react 使用 eslint 的三种代码检查方案总结,多了解点--让代码更完美....
1、介绍
ESLint 是一个可扩展,每条规则独立,被设计为完全可配置的lint工具。
可以用来检测代码,避免低级错误
可以用来规范代码的开发风格,统一代码习惯。
2、为什么使用 ESLint ?
统一代码规范 :
在开发中,可能会遇到很多不同的同事同时开发一个项目 ,或者在工作的调整中,会有接手一个项目,
这时候,就会发现完全和自己的开发风格不同,该起来非常痛苦。ESLint 统一代码规范,是我们在不
同的项目更好的融入项目开发。
检测代码 :
在开发中,会遇到一些非常低级的错误,如 alert 发到生产, 少一个 { 等,用了 ESLint ,我们可以在提交
代码前,进行代码检测,避免这些不必要的错误发到生产。
3、ESLint 项目中规范的方案
ESLint + Airbnb
ESLint + Standard
ESLint + Prettier
大概就三种方案,可以根据不同的需求/业务进行搭建。
执行检查,并且格式化代码
1 | eslint --fix |
4、ESLint + Airbnb 项目配置
全局安装依赖包:
1 | npm install -g eslint npm install -g eslint-config-airbnb eslint-plugin-import eslint-plugin-react eslint-plugin-jsx-a11y babel-eslint |
包介绍:
eslint : 不必要介绍了。可以直接到官网上查看
eslint-config-airbnb : 配置一些 eslint rules 的规范
eslint-plugin-import :在使用 import 的时候,一些 rules 规范
eslint-plugin-react : 一些 react 的 eslint 的 rules 规范
eslint-plugin-jsx-a11y: 一些 jsx 的 rules 规范
配置 eslintrc 文件:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 | { // 环境,这里可以设置环来做区别判断 "env": { "browser": true, "commonjs": true, "es6": true }, // 使用的扩展库 "extends": ["airbnb"], // 解析器用于解析代码 "parser": "babel-eslint", // 解析器配置 "parserOptions": { "ecmaFeatures": { "jsx": true }, "ecmaVersion": 2018, "sourceType": "module" }, // 可以全局使用变量 "globals": { "Babel": true, "React": true }, // 第三方插件 "plugins": [ "react" ], // 规则配置 "rules": { "linebreak-style": [ "error", "unix" ], "quotes": [ "error", "single" ], "semi": [ "error", "always" ], // 禁止缩进错误 "indent": 0, // 关闭不允许使用 no-tabs "no-tabs": "off", "no-console": 1, // 设置不冲突 underscore 库 "no-underscore-dangle":0, // 箭头函数直接返回的时候不需要 大括号 {} "arrow-body-style": [2, "as-needed"], "no-alert":"error", // 设置是否可以重新改变参数的值 "no-param-reassign": 0, // 允许使用 for in "no-restricted-syntax": 0, "guard-for-in": 0, // 不需要每次都有返回 "consistent-return":0, // 允许使用 arguments "prefer-rest-params":0, // 允许返回 await "no-return-await":0, // 不必在使用前定义 函数 "no-use-before-define": 0, // 允许代码后面空白 "no-trailing-spaces": 0, // 有一些 event 的时候,不需要 role 属性,不需要其他解释 "jsx-a11y/no-static-element-interactions":0, "jsx-a11y/click-events-have-key-events":0, // 类成员之间空行问题 "lines-between-class-members":0, // 不区分是否在 despendencies "import/no-extraneous-dependencies": 0, // 引用时候根据根目录基础 "import/no-unresolved": 0, // 允许在 .js 和 .jsx 文件中使用 jsx "react/jsx-filename-extension": [1, { "extensions": [".js", ".jsx"] }], // jsx > 紧跟着属性 "react/jsx-closing-bracket-location": [1, "after-props"], // 不区分是否是 无状态组件 "react/prefer-stateless-function": 0 }} |
大功告成!
