微信小程序 修改信息后,直接返回到上一个页面,并刷新数据。
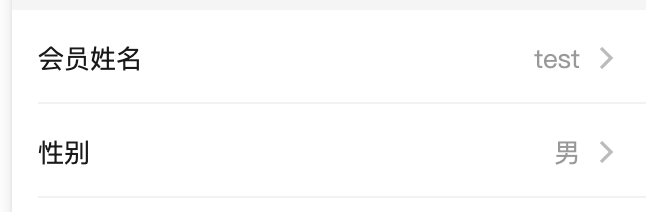
比如说完善会员信息:
A页面,调用B页面,
B页面更新完数据库后,要返回更新的结果给A,然后让A更新刷新界面。
let pages = getCurrentPages(); //获取当前界面的所有信息 let prevPage = pages[pages.length - 2]; prevPage.updateUserinfo(); wx.navigateBack({ delta: 1 });
updateUserinfo 这个是更新用户信息。
A:

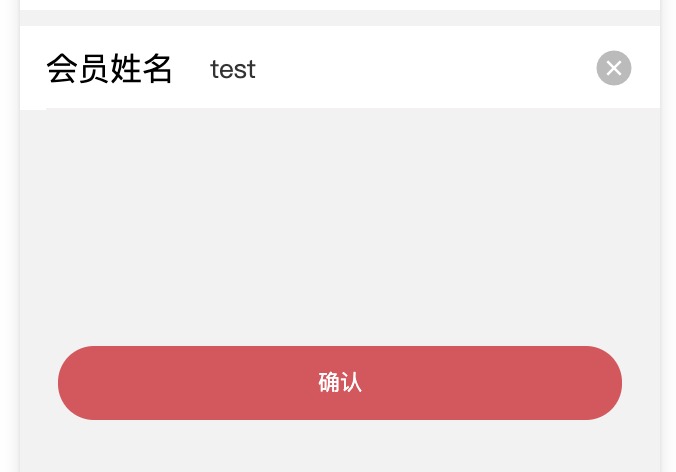
B:


这里也可以直接更新上一页的数据:
prevPage.setData({ title: '返回值', })
A页面的data:{ title: '返回值' }
道法自然


