this.$refs.ref值.toggleRowExpansion is not a function的解决方法
el-table 点击行也能够打开子表,开始搞了个静态(子表)的可以的。
但是现次执行这个方法,就报错了。
<el-table v-loading="loading" :data="item.steps" style="border-radius: 0px !important;" ref="stepTable" :header-cell-style="getHeaderClass" :cell-style="getStepCellClass" highlight-current-row class="taskTable" @row-click="handleRowClick" @selection-change="handleSelectionChange"> .....
解决:
handleRowClick(row) { this.currentRow = row; this.$nextTick(() => { this.$refs.stepTable[0].toggleRowExpansion(row); }); },
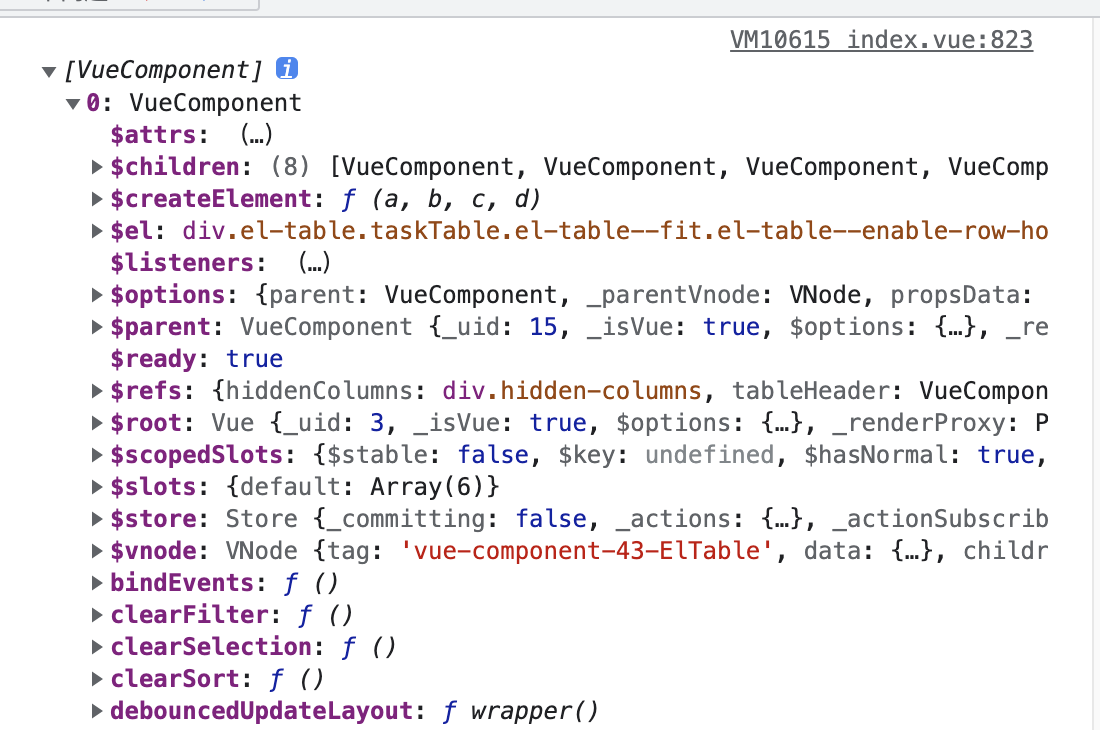
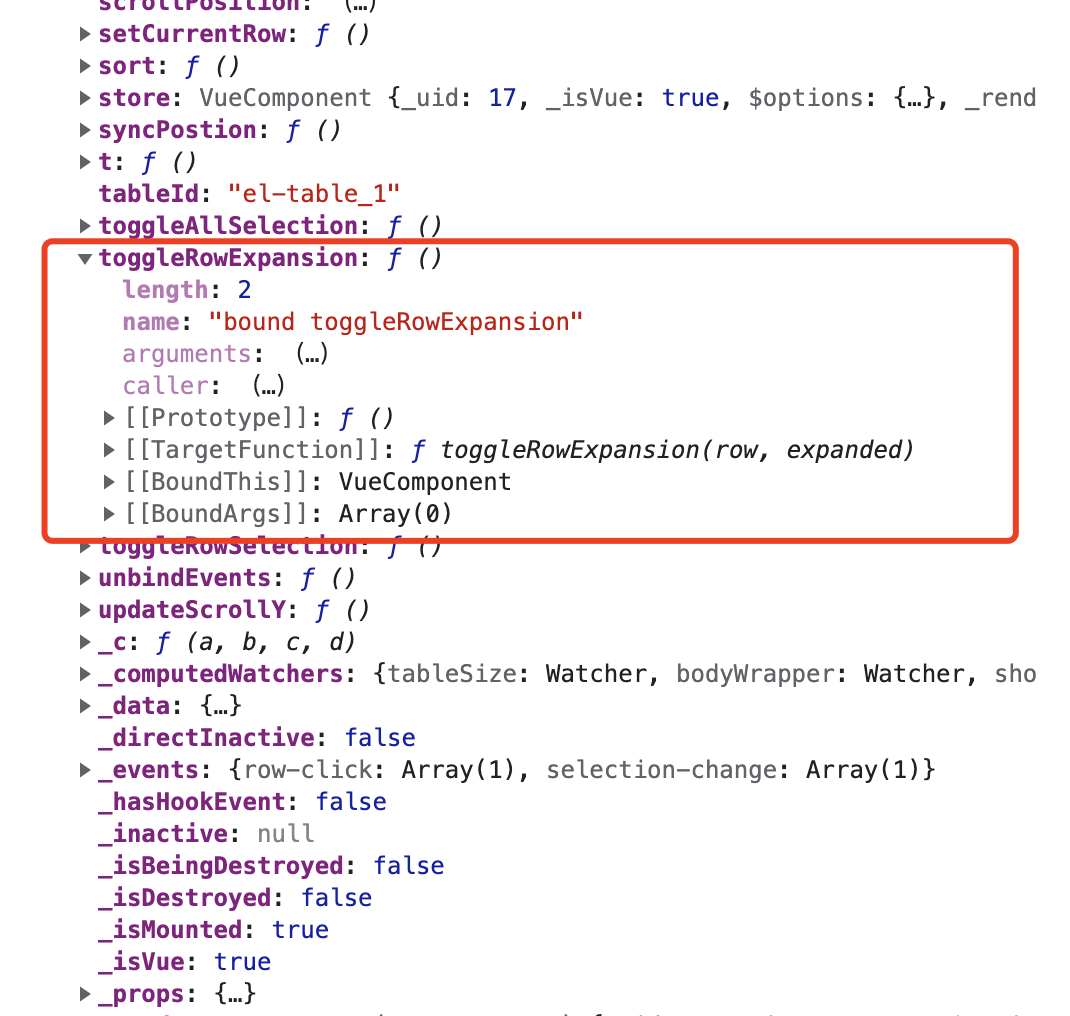
this.$refs.stepTable打印出来


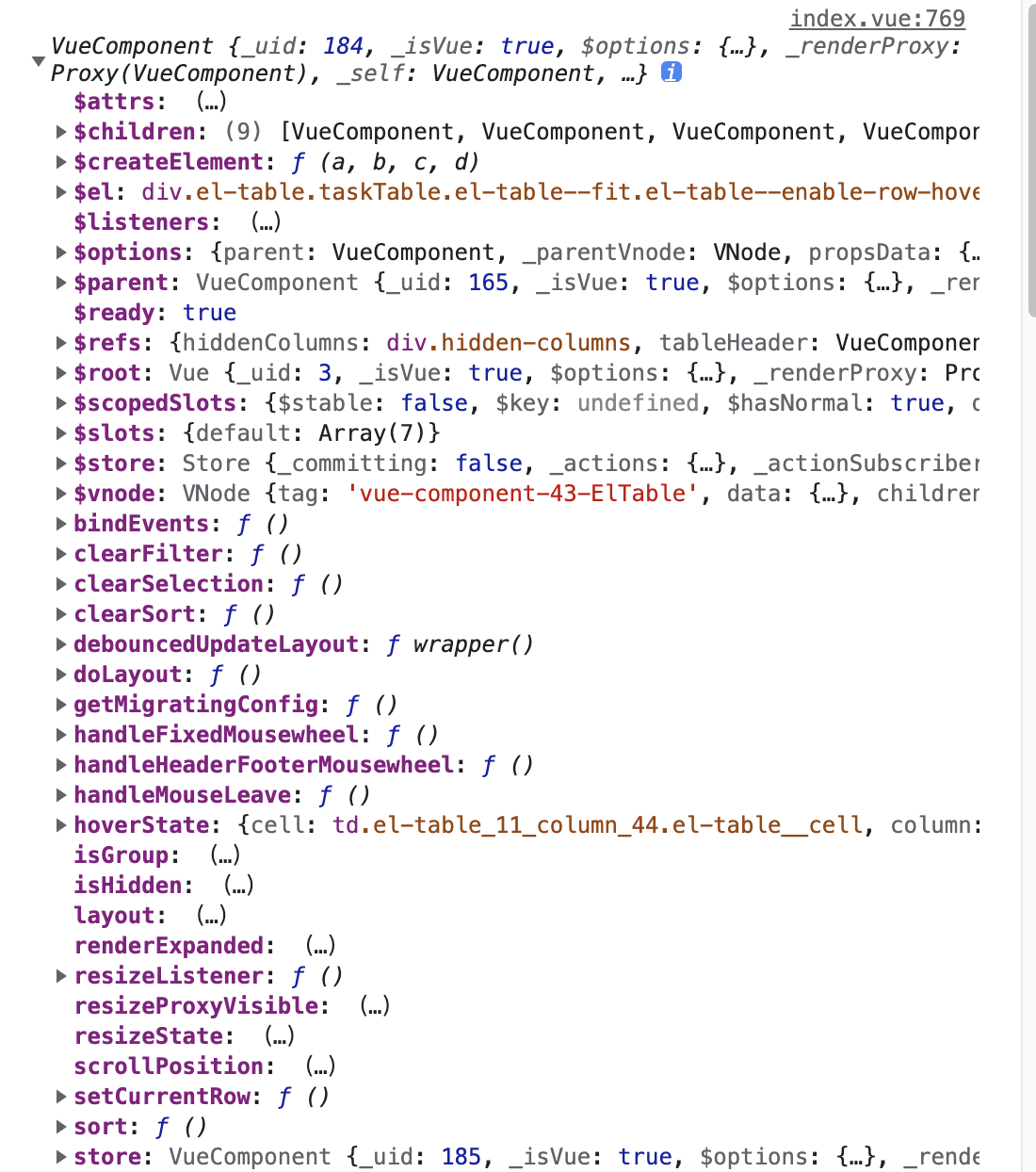
这个下面是静态的情况,没有在表的外套加一个div动态显示表头信息

最大的区别是上面有0:VueComponent, 下面的确没有。
参考:https://blog.csdn.net/qq_42345108/article/details/105838439
道法自然



