border-left:none}
#submit{width:350px;height:40px;background:#E4393C;color:#fff;font-size:20px;}
</style>
</head>
<body>
<div class="login">
<div class="login_title">会员登入</div>
<div class="container">
<span class="user_name_logo"></span>
<input type="text" id="user_name" placeholder="邮箱" regex="^\w+@\w+\.[a-zA-Z]+(\.[a-zA-Z]+)?$"/>
</div>
<div class="container">
<span class="user_password_logo"></span>
<input type="password" id="password" placeholder="密码" regex="^\w+"/>
</div>
<div class="container1">
<label class="left">
<input type='checkbox' name='VoteOption1' value=1>
记住密码
</label>
<label class="right">
<a href="#">忘记密码?</a>
</label>
</div>
<div class="container">
<input type="submit" id="submit" value="登 陆"/>
</div>
</div>
<script type="text/javascript" src="jquery-2.1.3.min.js"></script>
<script type="text/javascript">
$(function(){
$('.container input').focus(function(){
$(this).parent().removeClass('error').addClass('focus');
}).blur(function(){
$(this).parent().removeClass('focus');
var regex = new RegExp($(this).attr('regex'));
//
console.log($(this).val());
if(!regex.test($(this).val())){
$(this).parent().addClass('error');
}else{
$(this).parent().addClass('focus');
}
});
});
</script>
</body>
</html>