5、ESLint + Standard 项目配置
全局安装依赖包 :
1 2 | npm install -g eslint babel-eslintnpm install eslint-config-standard eslint-config-standard-react eslint-plugin-standard eslint-plugin-promise eslint-plugin-import eslint-plugin-react |
包介绍:
config-standard : standard 的规则配置包扩展
config-standard-react : react的扩展
plugin-standard : standard规则
plugin-import : 同上
plugin-react : 同上
配置 eslintrc 文件:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 | { // 环境,这里可以设置环来做区别判断 "env": { "browser": true, "commonjs": true, "es6": true }, // 使用的扩展库 "extends": ["standard","standard-react"], // 解析器用于解析代码 "parser": "babel-eslint", // 解析器配置 "parserOptions": { "ecmaFeatures": { "jsx": true }, "ecmaVersion": 2018, "sourceType": "module" }, // 可以全局使用变量 "globals": { "Babel": true, "React": true }, // 第三方插件 "plugins": [], // 规则配置 "rules": { // ... 自行定义 }} |
两个扩展配置介绍:
standard :js style rules 。是 js 格式样式的以及规则定义的集合
standard-react : react 以及 jsx 规则定义集合,他依赖 plugin-react, standard-jsx
规则配置的话,可以查看 plugin-react , standard , standard-jsx 规则列表。
6、 ESLint + Prettier 项目配置
全局安装依赖包:
1 2 | npm install -g eslint nam -g install eslint-plugin-prettier eslint-config-prettier babel-eslint prettier eslint-plugin-html --save-dev |
配置 eslintrc 文件:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 | { // 环境,这里可以设置环来做区别判断 "env": { "browser": true, "commonjs": true, "es6": true }, // 使用的扩展库 "extends": ["eslint:recommended","prettier"], // 解析器用于解析代码 "parser": "babel-eslint", // 解析器配置 "parserOptions": { "ecmaFeatures": { "jsx": true }, "ecmaVersion": 2018, "sourceType": "module" }, // 可以全局使用变量 "globals": { "Babel": true, "React": true }, // 第三方插件 "plugins": [ "prettier", "html", // 用于vue ], // 规则配置 "rules": { // ... 自行定义 }} |
和上面两种方案差不多,把扩展改为对应的库。
三种方案:
第一个种我觉得很好用,尤其很适合开发 react 项目
第二种用到很少,不过也不错。
第三种比较适合 vue 项目,个人这么认为。
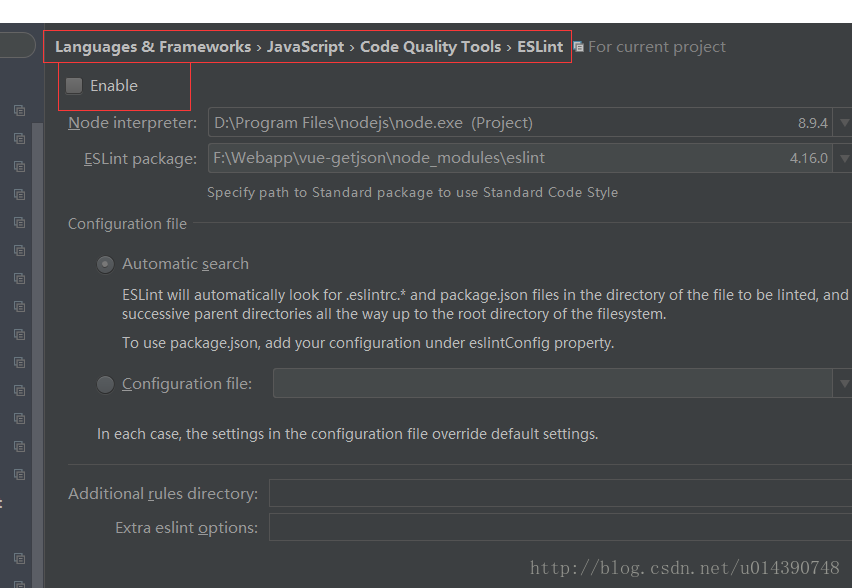
7、webstorm 配置 eslint
1、自带的 eslint 配置
打开 setting

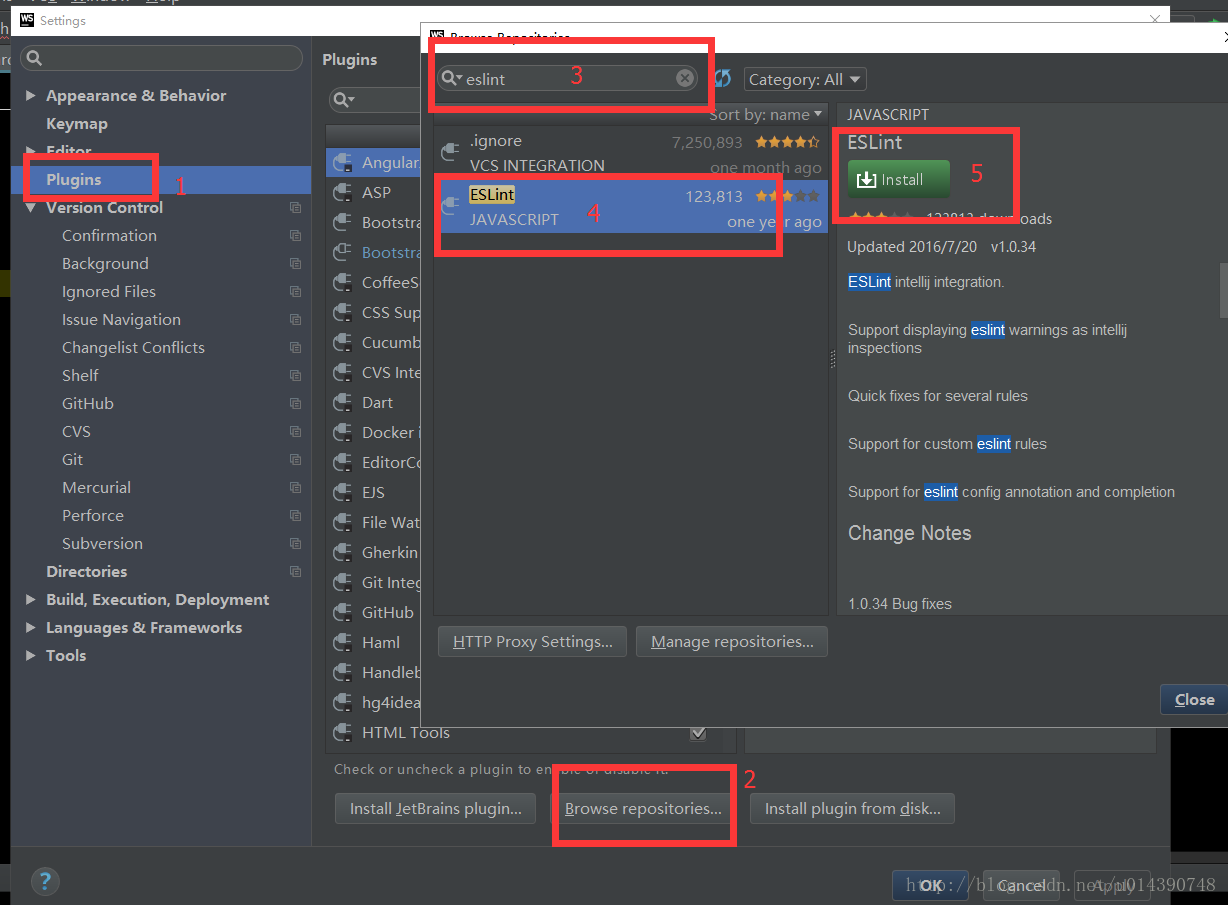
