Vue3计算属性与监听
接上篇文章 vue学习笔记 https://www.cnblogs.com/jickma/p/16523795.html
在之前中介绍了vue3 的特性与响应式数据定义,新的双向绑定,模版等与vue2的差别。
在vue2中很重要的两个很重要的东西就是 计算属性 与 监听
在vue3中,同样存在只是写法略有不同。
5,计算属性
在vue2中计算属性是与data 同级别,直接使用就可以,必须要有 return 值。
在3中是需要从vue中引入到代码中然后在使用,也是需要有 return 值
看写法
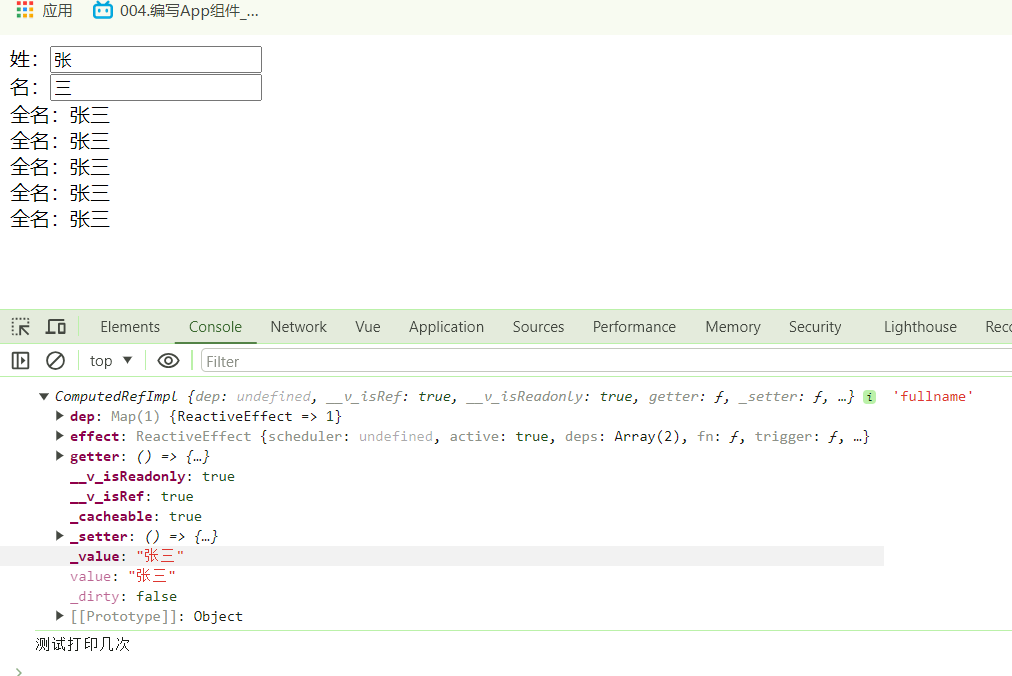
1 <template> 2 <div>姓:<input type="text" v-model="firstName"></div> 3 <div>名:<input type="text" v-model="lastName"></div> 4 <div>全名:{{ fullname }}</div> 5 <div>全名:{{ fullname }}</div> 6 <div>全名:{{ fullname }}</div> 7 <div>全名:{{ fullname }}</div> 8 <div>全名:{{ fullname }}</div> 9 </template> 10 11 <script lang="ts" setup name="person"> 12 import {ref, computed } from 'vue' 13 let firstName = ref('张') 14 let lastName = ref('三') 15 let fullname = computed(() => { 16 console.log('测试打印几次'); 17 return firstName.value + lastName.value 18 }) 19 console.log(fullname, 'fullname'); 20 </script>
看输出,初始值为 张 与 三 ,全名调用了五次,但是输出只有一次,说明计算属性只调用了一次,
可以看出,计算属性是带有缓存的,
