Tailwind CSS Grid
今天碰到一个问题,就是工作台,要根据权限来自动显示有权限的模块。

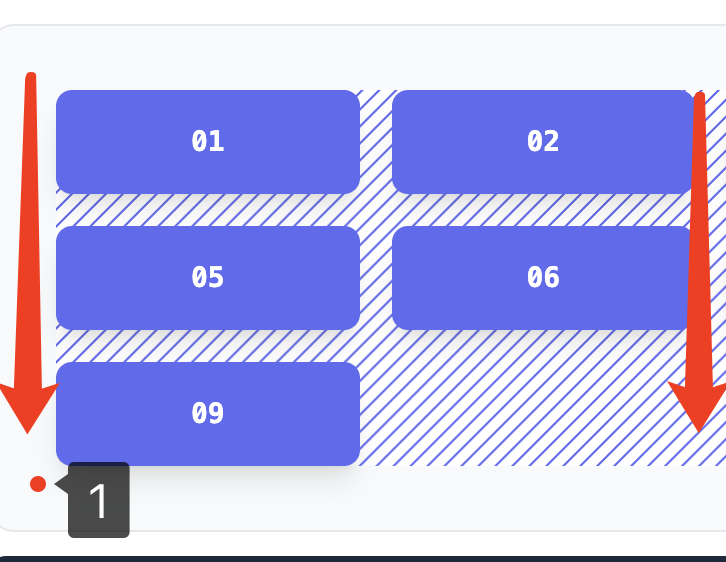
一开始是纵向的,导致一些问题,也就是说01,05,09显示一列,02,06显示一列。
如果02,06有权限的话,显示的是左边空的,右边显示出来,怪怪的。
现在要让模块02,06,比如还多一个05,模块显示,那么就是02,06,05,按顺序,显示出来,那就是02,06一行,然后换行,05显示在最左边。
css:
<div class="grid grid-cols-2 gap-4"> <div class="...">02</div> <div class="...">06</div> <div class="...">05</div> </div>
上面的css,就是我们想要的结果。
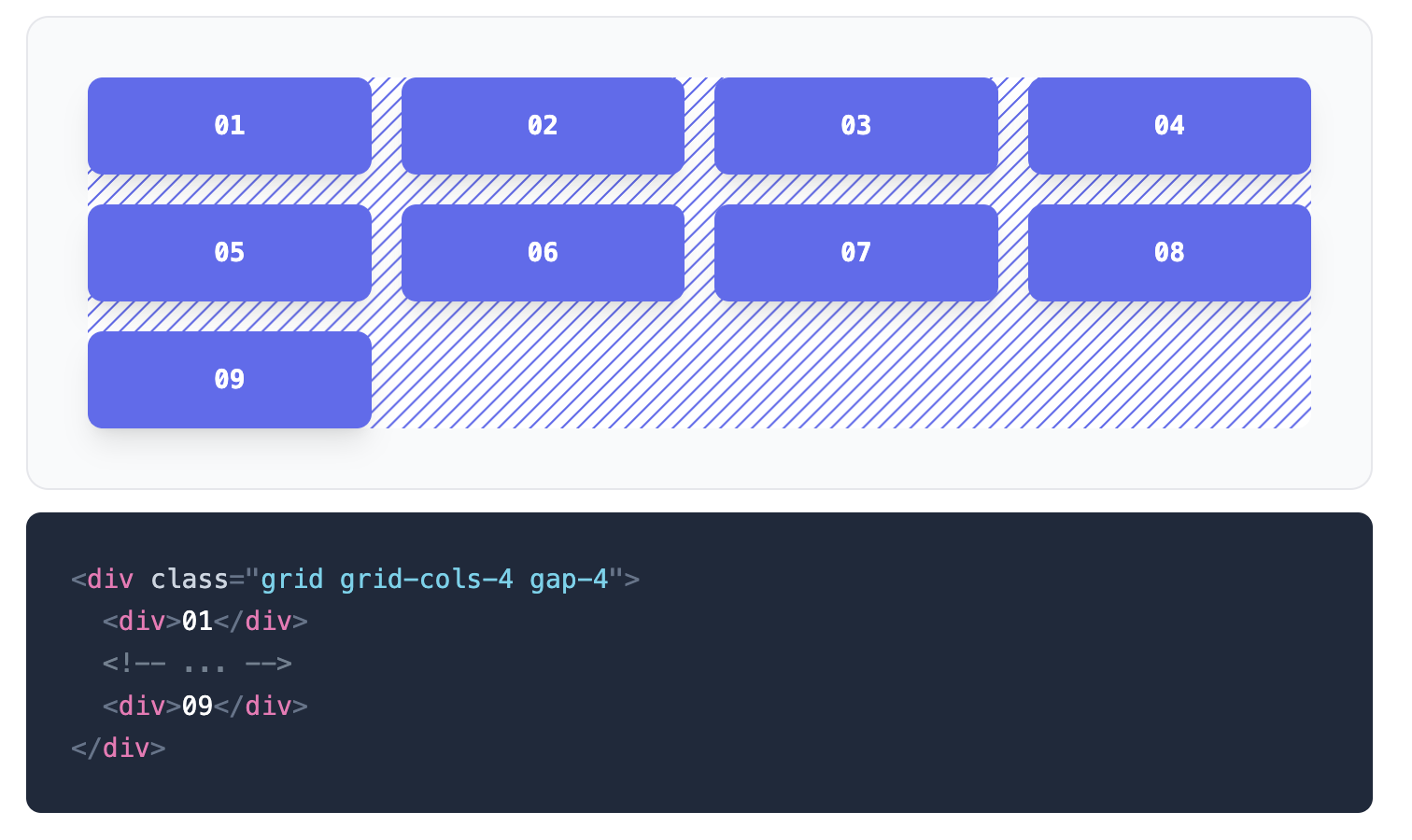
下面是用grid来展示的一行四列的情况,那么后空,前空4。

参考:
道法自然