2.使用插件ESLint
下载 plugin 插件

然后在 setting 中好到 eslint ,同一一样配置即可。
8、项目优化
在代码提交前进行 代码规范设置及其检测
那么所有代码都是统一的了。
1、安装 git hook 包
1 2 | npm install --dev-save huskynpm install --dev-save lint-staged |
修改 package.json 进行代码优化
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | // 在 scripts 添加 precommit"scripts": { "dev": "webpack-dev-server --config ./webpack/webpack.config.dev.js", "build": "webpack --config ./webpack/webpack.config.prod.js", // 在执行 git commit 执行某一个执行 "precommit": "NODE_ENV=node lint-staged"},// 对代码进行修正,并且对代码进行检测"lint-staged": { "*.{js,jsx}": [ "eslint --fix", // 修正,检测 "git add" // 重新提交代码 ]}, |
*、常见的检查介绍 ( 复制来的 )
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 | "no-alert": 0,//禁止使用alert confirm prompt"no-array-constructor": 2,//禁止使用数组构造器"no-bitwise": 0,//禁止使用按位运算符"no-caller": 1,//禁止使用arguments.caller或arguments.callee"no-catch-shadow": 2,//禁止catch子句参数与外部作用域变量同名"no-class-assign": 2,//禁止给类赋值"no-cond-assign": 2,//禁止在条件表达式中使用赋值语句"no-console": 2,//禁止使用console"no-const-assign": 2,//禁止修改const声明的变量"no-constant-condition": 2,//禁止在条件中使用常量表达式 if(true) if(1)"no-continue": 0,//禁止使用continue"no-control-regex": 2,//禁止在正则表达式中使用控制字符"no-debugger": 2,//禁止使用debugger"no-delete-var": 2,//不能对var声明的变量使用delete操作符"no-div-regex": 1,//不能使用看起来像除法的正则表达式/=foo/"no-dupe-keys": 2,//在创建对象字面量时不允许键重复 {a:1,a:1}"no-dupe-args": 2,//函数参数不能重复"no-duplicate-case": 2,//switch中的case标签不能重复"no-else-return": 2,//如果if语句里面有return,后面不能跟else语句"no-empty": 2,//块语句中的内容不能为空"no-empty-character-class": 2,//正则表达式中的[]内容不能为空"no-empty-label": 2,//禁止使用空label"no-eq-null": 2,//禁止对null使用==或!=运算符"no-eval": 1,//禁止使用eval"no-ex-assign": 2,//禁止给catch语句中的异常参数赋值"no-extend-native": 2,//禁止扩展native对象"no-extra-bind": 2,//禁止不必要的函数绑定"no-extra-boolean-cast": 2,//禁止不必要的bool转换"no-extra-parens": 2,//禁止非必要的括号"no-extra-semi": 2,//禁止多余的冒号"no-fallthrough": 1,//禁止switch穿透"no-floating-decimal": 2,//禁止省略浮点数中的0 .5 3."no-func-assign": 