第一次计算出结果之后,后来再调用一看就是这个结果,所以说直接使用了缓存结果,并没有再次计算

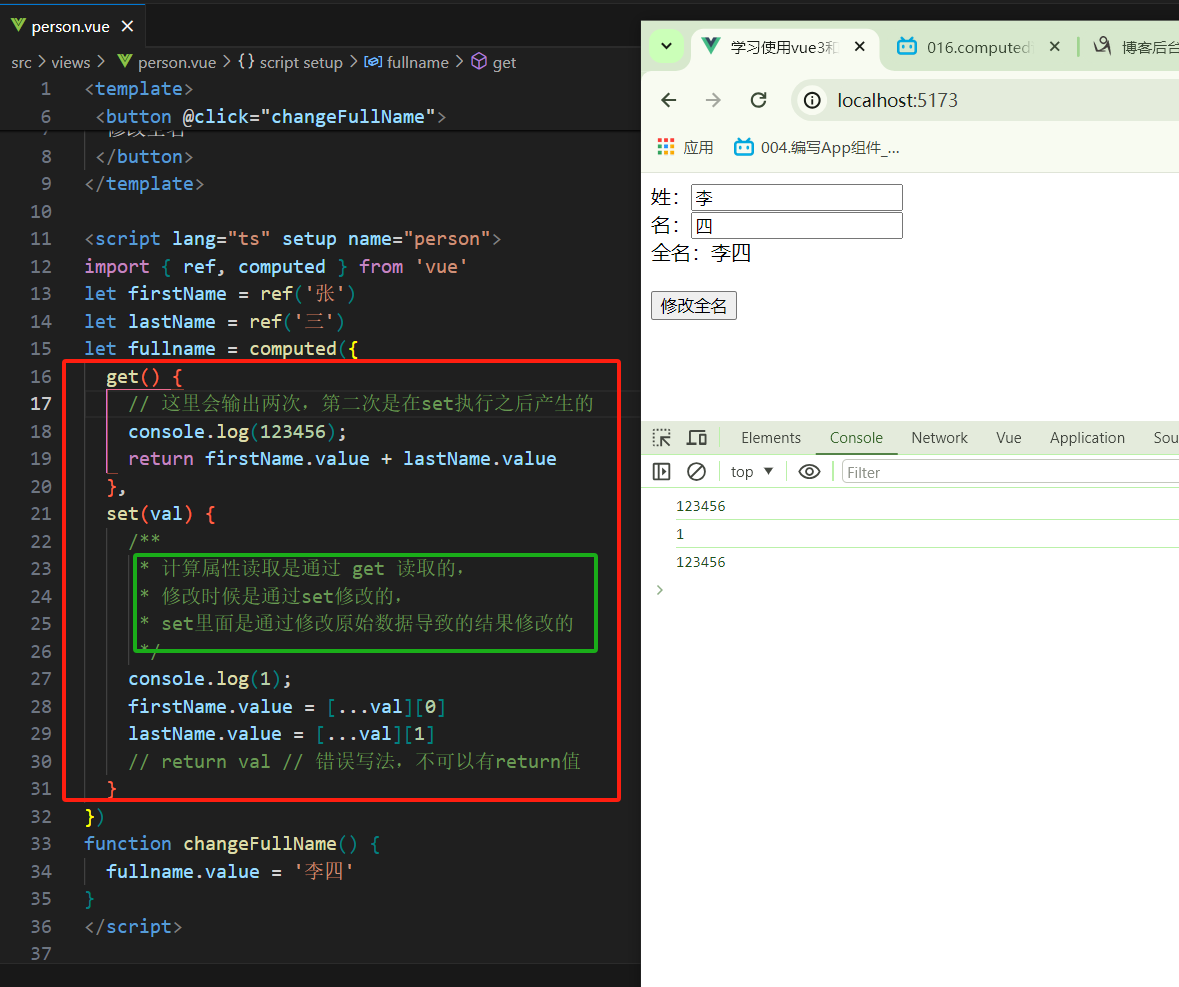
以上写法,计算属性是只读的,并不可以修改,如果说非要修改,则是另一种写法

6,监听
在vue2中监听与计算属性一样都是并列跟data同级的。在3中用法一样,但是写法是有些差距的
官方文档明确声明监听只能有四种情况 https://cn.vuejs.org/api/reactivity-core.html#watch
- 一个函数,返回一个值
- 一个 ref
- 一个响应式对象
- ...或是由以上类型的值组成的数组
1.监听ref定义的基本类型
2.监听ref定义的对象类型,需要开启深度监听
3.监听reactive定义的对象类型数据,并且默认是深度监听的(deep false 无法生效)
4.监听ref或者reactive定义的对象类型数据的某一个属性 (如果监听的内部属性是个对象,并且需要知道内部对象的内部属性则需要设置deep)
5.监听以上数据组成的数组

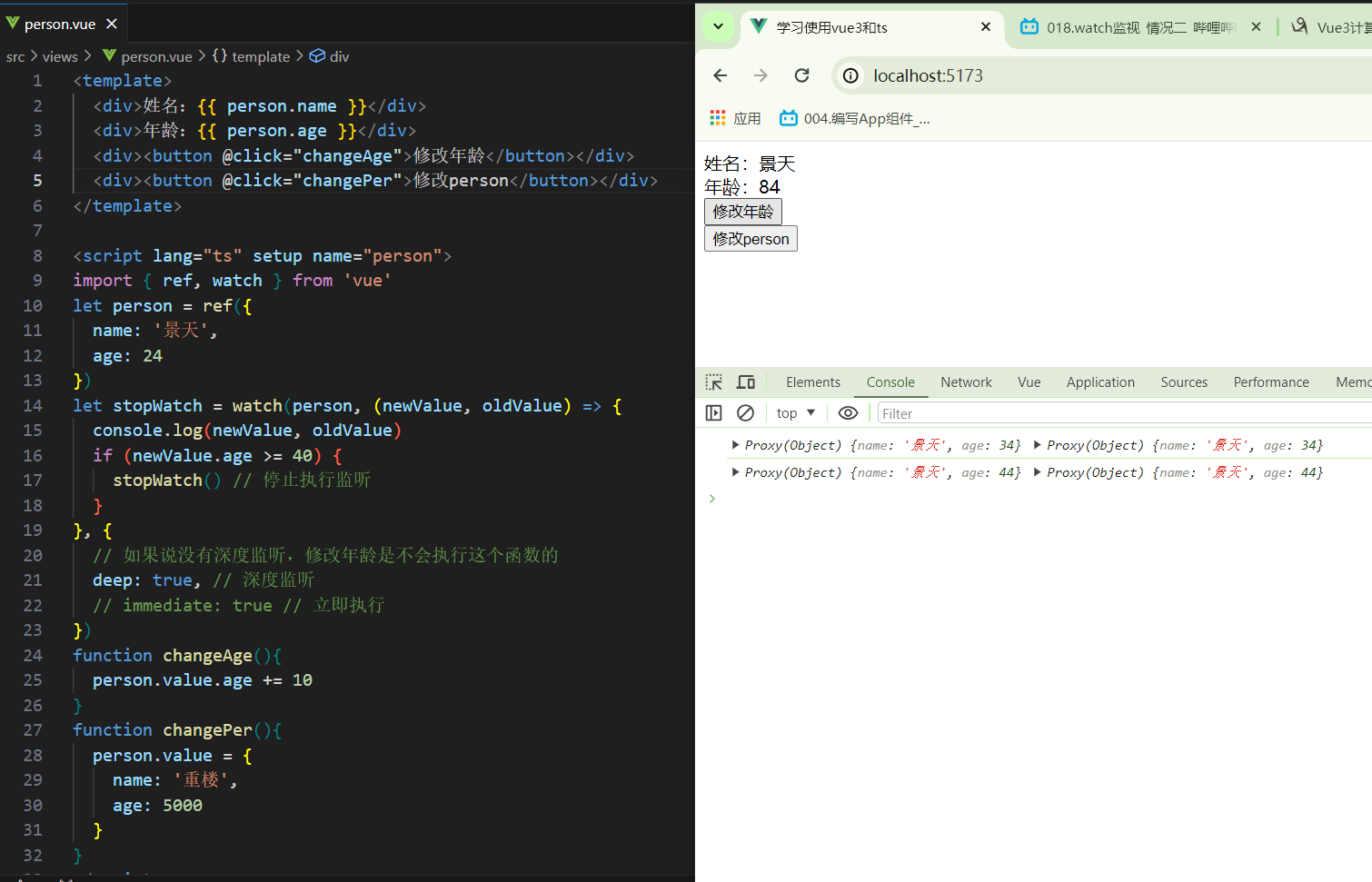
与vue2不同的是 这里的监听变成了一个函数,并且有停止的方法,
在代码中我点了好多次年龄变化,结果却只输出两次,因为在第二次之后监听满足了停止监听的条件,不再监听数据变化。
ref定义基本数据比较简单,
ref 与 reactive 定义的对象数据写法大致相同
监听ref定义的数据 是监听的ref定的值或对象,而不是,xxx.value 。
如果是ref定义的对象形式,就需要看情况开启深度监听才能确保正确执行,而reactive则默认开启
在输出的两次中,监听前后的值是一样的,在我猜测是堆栈存储指向问题,在vue2中也有这种情况的出现,可以借助计算属性改变这种情况。
在监听 ref或者reactive定义的对象类型数据的某一个属性 时候写法如下
1 let stopWatch = watch(() => person.name, (newValue, oldValue) => { 2 console.log(newValue, oldValue) 3 })
