vant-weapp使用
官方地址:http://vant-contrib.gitee.io/vant-weapp/#/intro

提供了二种方式:
一种是npm,这种方式有个前提就是要在miniprogram中进行,不然会找不到,这个亲测。
二种是直接手工方式,这种方式简单暴力,但是管用。
先看一下目录结构:

新建一个微信小程序项目,然后新建个component目录,并且在下面建一个vant-weapp目录,
将git clone到的目录中的dist目录直接拉进来就可以了。https://github.com/youzan/vant-weapp
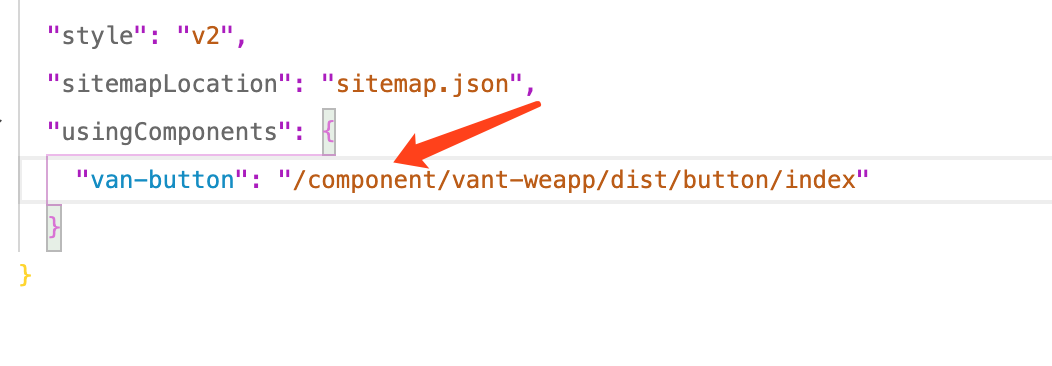
app.json下面加入


好了,这样就可以了,如果要用其它的,可以参考官方文档来处理。
道法自然



