antd-vue 树改变前面图标 隐藏默认子图标
默认最好一级子图标不可以改变,方法是隐藏默认的,这样就可以。
<style> // 关闭时的图标 ::v-deep .ant-tree-switcher_close{ background: url('~@/assets/plusIcon.svg') no-repeat 4px 10px !important; i{ display: none !important; } } // 把之前的默认图标隐藏 ::v-deep .ant-tree-switcher-noop{ width: 0 !important; i{ display: none !important; } } // 自定义配置padding距离 ::v-deep .ant-tree-node-content-wrapper-normal { padding-left:15px !important; } // 打开sholine="true"时让子项的line线隐藏 ::v-deep .ant-tree.ant-tree-show-line .ant-tree-child-tree li:not(:last-child)::before{ border-left: none !important; } // 调整改变line线位置并把实线改为虚线 ::v-deep .ant-tree.ant-tree-show-line li:not(:last-child)::before{ border-left: 1px dashed #d9d9d9; top:10px; left:11px } //打开图标的更换 ::v-deep .ant-tree-switcher_open{ background: url('~@/assets/minus.svg') no-repeat 4px 10px !important; i{ display: none !important; } } </style>
// 树形引用 <a-tree :treeData="treeData" :showIcon="false" :showLine="true" >
注:在vue3中
::v-deep 已经过时,改为:deep(之前的样式)
没有实现下面样式的效果,这个是参考一位兄弟的,在底下有URL,

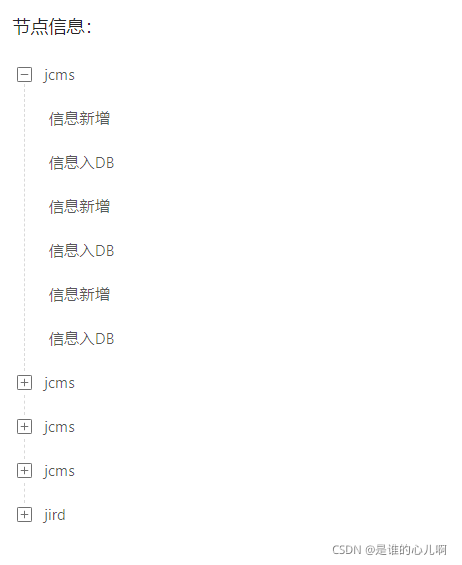
一开始默认还是显示图标,然后移上去的时候,就不显示了。
"ant-design-vue": "2.2.8",
那么在这个版本下,如何实现呢:
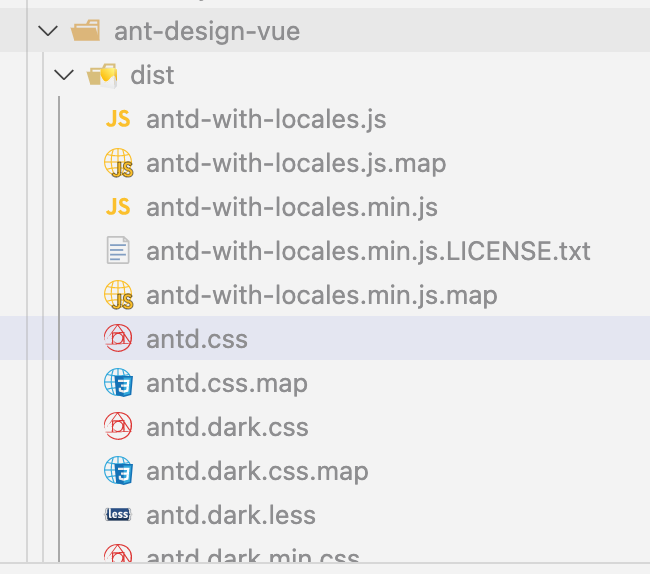
1)找到ant-design-vue的安装位置(在依赖目录node_modules下)


