fetch各种报跨域错误,数据无法获取的解决方案
1、介绍
fetch 提供了一个获取资源的接口 (包括跨域)。
fetch 的核心主要包括:Request , Response , Header , Body
利用了请求的异步特性 --- 它是基于 promise 的
2、用法
1 2 3 4 5 6 7 8 | var request = new Request('/users.json', { method: 'POST', mode: 'cors', redirect: 'follow', headers: new Headers({ 'Content-Type': 'text/plain' })}); |
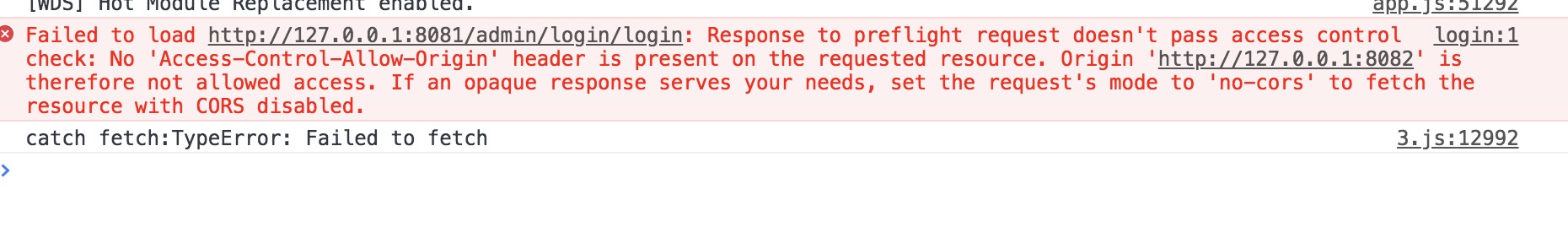
3、错误一

后端没有设置 跨域头部
处理方法:后端加跨域头部
1 | res.setHeader('Access-Control-Allow-Origin', '*'); //最简单的设置跨域 * |
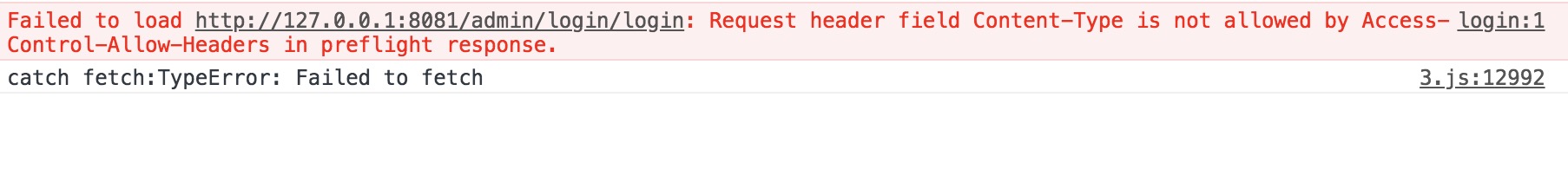
4、错误二

这个错误是是一系列的错误,这里显示的是 Content-Type,还有可能是 Origin 等
处理方法:后端加允许headers头部
1 | res.setHeader('Access-Control-Allow-Headers', 'Origin, X-Requested-With, Content-Type, Accept'); |
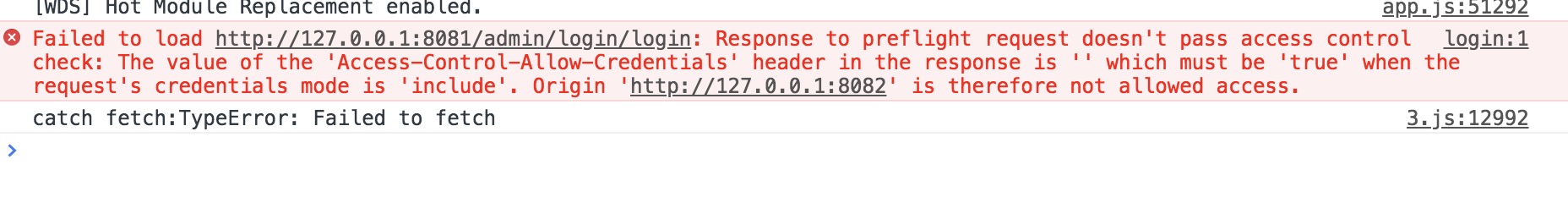
5、错误三

