css3的高级而有用且很少人知道的属性和样式
1、-webkit-mask
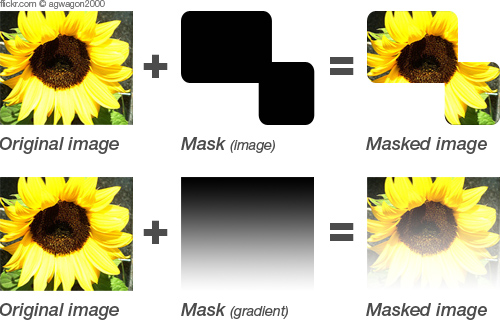
概属性可以给一个元素添加蒙层,蒙层可以是一个渐变或者半透明的png图片,这张png图片的 alpha 为 0 的位置会不显示元素这部分,alpha 为 1 的位置会显示元素这部分。

.element{
background-image:url('bg.jpg');
-webkit-mask:url('mask.png');
}
2、-webkit-text-stroke
可以给文字或者其他元素添加border ,可以设置颜色和宽度
*{
-webkit-text-stroke:2px blue;
}
3、-webkit-tap-highlight-color
在 (iphone/ipad) 中,当链接触发或者onclick 事件触发时候,可以添加一个颜色
*{
-webkit-tap-highlight-color: colorName;
}
4、 -webkit-box-flect
可以设置一个元素有一个倒影
*{
-webkit-box-flect:below 5px
}
5、-webkit-marquee
跑马灯显示某元素
*{
}
6、user-select
禁止用户选择文本。
7、-webkit-text-size-adjust
取消最小字体限制
个人博客 : 很多有用的插件 https://gilea.cn/
https://www.cnblogs.com/jiebba/p/9586200.html
感觉可以就推荐下吧!!
感觉可以就推荐下吧!!
感觉可以就推荐下吧!!
感觉可以就推荐下吧!!
感觉可以就推荐下吧!!



