vxe-table 显示/隐藏列 showColumn(fieldOrColumn)
有这样一个需求:
勾选了库存按钮,就要显示库存,不勾选,那么就不显示库存列。
那么就用到显示/隐藏相应的列的功能。
let $table = tableRef.value; if ($table) { let field_name= 'kc'; let columns = $table.getColumns(); --可视列 let kcColumn = columns.filter((column) => column.field == field_name); if (kcColumn.length > 0) { $table.hideColumn(field_name); } else { $table.showColumn(field_name); } }
上面会自动根据库存列是否显示,来进行隐藏/显示。
下面还有一种方法:
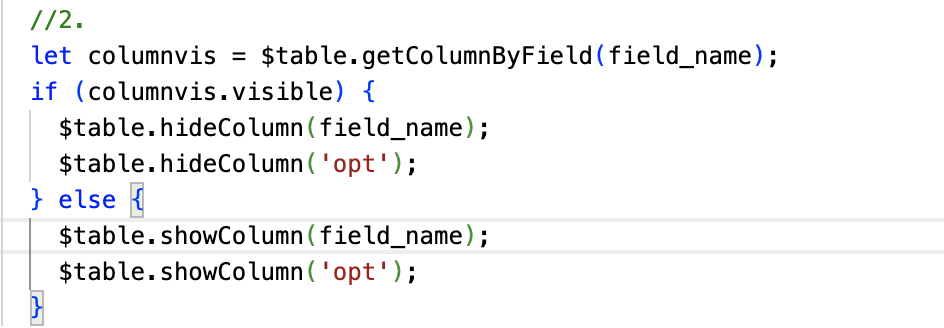
let columnvis = $table.getColumnByField(field_name); if (columnvis.visible) { $table.hideColumn(field_name); } else { $table.showColumn(field_name); }
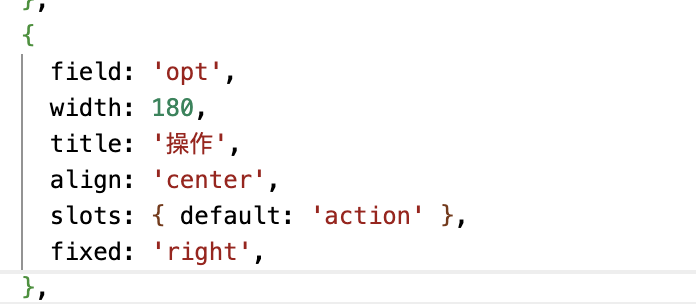
*** 同时,我们可以在操作列中指定一个 field: 'opt', 然后也可以通过相关的方法进行显示/隐藏操作列。***


道法自然