2,//禁止重复的函数声明"no-implicit-coercion": 1,//禁止隐式转换"no-implied-eval": 2,//禁止使用隐式eval"no-inline-comments": 0,//禁止行内备注"no-inner-declarations": [2, "functions"],//禁止在块语句中使用声明(变量或函数)"no-invalid-regexp": 2,//禁止无效的正则表达式"no-invalid-this": 2,//禁止无效的this,只能用在构造器,类,对象字面量"no-irregular-whitespace": 2,//不能有不规则的空格"no-iterator": 2,//禁止使用__iterator__ 属性"no-label-var": 2,//label名不能与var声明的变量名相同"no-labels": 2,//禁止标签声明"no-lone-blocks": 2,//禁止不必要的嵌套块"no-lonely-if": 2,//禁止else语句内只有if语句"no-loop-func": 1,//禁止在循环中使用函数(如果没有引用外部变量不形成闭包就可以)"no-mixed-requires": [0, false],//声明时不能混用声明类型"no-mixed-spaces-and-tabs": [2, false],//禁止混用tab和空格"linebreak-style": [0, "windows"],//换行风格"no-multi-spaces": 1,//不能用多余的空格"no-multi-str": 2,//字符串不能用\换行"no-multiple-empty-lines": [1, {"max": 2}],//空行最多不能超过2行"no-native-reassign": 2,//不能重写native对象"no-negated-in-lhs": 2,//in 操作符的左边不能有!"no-nested-ternary": 0,//禁止使用嵌套的三目运算"no-new": 1,//禁止在使用new构造一个实例后不赋值"no-new-func": 1,//禁止使用new Function"no-new-object": 2,//禁止使用new Object()"no-new-require": 2,//禁止使用new require"no-new-wrappers": 2,//禁止使用new创建包装实例,new String new Boolean new Number"no-obj-calls": 2,//不能调用内置的全局对象,比如Math() JSON()"no-octal": 2,//禁止使用八进制数字"no-octal-escape": 2,//禁止使用八进制转义序列"no-param-reassign": 2,//禁止给参数重新赋值"no-path-concat": 0,//node中不能使用__dirname或__filename做路径拼接"no-plusplus": 0,//禁止使用++,--"no-process-env": 0,//禁止使用process.env"no-process-exit": 0,//禁止使用process.exit()"no-proto": 2,//禁止使用__proto__属性"no-redeclare": 2,//禁止重复声明变量"no-regex-spaces": 2,//禁止在正则表达式字面量中使用多个空格 /foo bar/"no-restricted-modules": 0,//如果禁用了指定模块,使用就会报错"no-return-assign": 1,//return 语句中不能有赋值表达式"no-script-url": 0,//禁止使用javascript:void(0)"no-self-compare": 2,//不能比较自身"no-sequences": 0,//禁止使用逗号运算符"no-shadow": 2,//外部作用域中的变量不能与它所包含的作用域中的变量或参数同名"no-shadow-restricted-names": 2,//严格模式中规定的限制标识符不能作为声明时的变量名使用"no-spaced-func": 2,//函数调用时 函数名与()之间不能有空格"no-sparse-arrays": 2,//禁止稀疏数组, [1,,2]"no-sync": 0,//nodejs 禁止同步方法"no-ternary": 