css实现背景分割为多种颜色及一些特殊的背景设置
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<style>
#box{
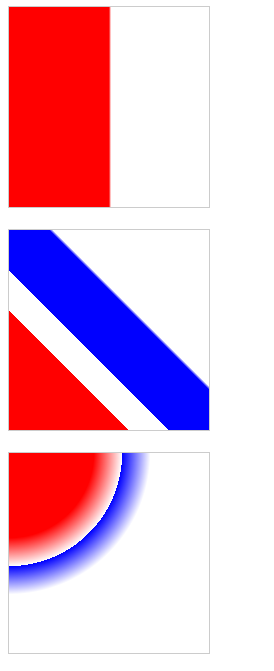
background: linear-gradient(to right, red 0%,red 50%,white 51%,white 100%);
border: 1px solid #ccc;
width: 200px;
height: 200px;
}
#box1{
background: linear-gradient(45deg, red 0%,red 30%,transparent 30%,transparent 40%,blue 40%,blue 60%, white 61%,white 100%);
border: 1px solid #ccc;
width: 200px;
height: 200px;
}
#box2{
background-image:radial-gradient(at left top,red 30%,transparent 40%,blue 40%,transparent 50%, white 61%);
border: 1px solid #ccc;
width: 200px;
height: 200px;
}
</style>
<body>
<div id="box"></div>
<br>
<div id="box1"></div>
<br>
<div id="box2"></div>
</body>
</html>
效果






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· AI与.NET技术实操系列(六):基于图像分类模型对图像进行分类