将Hexo部署到自己的服务器上
之前写了一篇通过GitHub和Hexo搭建一个自己的博客,但是在国内很多时候访问GitHub速度会很慢,阅读博客的体验很不好,为了解决这个问题,我们可以将Hexo搭建到自己的服务器上,这样访问博客的速度就有了很大的提升!
1|0第一部分:服务器端操作
1|11、安装git和nginx
1|22、添加一个git用户
1|33、给git用户添加ssh密钥
1|44、创建git仓库并使用git-hooks实现自动部署
post-update的内如如下:
给post-update授权:
1|55、配置Nginx
blog.conf的内如如下:
检查Nginx语法并重载nginx:
1|66、修改git用户的默认shell环境
1|77、解析域名
到你购买域名的供应商控制台,将域名解析到你的服务器即可。
2|0第二部分:本地配置(Mac)
2|11、安装git
2|22、安装 Node.js 和 Npm
下载对应安装包安装或者通过homebrew安装皆可。
2|33、安装 Hexo 及相关插件
2|44、本地初始化博客站点
2|55、本地Hexo配置
2|66、将本地Hexo代码部署到服务器
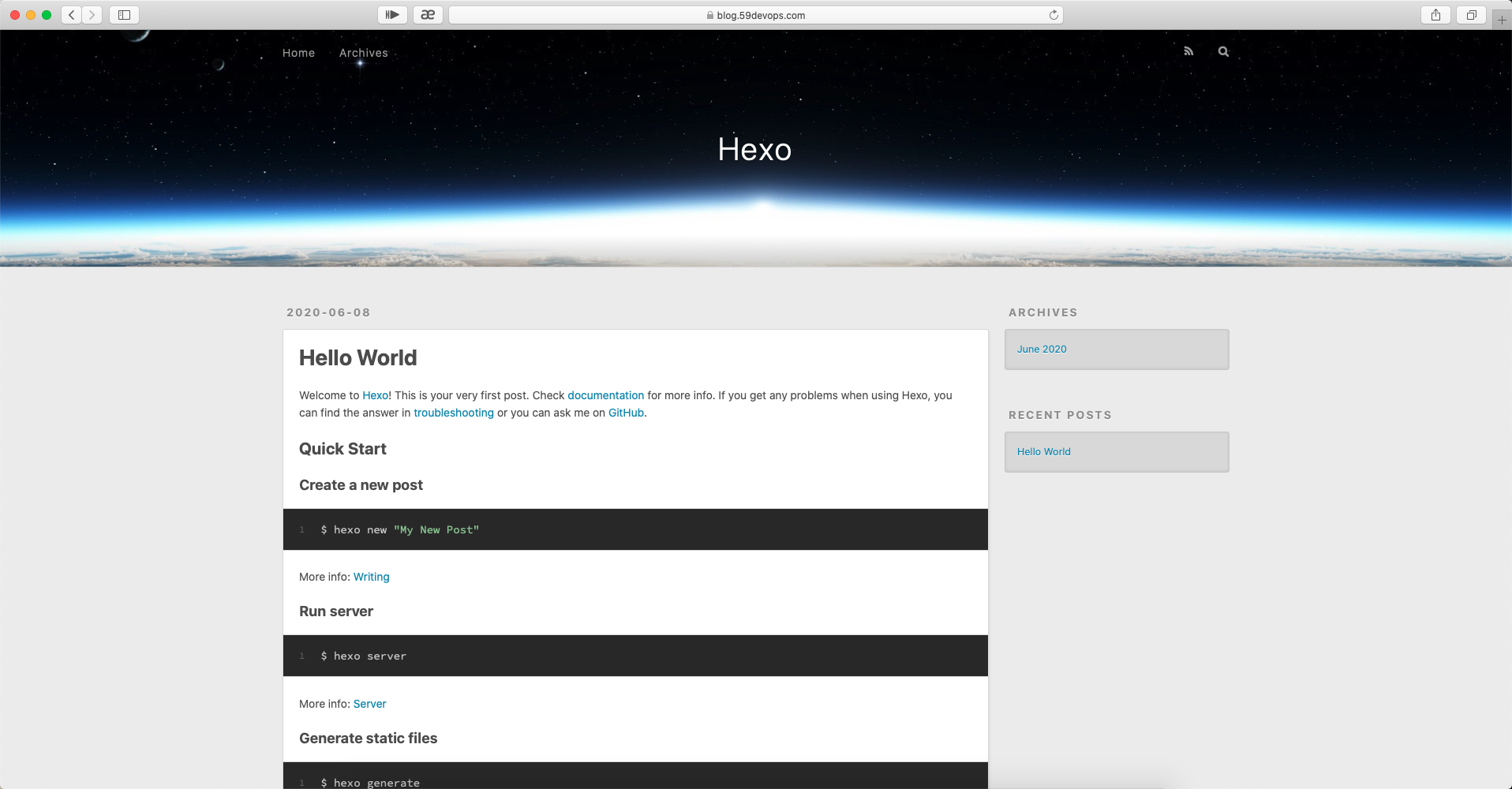
2|77、测试访问
2|88、配置域名ssl证书
这个笔记是在自己部署成功之后写的,关于ssl部署,我采用的是certbot自动签署ssl证书的,这个非常方便。
2|99、其他
至于怎么使用Hexo以及Hexo的配置优化之类的可以参考:通过GitHub和Hexo搭建一个自己的博客
__EOF__

本文作者:StaryJie
本文链接:https://www.cnblogs.com/jie-fang/p/13445939.html
关于博主:评论和私信会在第一时间回复。或者直接私信我。
版权声明:本博客所有文章除特别声明外,均采用 BY-NC-SA 许可协议。转载请注明出处!
声援博主:如果您觉得文章对您有帮助,可以点击文章右下角【推荐】一下。您的鼓励是博主的最大动力!
本文链接:https://www.cnblogs.com/jie-fang/p/13445939.html
关于博主:评论和私信会在第一时间回复。或者直接私信我。
版权声明:本博客所有文章除特别声明外,均采用 BY-NC-SA 许可协议。转载请注明出处!
声援博主:如果您觉得文章对您有帮助,可以点击文章右下角【推荐】一下。您的鼓励是博主的最大动力!







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 单元测试从入门到精通
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律