VxeTable 列动态数据过滤 FilterContent
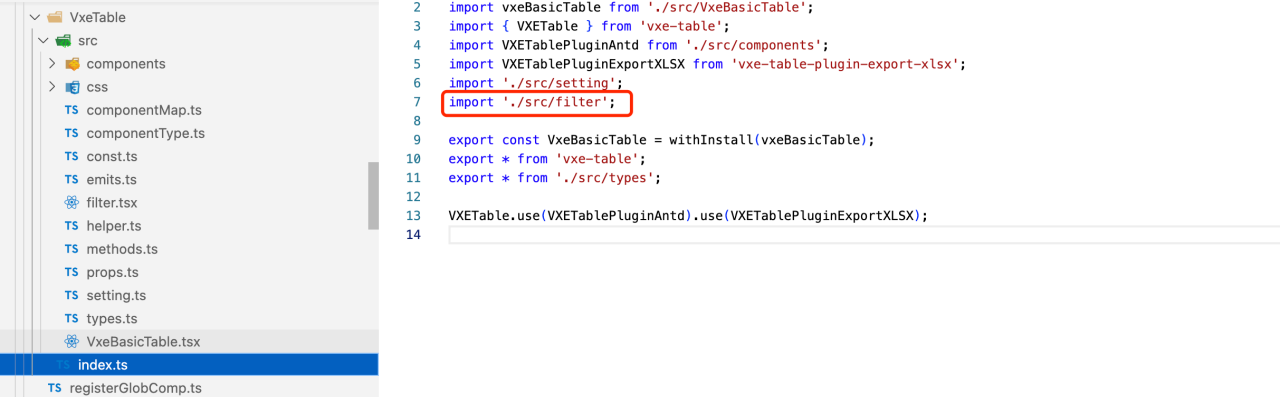
1、加入组件,并注册:下载官网实例将VxeTable的v4下的位置中的画框的几个都拷到自己的项目中,然后打开filter.tsx,
将组件的引用路径调整自己的项目一致,如果是一样就不改了。
这一步,要保证filter.tsx中引用到4个vue文件就可以。

2、引入到项目中,保证项目能读到filter.tsx,这样就可以保证上面的四个文件都会被识别到。

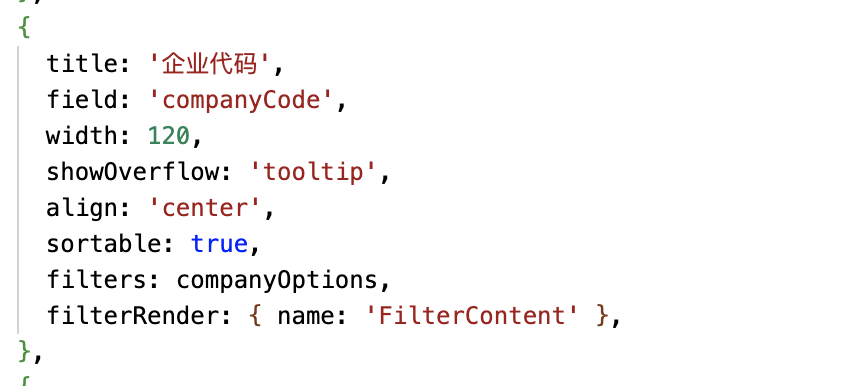
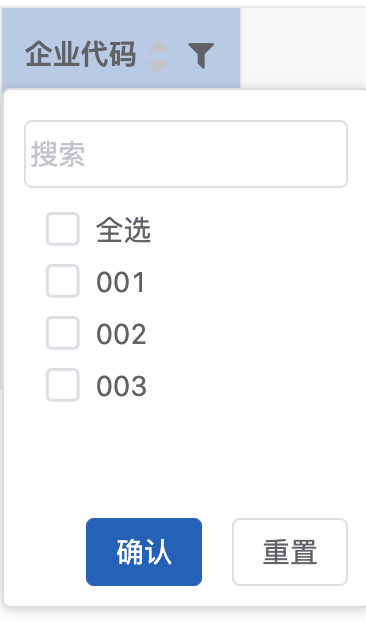
3、使用很简单,只要在列中加入二行就可以自动显示到过滤列表中

4、companyOptions的定义
const companyOptions = ref([{ data: { vals: [], sVal: '' } }]);
这个是固定的,companyOptions这个可以改。

具体的可以参考官网事例。以上只是FilterContent的简单用法。
道法自然