与之前不同的就是 watch 的第一个参数,直接替换成了一个箭头函数,并且直接return了一个返回值,这就是相当于官网上定义的监听 一个函数,返回一个值。这就是监听某个对象属性的一个值
监听数组,没什么特别的,只是由函数或者别的响应式数据组成的数组,监听输出为数组对应位置前后变化值
1 import { reactive, watch } from 'vue' 2 let person = reactive({ 3 name: '景天', 4 age: 24 5 }) 6 function changeAge() { 7 person.age += 10 8 } 9 let stopWatch = watch([() => person.name, () => person.age], (newValue, oldValue) => { 10 console.log(newValue, oldValue) // 输出 ['景天', 34] (2) ['景天', 24] 11 })
7,watcheffect 立即运行一个函数,同时响应式地追踪其依赖,并在依赖更改时重新执行。
简单的讲这个就类似于监听多个属性的集合体
看代码
1 import { ref, watchEffect } from 'vue' 2 let name = ref('景天') 3 let age = ref(24) 4 function changeAge() { 5 age.value += 10 6 } 7 function changeName() { 8 name.value += '0' 9 } 10 /** 11 * 现在需求为 名字为“景天000’并且年龄大于50 时候,触发觉醒技能 12 * 如果使用监听就需要使用监听里面的监听响应式多个数据组成的数组, 13 * 要是有十几个属性共同达到条件才能触发某个变化就比较麻烦了, 14 * 这个时候就需要这个 watchEffect 15 * watchEffect 会直接触发一次,达到条件之后再次触发 16 */ 17 watchEffect(() => { 18 if (name.value == '景天000' && age.value > 50) { 19 console.log('景天觉醒为飞鹏'); 20 } 21 })