0,//禁止使用三目运算符"no-trailing-spaces": 1,//一行结束后面不要有空格"no-this-before-super": 0,//在调用super()之前不能使用this或super"no-throw-literal": 2,//禁止抛出字面量错误 throw "error";"no-undef": 1,//不能有未定义的变量"no-undef-init": 2,//变量初始化时不能直接给它赋值为undefined"no-undefined": 2,//不能使用undefined"no-unexpected-multiline": 2,//避免多行表达式"no-underscore-dangle": 1,//标识符不能以_开头或结尾"no-unneeded-ternary": 2,//禁止不必要的嵌套 var isYes = answer === 1 ? true : false;"no-unreachable": 2,//不能有无法执行的代码"no-unused-expressions": 2,//禁止无用的表达式"no-unused-vars": [2, {"vars": "all", "args": "after-used"}],//不能有声明后未被使用的变量或参数"no-use-before-define": 2,//未定义前不能使用"no-useless-call": 2,//禁止不必要的call和apply"no-void": 2,//禁用void操作符"no-var": 0,//禁用var,用let和const代替"no-warning-comments": [1, { "terms": ["todo", "fixme", "xxx"], "location": "start" }],//不能有警告备注"no-with": 2,//禁用with"array-bracket-spacing": [2, "never"],//是否允许非空数组里面有多余的空格"arrow-parens": 0,//箭头函数用小括号括起来"arrow-spacing": 0,//=>的前/后括号"accessor-pairs": 0,//在对象中使用getter/setter"block-scoped-var": 0,//块语句中使用var"brace-style": [1, "1tbs"],//大括号风格"callback-return": 1,//避免多次调用回调什么的"camelcase": 2,//强制驼峰法命名"comma-dangle": [2, "never"],//对象字面量项尾不能有逗号"comma-spacing": 0,//逗号前后的空格"comma-style": [2, "last"],//逗号风格,换行时在行首还是行尾"complexity": [0, 11],//循环复杂度"computed-property-spacing": [0, "never"],//是否允许计算后的键名什么的"consistent-return": 0,//return 后面是否允许省略"consistent-this": [2, "that"],//this别名"constructor-super": 0,//非派生类不能调用super,派生类必须调用super"curly": [2, "all"],//必须使用 if(){} 中的{}"default-case": 2,//switch语句最后必须有default"dot-location": 0,//对象访问符的位置,换行的时候在行首还是行尾"dot-notation": [0, { "allowKeywords": true }],//避免不必要的方括号"eol-last": 0,//文件以单一的换行符结束"eqeqeq": 2,//必须使用全等"func-names": 0,//函数表达式必须有名字"func-style": [0, "declaration"],//函数风格,规定只能使用函数声明/函数表达式"generator-star-spacing": 0,//生成器函数*的前后空格"guard-for-in": 0,//for in循环要用if语句过滤"handle-callback-err": 0,//nodejs 处理错误"id-length": 0,//变量名长度"indent": [2, 4],//缩进风格"init-declarations": 