Promise原理分析-50行实现简Promise
Promise 介绍
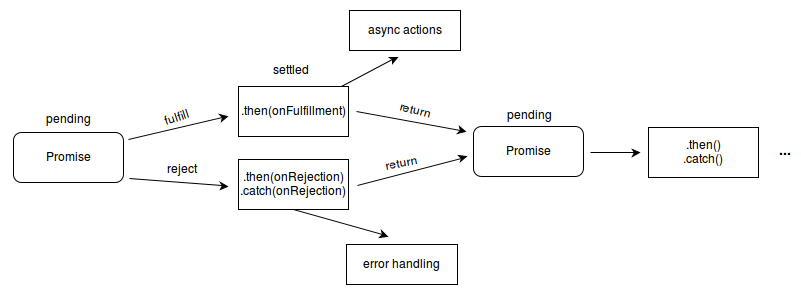
promise 主要用于链式的表示一个异步操作的结果及其返回值
Promise 对象是一个代理对象(代理一个值),被代理的值在Promise对象创建时可能是未知的。
它允许你为异步操作的成功和失败分别绑定相应的处理方法
状态:
- pending: 初始状态,既不是成功,也不是失败状态。
- fulfilled: 意味着操作成功完成。
- rejected: 意味着操作失败。

方法:
Promise.all() :传入promise数组,全部resolve,则resolve
Promise.any() :传入promise数组,其中一个resolve,则resolve
Promise.race() :传入promise数组,其中一个resolve/reject,则resolve/reject
Promise.reject() :返回一个状态为失败的Promise对象
Promise.resolve() :返回一个状态为失败的Promise对象
原型方法:
then:接受结果
catch:捕获异常/rejection
finally:当前promise运行完毕后被调用
实现简易Promise:
class Pro {
state = 0;
constructor(fun) {
fun((res) => {
this.handle(res, 1)
}, (res) => {
this.handle(res, 2)
})
}
handle(res, state) {
this.state = state
this.value = res
setTimeout(() => {
const cb = state === 1 ? this.onFulfilled : this.onRejected
if (!cb) return;
const result = cb(res)
if (result instanceof Pro) {
this.next.handle(this.value, result.state)
return;
}
this.next.handle(this.value, state)
}, 0)
}
then = (onSuc, onFail) => {
this.next = new this.constructor(() => {
})
this.onFulfilled = onSuc
this.onRejected = onFail
return this.next
}
}
Pro.resolve = (res) => {
return new Pro((resolve) => {
resolve(res)
})
}
代码主要实现了,then方法,以及 resolve 方法
仅供学习使用。。!
感觉可以就推荐下吧!!
感觉可以就推荐下吧!!
感觉可以就推荐下吧!!
感觉可以就推荐下吧!!
感觉可以就推荐下吧!!




