ps将一张图片分隔成几张,来完成css的布局。
之前拿到一张图,是整个首页的布局,然后呢,用css处理,总感觉差了一些,而且一张图太大了,处理起来不方便。
那就想到了将一张图分成几张来处理。
ps:
如果是手工直接划动分割的话,分出现很多小的图片,这样不利于完整性。
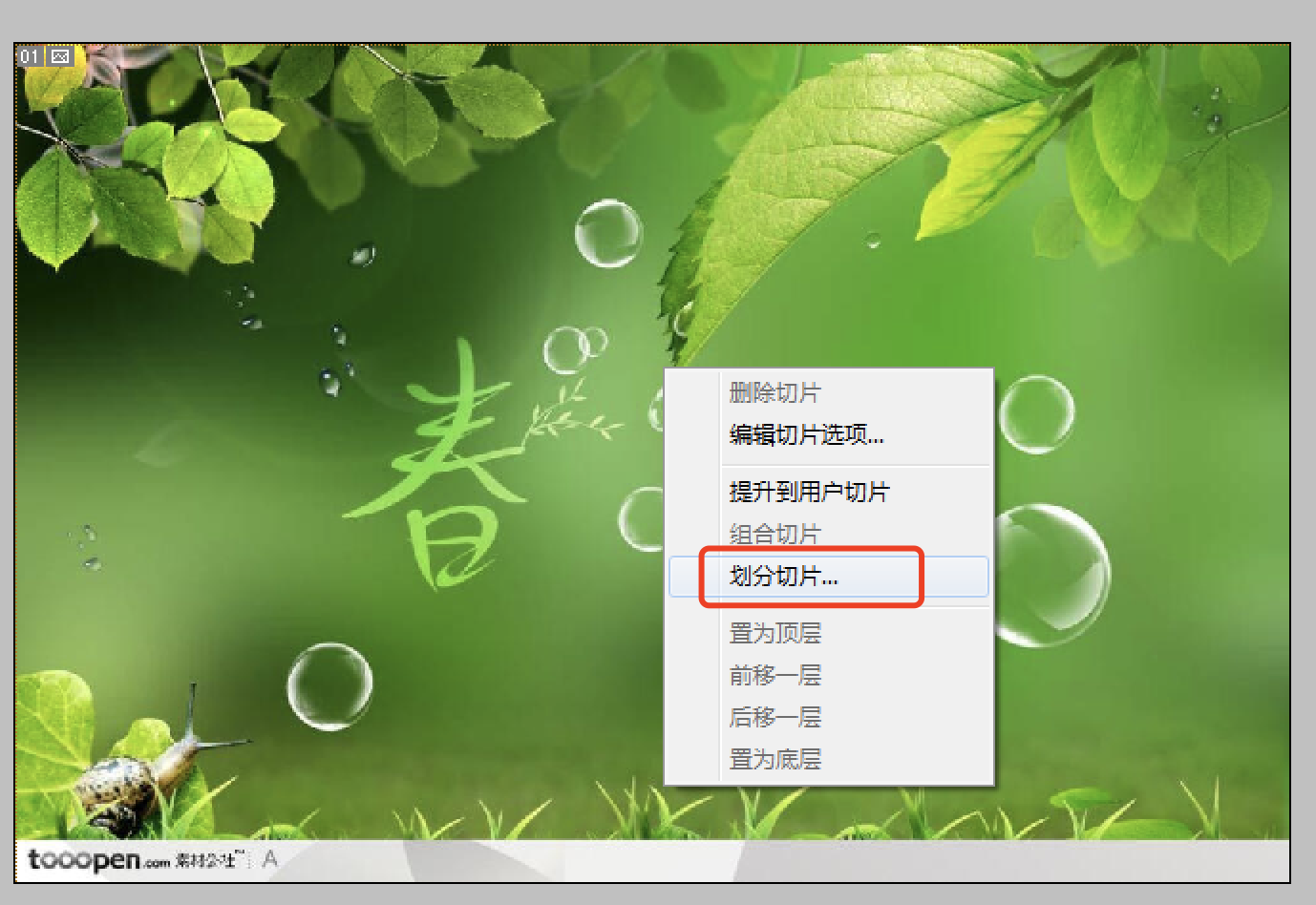
1、选择切片工具 ,右击鼠标,然后出现如下的界面:
,右击鼠标,然后出现如下的界面:

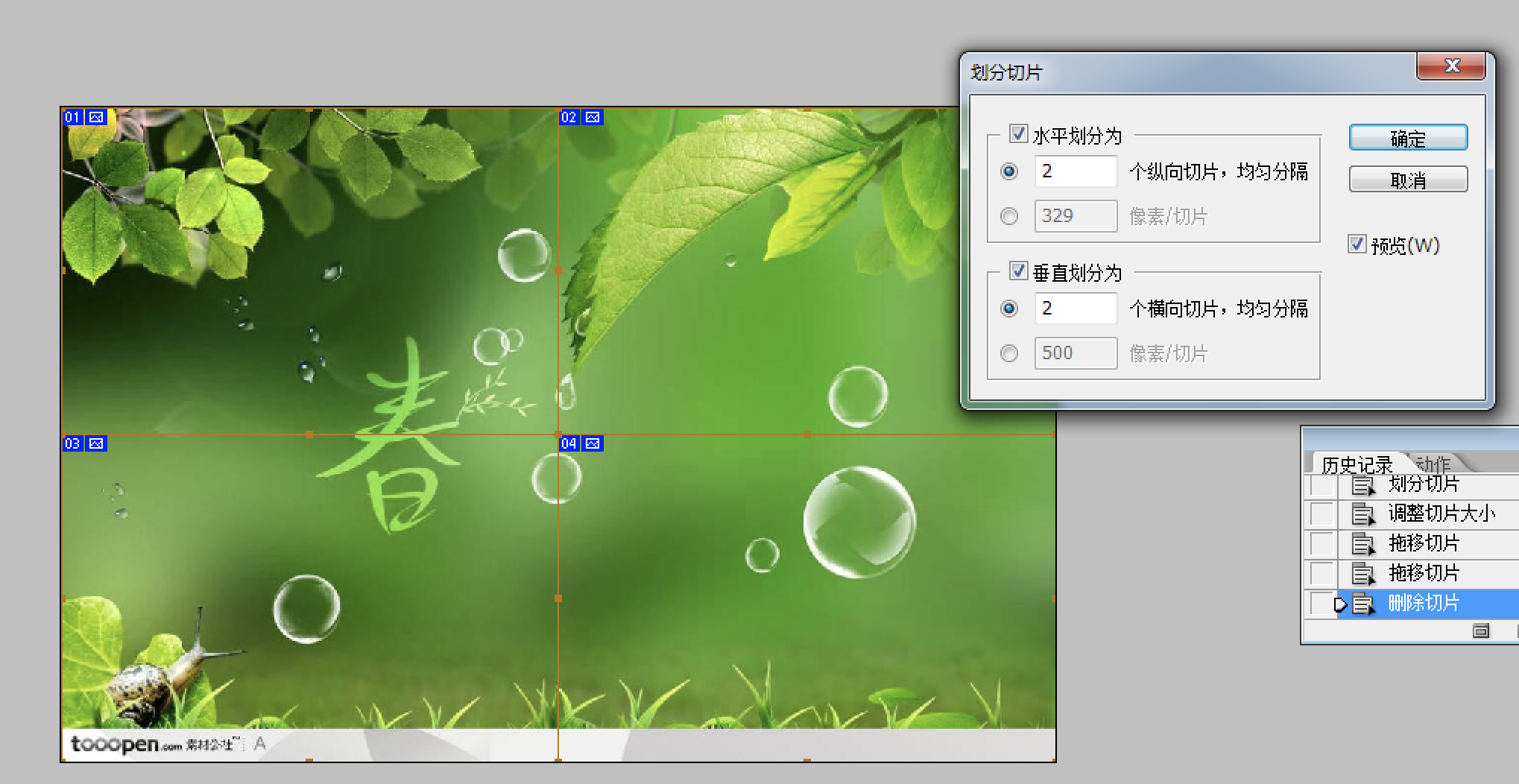
2、设置水平(纵向切片)与垂直(横向切片)数量。

