el-input样式修改
我们在使用第三方提供的开源组件的时候,基本上都会存在修改样式的问题。
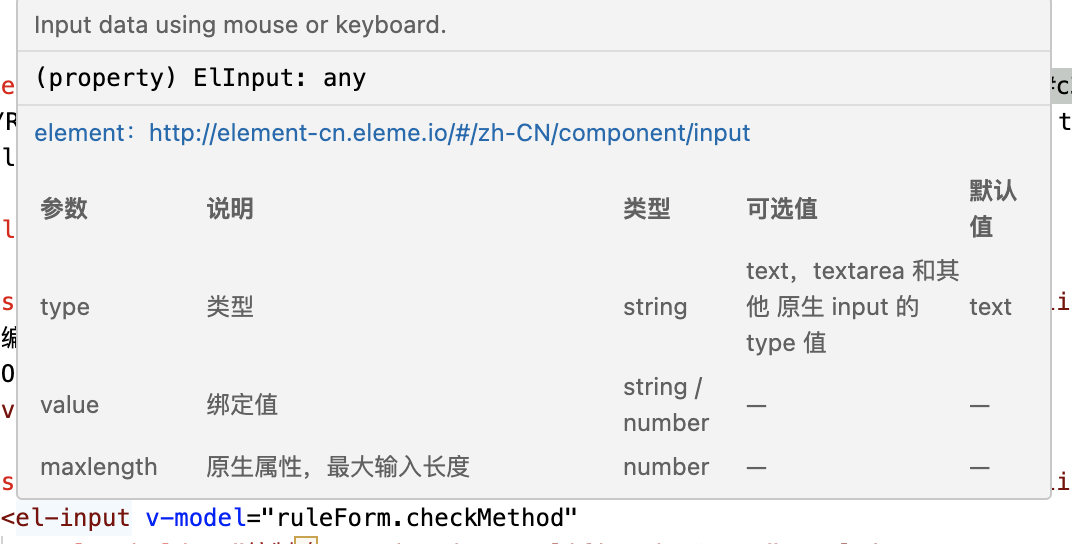
比如Element ui 中的el-input

样式与项目中的不一致,那么就得修改。那应该如何来处理呢?

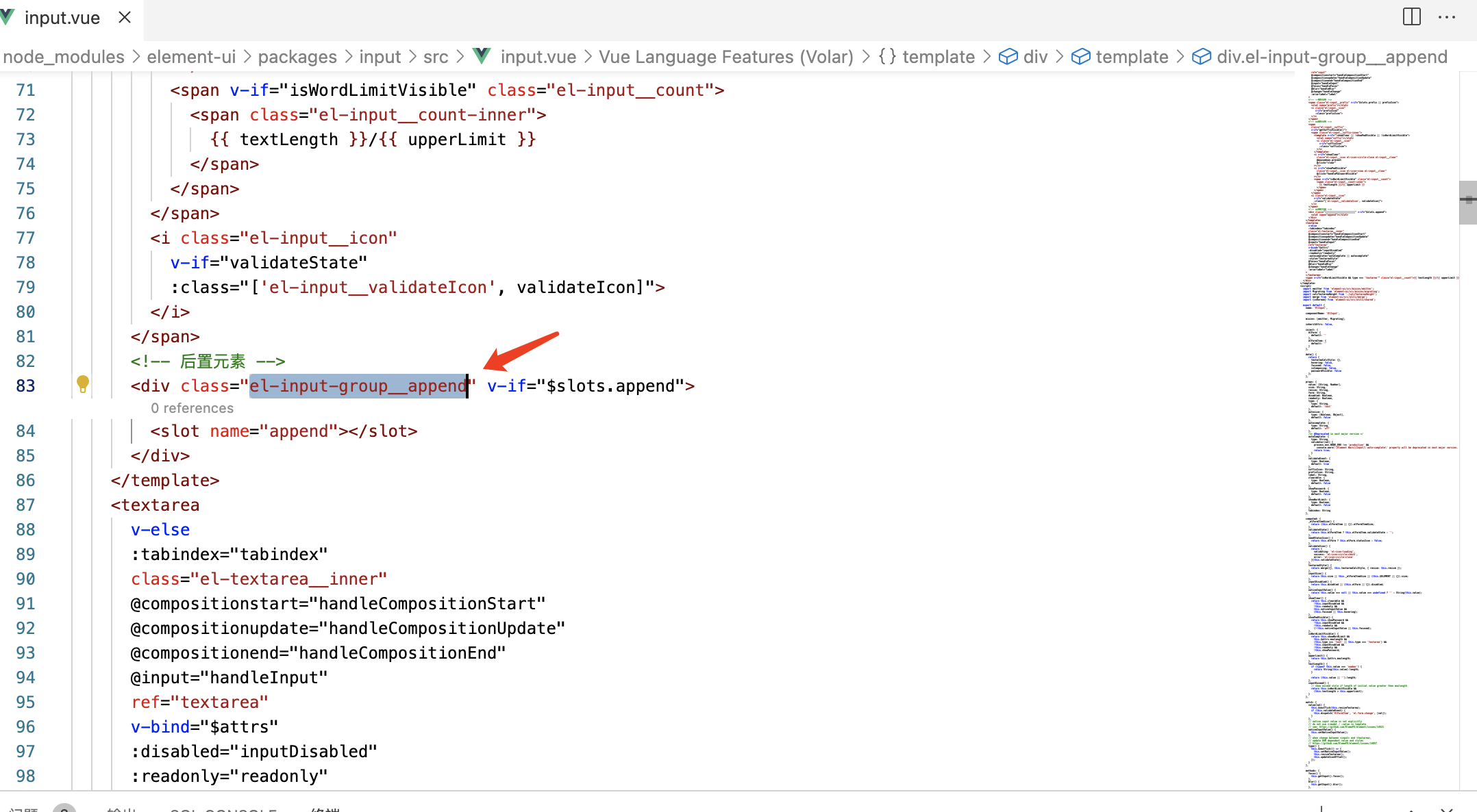
按钮command(mac)进入定义的文件中:

找到了“后置元素的class”,然后就可以修改了。
<style lang="scss" scoped> ::v-deep .el-input-group__append { background-color: #0000ff; border: 1; font-size: 15px; color: #fff; } </style>
上面的效果:

道法自然
标签:
el-input




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!
· 周边上新:园子的第一款马克杯温暖上架
2021-07-25 List<Integer>排序
2021-07-25 mybatis in条件查询 数据只查出一条