微信小程序使用Animate.css来实现动画效果
1、安装
视图--终端,打开终端(新建)
npm install animate.css --save
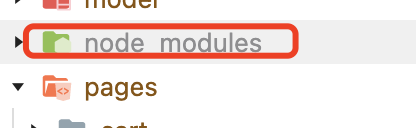
2、安装完了以后,会多一个文件夹:

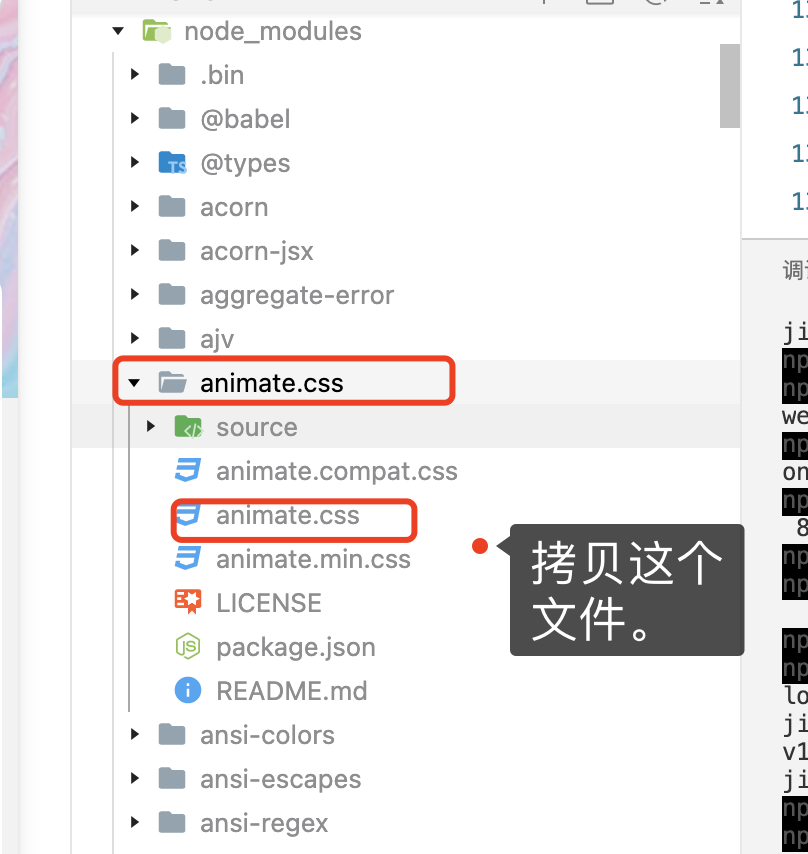
打开文件,找到animate.css

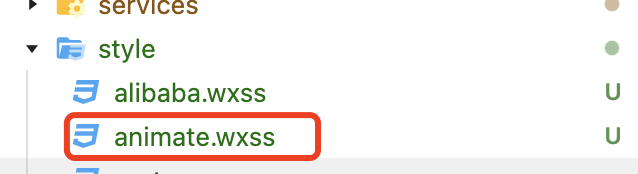
3、拷到比如说style目录下

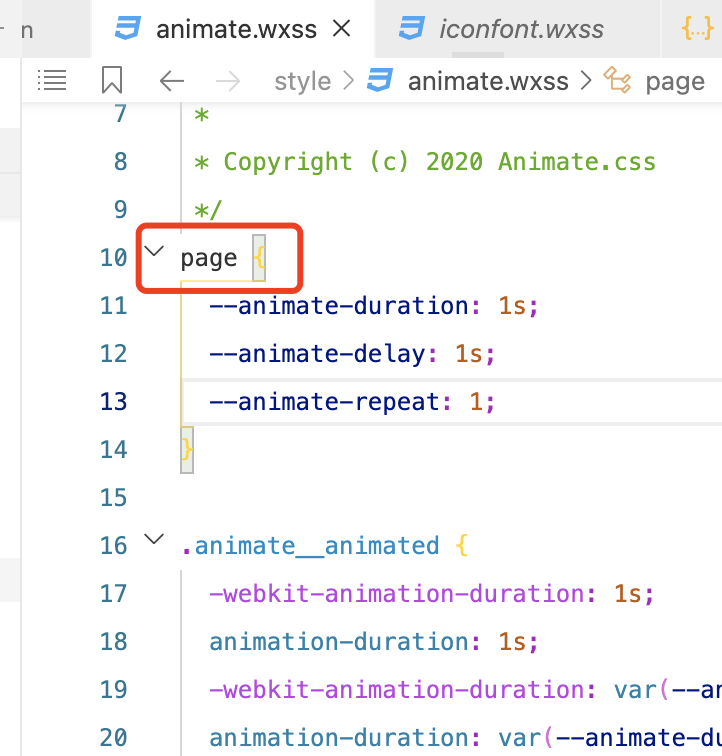
改为wxss后缀,然后将:root改为page

4、全局导入
app.wxss中加入

5、使用animation.css Version - 4.1.1

animate__animated这个是前缀,一定要有。注意版本4以后。
animate__animated animate__backOutUp

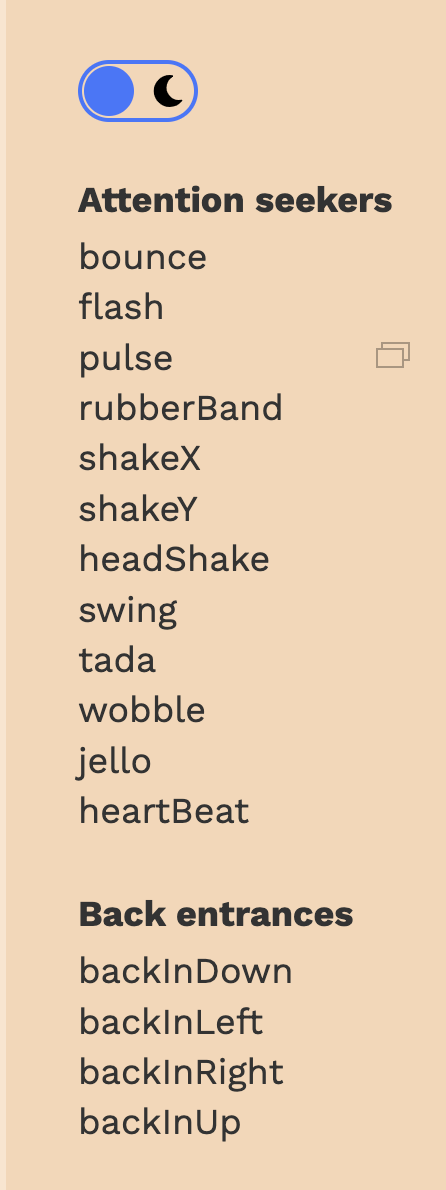
具体效果看官方,复制下就可以使用了。
6、修改显示的动画时间
.animate__animated.animate__backOutUp
{
--animate-duration: 2s;
}
参考:https://blog.csdn.net/qq_61122628/article/details/127561335
道法自然