3、移动切片线条的位置,当鼠标变成了上下的箭头时候,可以进行位置的拖动。
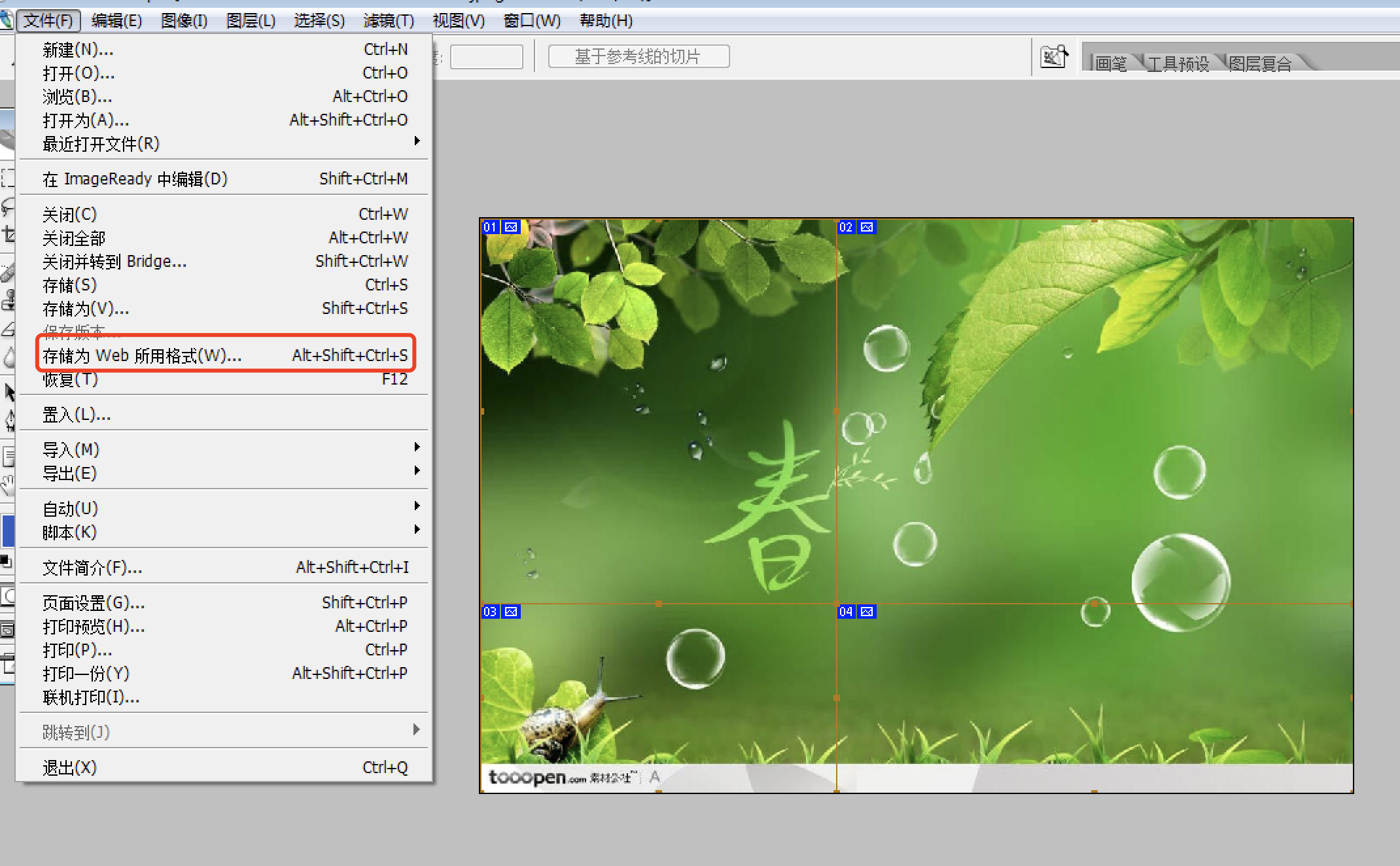
4、保存

5、保存完了以后,文件夹里会有四张图片,这个就是我们想要的效果。
道法自然



