jQuery - focusin/focusout/focus/blur事件的区别与不同
focus与blur事件:不支持冒泡
focusin与focusout:支持冒泡
事件触发顺序:
对于同时支持这4个事件的浏览器,事件执行顺序为focusin(聚焦) > focus > focusout(失焦) > blur
HTML代码:
<div class="parent"> <input type="text" /> </div> <div class="log"></div>
JavaScript代码:
function log(str){ $('.log').append($('<div/>').text(str)); } $('.parent') .focusin(function(){log('div focusin');}) .focusout(function(){log('div focusout');}) .focus(function(){log('div focus');}) .blur(function(){log('div blur');}); $('input') .focusin(function(){log('input focusin');}) .focusout(function(){log('input focusout');}) .focus(function(){log('input focus');}) .blur(function(){log('input blur');});
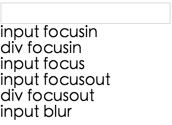
结果:

从执行结果可以看到4个事件的执行顺序,同时也可以看到 focus/blur是不支持冒泡的,所以.parent 元素绑定的focus和blur事件回调并没有触发。