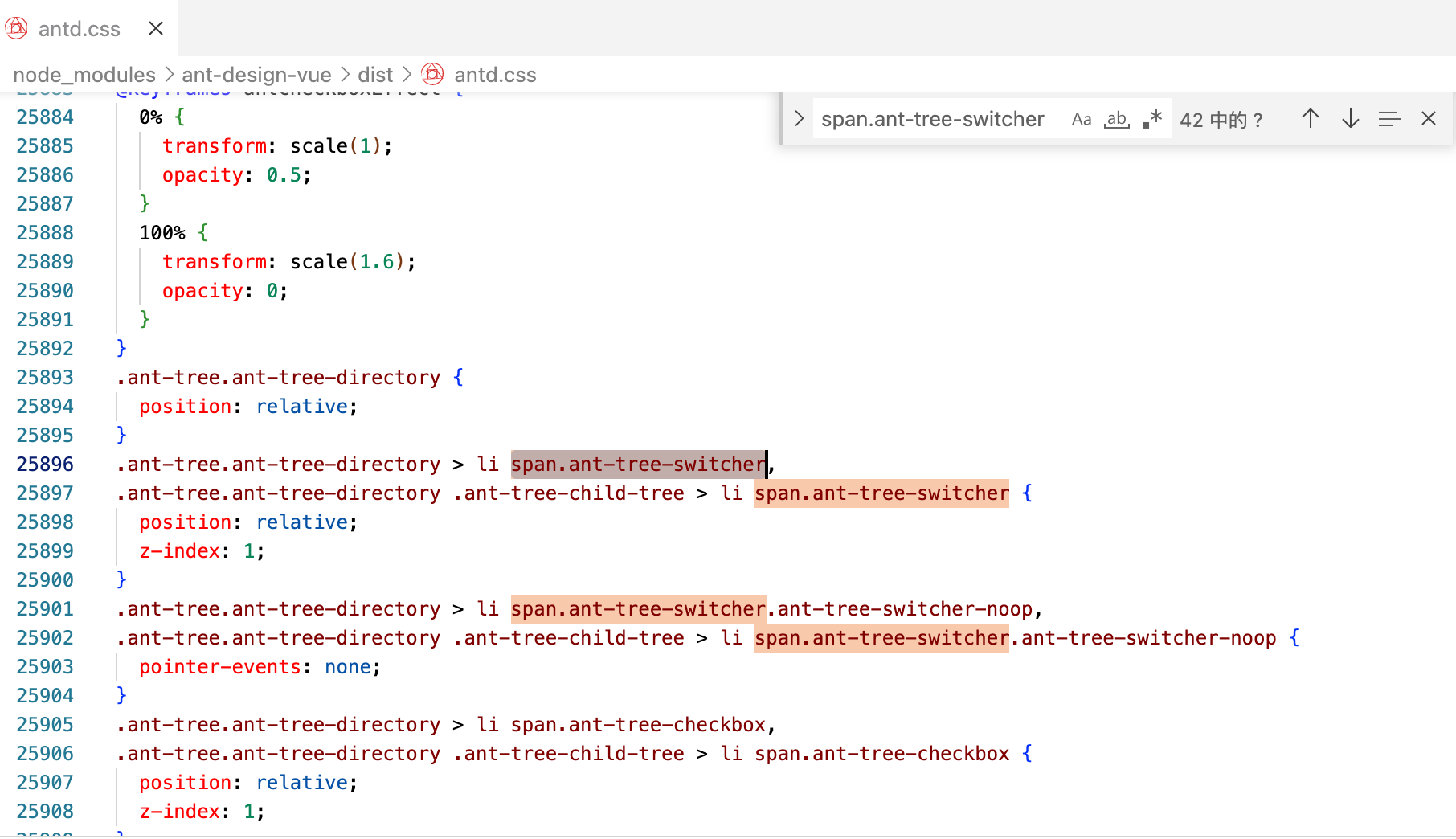
2)找到样式,然后在我们的项目中加入修改不显示
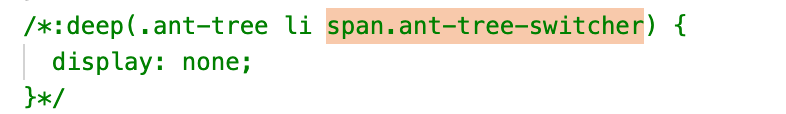
1、这个样式是鼠标移上去子项中的图标会消失

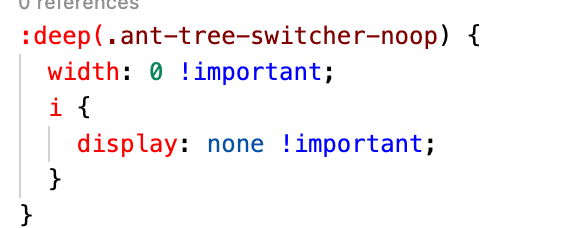
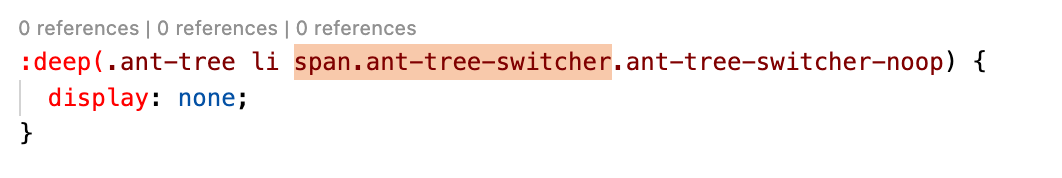
2、这个是隐藏图标(正解)。

3、这个样式不管什么时候,父子项的前面图标全隐藏。

这样的话,我们只要绑定treeData就可以了


达到我想要的效果。
最后,style中的注解是:/* */
<style scoped> /* 关闭时的图标 */ /*:deep(.ant-tree-switcher_close) { background: url('sun.svg') no-repeat 4px 10px !important; i { display: none !important; } }*/ :deep(.ant-tree-switcher-noop) { width: 0 !important; i { display: none !important; } } /*:deep(.ant-tree li span.ant-tree-switcher) { display: none; }*/ /*把之前的默认图标隐藏*/ :deep(.ant-tree li span.ant-tree-switcher.ant-tree-switcher-noop) { display: none; } /*自定义配置padding距离*/ :deep(.ant-tree-node-content-wrapper-normal) { padding-left: 15px !important; } /*打开showline="true"时让子项的line线隐藏*/ :deep(.ant-tree.ant-tree-show-line .ant-tree-child-tree li:not(:last-child)::before) { border-left: none !important; } /*调整改变line线位置并把实线改为虚线*/ :deep(.ant-tree.ant-tree-show-line li:not(:last-child)::before) { border-left: 1px dashed #d9d9d9; top: 10px; left: 11px; } /*打开图标的更换*/ /* :deep(.ant-tree-switcher_open) { background: url('moon.svg') no-repeat 4px 10px !important; i { display: none !important; } }*/ </style>
参考:https://blog.csdn.net/dashinihao/article/details/121334747
道法自然






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)