iOS 将本地html文件加载到webview上的方法
commonQuestion.html 这个文件放在 appdelegate同一级位置:

方式如下:

由于我当时是用word转的html 所以html内容是gb2312编码的顾这里先对其转gb2312的编码,不转码ios的webView控件会显示乱码,然后对其用一段代码进行了手机UI适配,源代码如下:
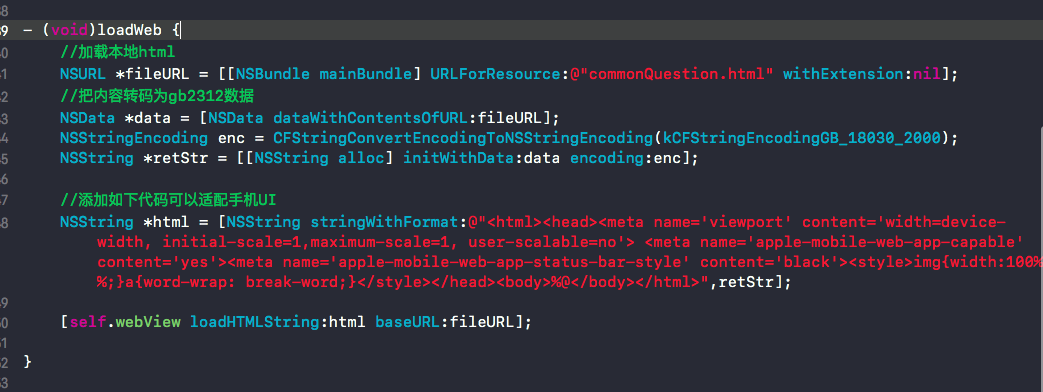
- (void)loadWeb {
//加载本地html
NSURL *fileURL = [[NSBundle mainBundle] URLForResource:@"commonQuestion.html" withExtension:nil];
//把内容转码为gb2312数据
NSData *data = [NSData dataWithContentsOfURL:fileURL];
NSStringEncoding enc = CFStringConvertEncodingToNSStringEncoding(kCFStringEncodingGB_18030_2000);
NSString *retStr = [[NSString alloc] initWithData:data encoding:enc];
//添加如下代码可以适配手机UI
NSString *html = [NSString stringWithFormat:@"<html><head><meta name='viewport' content='width=device-width, initial-scale=1,maximum-scale=1, user-scalable=no'> <meta name='apple-mobile-web-app-capable' content='yes'><meta name='apple-mobile-web-app-status-bar-style' content='black'><style>img{width:100%%;}a{word-wrap: break-word;}</style></head><body>%@</body></html>",retStr];
[self.webView loadHTMLString:html baseURL:fileURL];
}


