MPAndroidChart柱子上的文字的颜色dataSet.setValueTextColors
版本:MPAndroidChart v3.1.0
这是个很强大的图表,不同的版本对应的API会不一样。
需求描述:
用了柱状图,但要实现这样的功能,通过不同的门店来区分不同的柱子的颜色,并且柱子上文字也要用同样的颜色
问题说明:
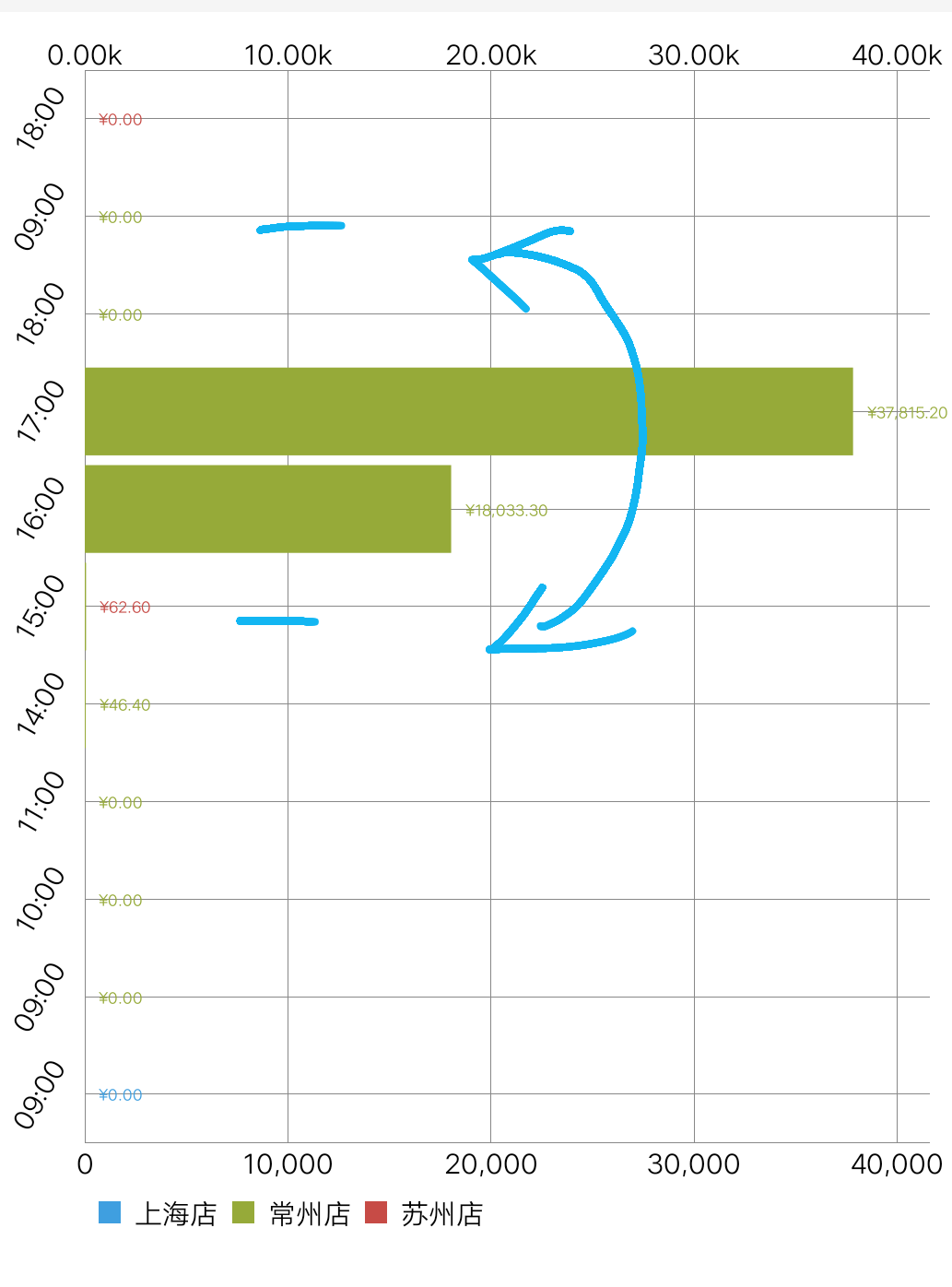
惊奇的发现,柱子的颜色是对的,但是上面显示的文字的颜色,有二个调了个。

解决思路:
BarDataSet类
setColors 这个方法是用来设置柱子的颜色
setValueTextColors 这个方法是用来设置柱状图上文字说明的颜色
然而不同的需求,可能会有不同的要求,我目前的要求是同样的柱子的颜色需一致,就是同样的颜色了。
二个方法的参数都是List<Integer>colors
也就是说是一个颜色的id
colors.add(Color.parseColor(Chart_colors[xVal.indexOf(key)]));
说明:xVal里面我定义了存放不同的门店