0,//声明时必须赋初值"key-spacing": [0, { "beforeColon": false, "afterColon": true }],//对象字面量中冒号的前后空格"lines-around-comment": 0,//行前/行后备注"max-depth": [0, 4],//嵌套块深度"max-len": [0, 80, 4],//字符串最大长度"max-nested-callbacks": [0, 2],//回调嵌套深度"max-params": [0, 3],//函数最多只能有3个参数"max-statements": [0, 10],//函数内最多有几个声明"new-cap": 2,//函数名首行大写必须使用new方式调用,首行小写必须用不带new方式调用"new-parens": 2,//new时必须加小括号"newline-after-var": 2,//变量声明后是否需要空一行"object-curly-spacing": [0, "never"],//大括号内是否允许不必要的空格"object-shorthand": 0,//强制对象字面量缩写语法"one-var": 1,//连续声明"operator-assignment": [0, "always"],//赋值运算符 += -=什么的"operator-linebreak": [2, "after"],//换行时运算符在行尾还是行首"padded-blocks": 0,//块语句内行首行尾是否要空行"prefer-const": 0,//首选const"prefer-spread": 0,//首选展开运算"prefer-reflect": 0,//首选Reflect的方法"quotes": [1, "single"],//引号类型 `` "" ''"quote-props":[2, "always"],//对象字面量中的属性名是否强制双引号"radix": 2,//parseInt必须指定第二个参数"id-match": 0,//命名检测"require-yield": 0,//生成器函数必须有yield"semi": [2, "always"],//语句强制分号结尾"semi-spacing": [0, {"before": false, "after": true}],//分号前后空格"sort-vars": 0,//变量声明时排序"space-after-keywords": [0, "always"],//关键字后面是否要空一格"space-before-blocks": [0, "always"],//不以新行开始的块{前面要不要有空格"space-before-function-paren": [0, "always"],//函数定义时括号前面要不要有空格"space-in-parens": [0, "never"],//小括号里面要不要有空格"space-infix-ops": 0,//中缀操作符周围要不要有空格"space-return-throw-case": 2,//return throw case后面要不要加空格"space-unary-ops": [0, { "words": true, "nonwords": false }],//一元运算符的前/后要不要加空格"spaced-comment": 0,//注释风格要不要有空格什么的"strict": 2,//使用严格模式"use-isnan": 2,//禁止比较时使用NaN,只能用isNaN()"valid-jsdoc": 0,//jsdoc规则"valid-typeof": 2,//必须使用合法的typeof的值"vars-on-top": 2,//var必须放在作用域顶部"wrap-iife": [2, "inside"],//立即执行函数表达式的小括号风格"wrap-regex": 0,//正则表达式字面量用小括号包起来"yoda": [2, "never"]//禁止尤达条件 |
https://www.cnblogs.com/jiebba/p/9601626.html
我的博客 : XiaoLong's Blog
博客园小结巴巴: https://www.cnblogs.com/jiebba



【推荐】还在用 ECharts 开发大屏?试试这款永久免费的开源 BI 工具!
【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步