微信小程序:获取列表Index索引和额外数据
先附上官方解释:
https://developers.weixin.qq.com/miniprogram/dev/framework/view/wxml/list.html

然后附上自己的一点点发现,俺新手,大拿见笑。
从wxml向js文件传递数据时,尤其是处理点击事件需要携带数据时,可以使用data-xxxx属性。
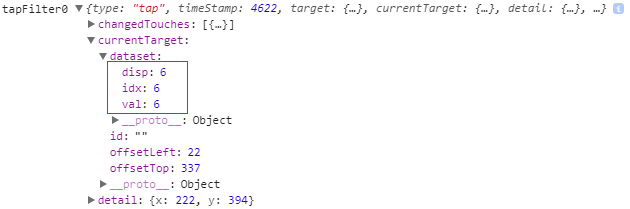
微信会自动创建相应变量,在e.currentTagert.dataset下面。
<view class='filter-box'> <view wx:for="{{list}}" bindtap='tapFilter0' data-idx='{{index}}' data-val='{{index}}' data-disp='{{index}}' > <view class='filter-item'>{{item.content}}</view> </view> </view>
点击列表时触发下列调试信息。