Chart_colors是存放的自定义#开头的16进制颜色值,比如#FFFF0000,不透明红色值。
//柱子的颜色 dataSet.setColors(colors); //柱子上文字的颜色 dataSet.setValueTextColors(colors);
跟踪了以后,发现BaseDataSet是个 abstract class , 找到了方法
@Override
public int getValueTextColor(int index) {
//这里是显示的index以及总的记录数
Log.i("test",index + ":" + mValueColors.size());
//这里显示的是原先自定好的,返回颜色值的index取%后的值
//Log.i("test","valueTextcolor: "+index % mValueColors.size()); 0 2 4 6 8 10 1 3 5
//我要的是0 1 2 3 4 5 6 7 8 9 10 11
//index : 0 2 4 6 8 10 12 14 16 18 20
// return mValueColors.get(index % mValueColors.size());
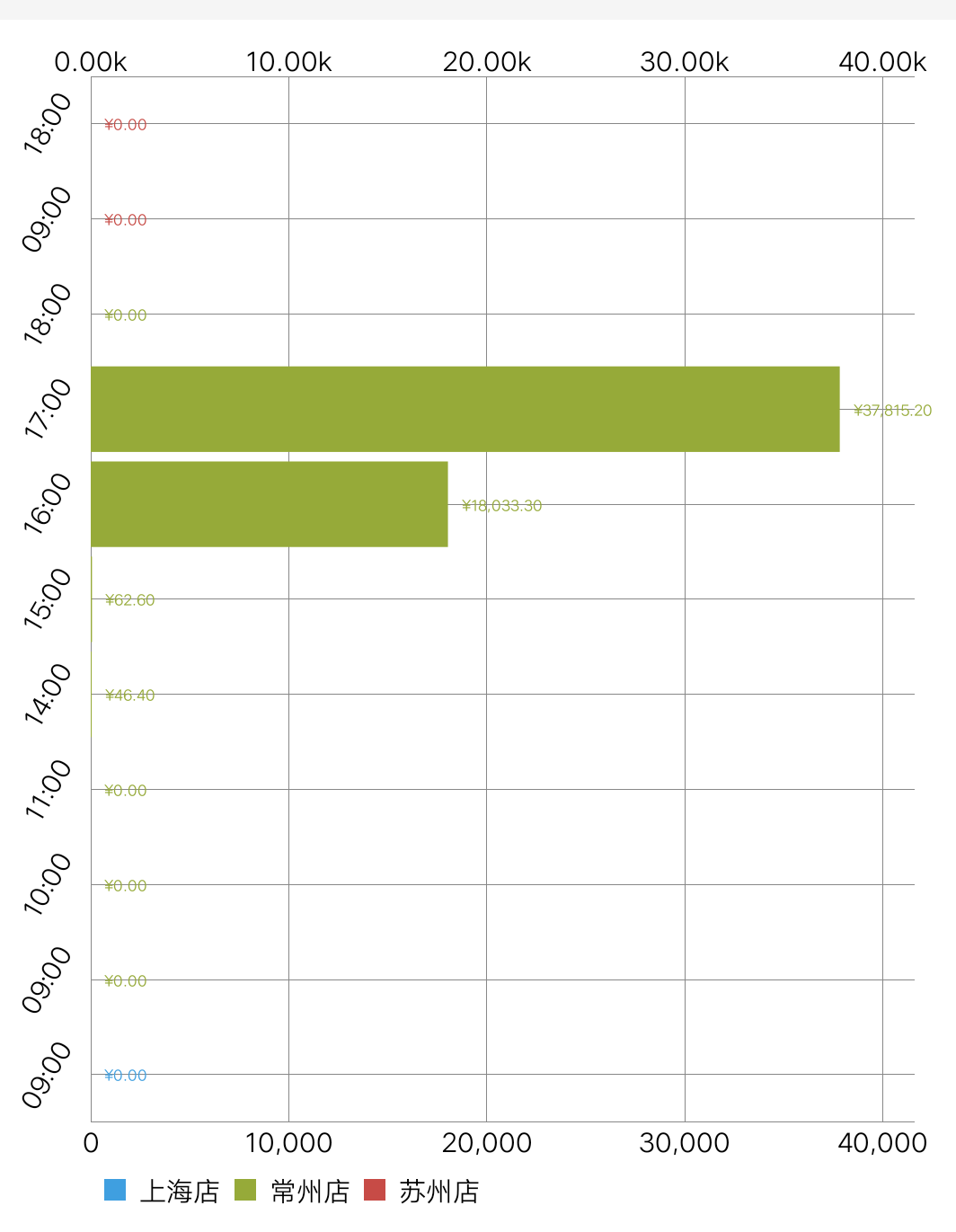
//这样暂时解决了我的问题
return mValueColors.get(index / 2);
}
重新run,ok。

到目前为止,是暂时解决了这个图表的问题,但是会惊奇的发现,其它的图表直接就会崩。
看来这个不是很好的解决方案。:)
------------------------------------------------------------------
下面是另一个解决方法:
尝试了几种方法
发现几点:
1、折线图是以0,1,2,3,4,5……
2、非水平的柱状图也是以0,1,2,3,4,5……
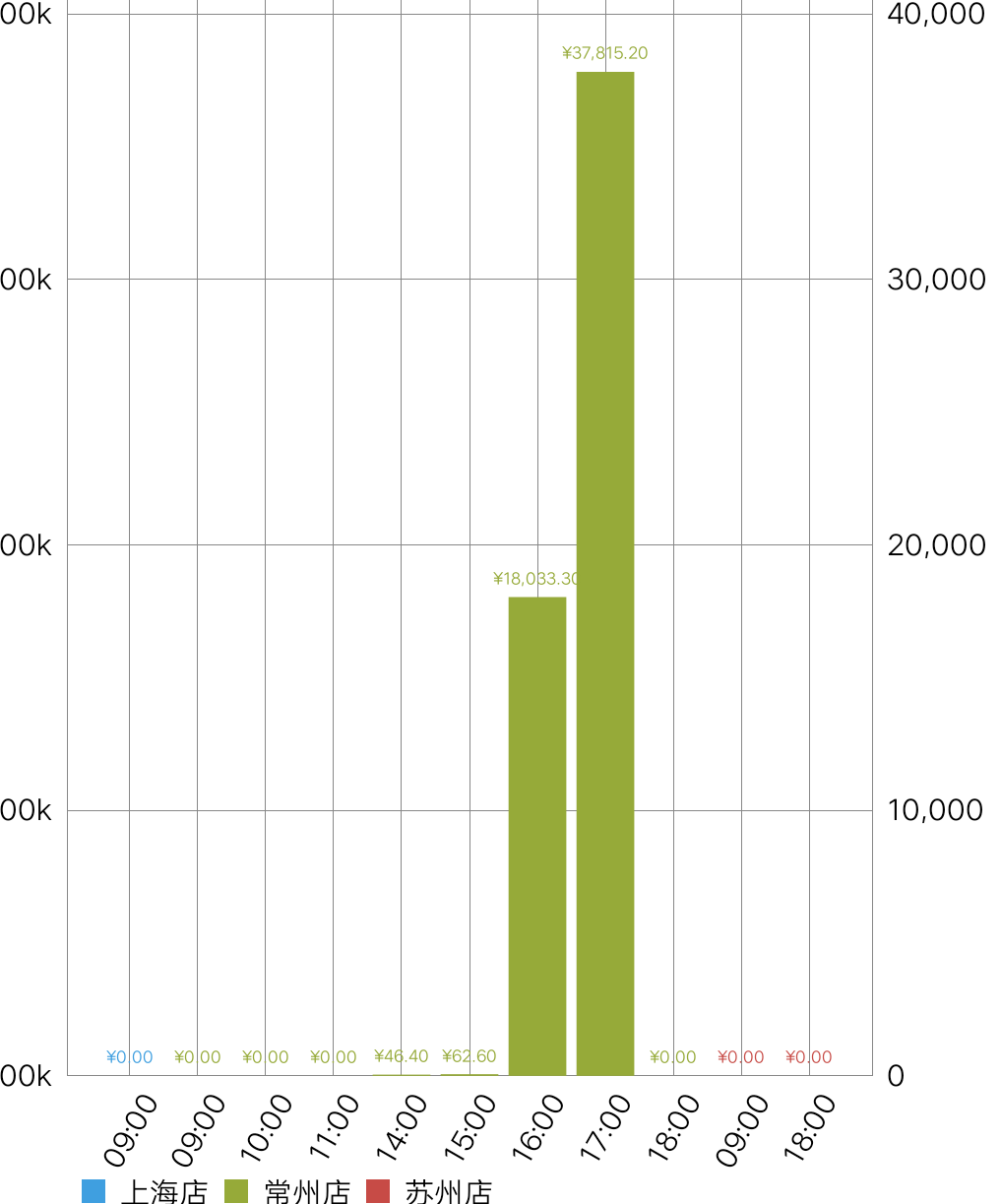
既然垂直的柱状图是以0,1,2,3,4,5……按顺序的格式进行的,那就换成这种的就行。
而且这个也比较方便,只要修改几个地方:
1、xml中将 horizontalBarChart之前的horizontal去掉。
2、将代码中的horizontal也去掉,运行即可。看下面

可以发现已经是我们要实现的样子了。
道法自然