这里的错误是什么呢,前端设置了
1 2 3 | fetch(url,{ credentails:true, // 允许允许传递 cookie}) |
在请求时候报错了。
错误方法:后端加头部 credentials
1 | res.setHeader('Access-Control-Allow-Credentials', true);//告诉客户端可以在HTTP请求中带上Cookie |
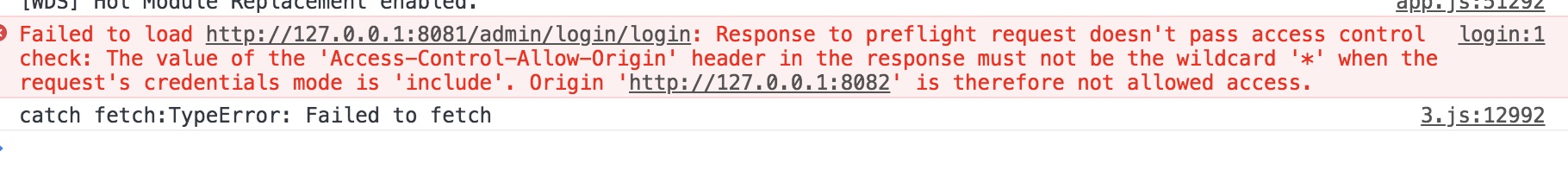
6、错误四

有时候,后端设置跨域,并且跨域设置为 *
但是前端仍然会报错,就像这个
处理方法:修改后端跨域头部
1 | res.setHeader('Access-Control-Allow-Origin', origin);//注意这里不能使用 *<br>// origin 是你需要请求跨域资源的来源地址<br>// 如上面错误就可以是 http://127.0.0.1:8082 |
7、错误五
当我们使用 fetch 设置 mode :‘ no-cors ’,如:
1 2 3 | fetch(url,{ mode:'no-cors', }) |
在 network 的相应请求中,
有数据返回来,请求可以看到
但是就是得不到数据,fetch 无反应
这时候在控制台 console 上会出来这样错误

处理方法:将 no-cors 改为 cors
1 2 3 | fetch(url,{ mode:'cors', }) |
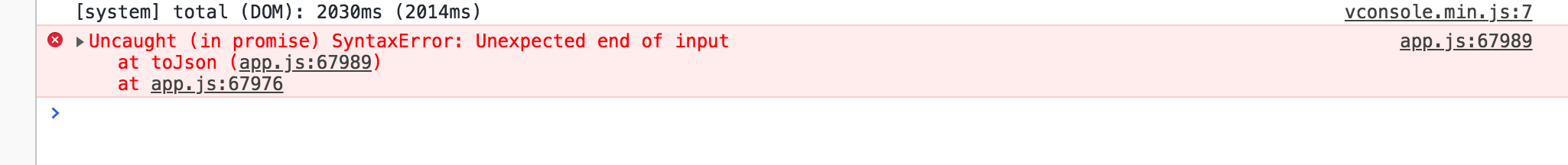
8.还有一种报错是后端返回的格式不对。

不能直接返回字符串,需要后端 toJson 下
想了解更多知识(源码等),想知道更多精华,看看我的博客吧 https://gilea.cn/
https://blog.csdn.net/qq_38323724
https://www.cnblogs.com/jiebba/p/9591534.html
感觉可以就推荐下吧!!
感觉可以就推荐下吧!!
感觉可以就推荐下吧!!
感觉可以就推荐下吧!!
感觉可以就推荐下吧!!



【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步