VUE踩坑之路
学习连接:https://segmentfault.com/a/1190000012692321#articleHeader49
一、常见报错
1、vue-cli-service 不是内部或外部命令,也不是可运行程序

解决方案:
用以下命令安装Vue CLI就好
npm install -g @vue/cli # OR yarn global add @vue/clieslint错误
官方链接:https://cli.vuejs.org/zh/guide/installation.html
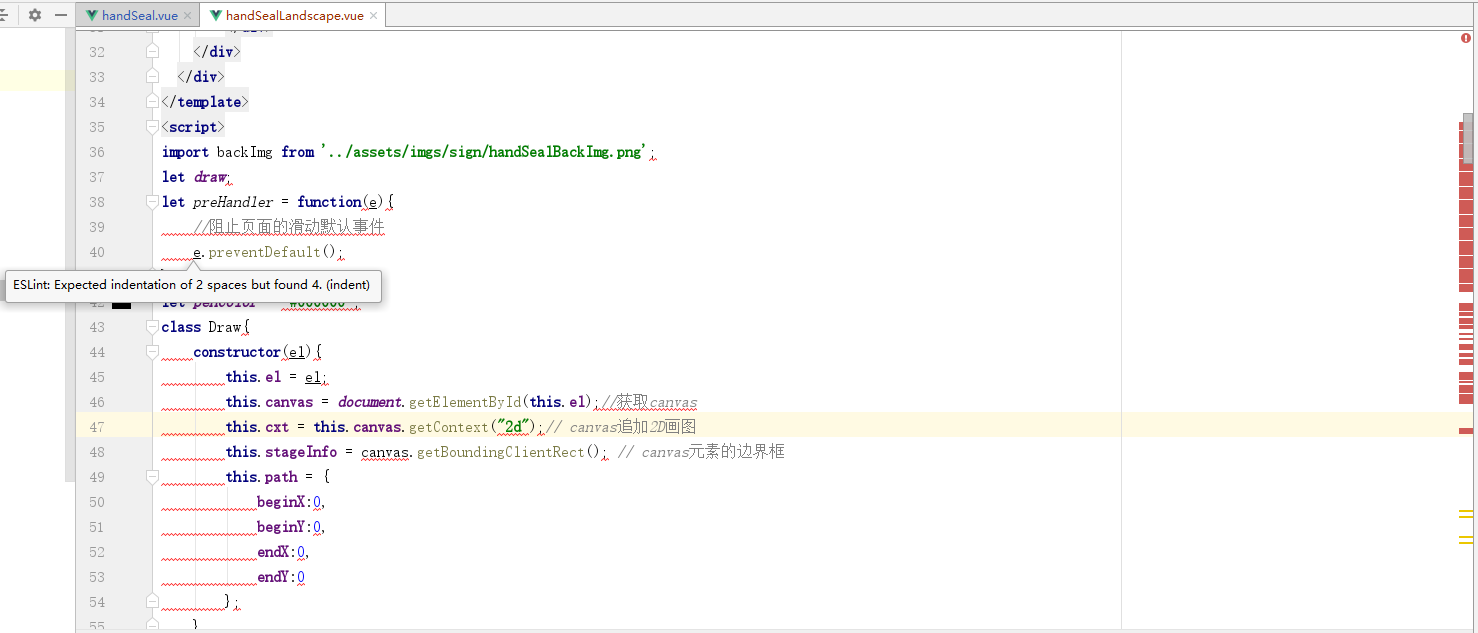
2、Visual Studio Code 创建的VUE项目用IDEA打开报Expected indentation of() spaces but found 2等
解决方案:
eslint是一个JavaScript的校验插件,通常用来校验语法或代码的书写风格。有时候这个对程序猿来说太严厉了,所以我们需要在IDEA中去掉这个检测机制。
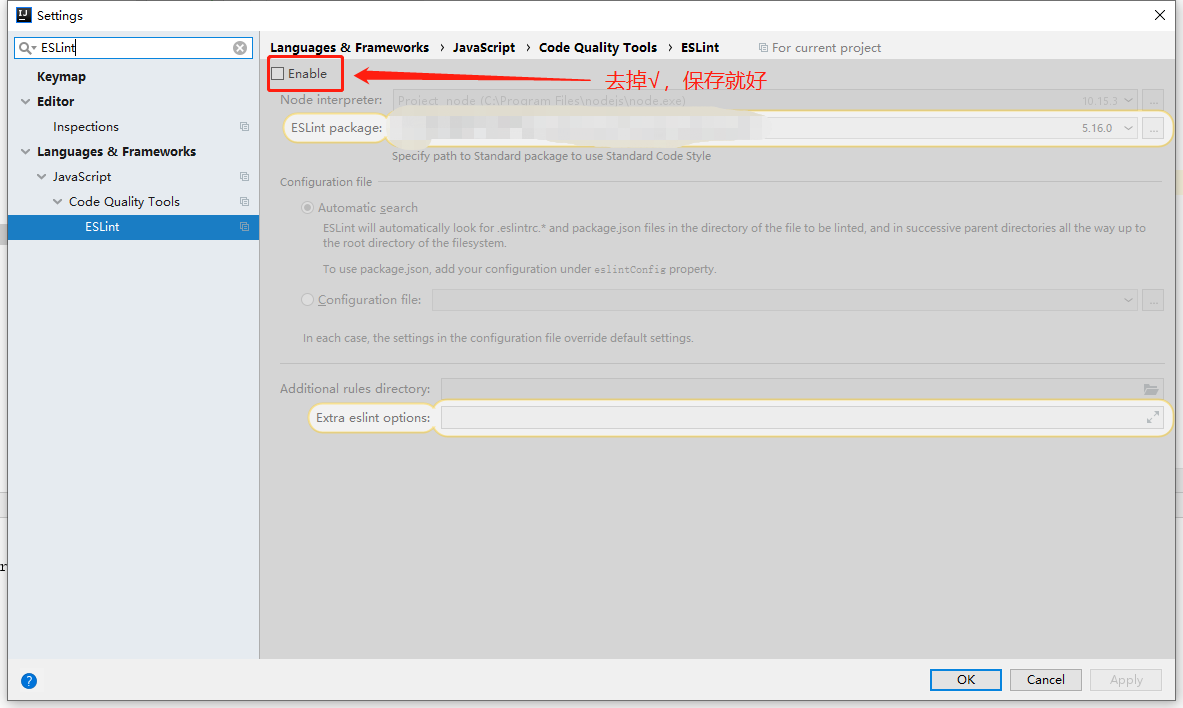
具体操作如下:
在IDEA中file → Settings → 搜索ESLint,关闭它就好
3、第一次用IDEA导入VUE项目,发现项目中package.json文件中引用的插件都没有自动下载安装,这个时候项目下面没有node_modules文件夹,并且不能正常启动VUE项目。
解决方案:用以下命令自动安装package.json文件中引用的插件: npm install