ssi实现页面拆分
SSI(服务器端嵌入)是一组放在 HTML 页面中的指令,当服务器向客户端访问提供这些页面时,会解释执行这些指令。它们能为已有的 HTML 页面添加动态生成内容,不需要通过 CGI 程序来或其他的动态技术来重新改变整个页面。
如果利用 Tomcat 作为 HTTP 服务器并需要 SSI 支持时,可以添加 SSI 支持。通常,如果你运行的不是像 Apache 那样的服务器,就通过开发来实现这种支持。
nginx默认支持ssi,不需要安装额外的模块。可以在http,server,location模块配置。
在做一个网站时,页面上会有很多重复的内容,每个页面写一遍很冗余,修改时还容易遗漏,所以可以把公共的部分写好,放在单独的HTML中,用时引用就行了。
nginx配置ssi可以将单个页面拆分成一个一个的小页面,访问页面时将多个子页面合并渲染输出,通过cms去管理这些小页面,实现当要更改部分页面内容时只需要更改具体某个小页面.
https://www.cnblogs.com/ifme/p/12042048.html#gallery-1
1. 什么是SSI
SSI:Server Side Include,是一种基于服务端的网页制作技术,大多数(尤其是基于Unix平台)的web服务器如Netscape Enterprise Server等均支持SSI命令。
它的工作原因是:在页面内容发送到客户端之前,使用SSI指令将文本、图片或代码信息包含到网页中。对于在多个文件中重复出现内容,使用SSI是一种简便的方法,将内容存入一个包含文件中即可,不必将其输入所有文件。通过一个非常简单的语句即可调用包含文件,此语句指示 Web 服务器将内容插入适当网页。而且,使用包含文件时,对内容的所有更改只需在一个地方就能完成。
2. nginx 配置ssi实现
以一个页面为例,将其拆分为
index.html 首页主体内容 include/header.html 头部区域 include/banner.html 轮播图区域 include/footer.html 页面尾部区域
index.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <!--#include virtual="/include/header.html"--> <!--#include virtual="/include/banner.html"--> <h1>这是主页面的body</h1> <!--#include virtual="/include/footer.html"--> </body> </html>
header.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <h1>这是header区域</h1> </body> </html>
banner.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <h1>这是轮播图区域</h1> </body> </html>
footer.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <h1>这是尾部区域</h1> </body> </html>

配置nginx.conf
worker_processes 1; events { worker_connections 1024; } http { include mime.types; default_type application/octet-stream; sendfile on; keepalive_timeout 65; server { listen 80; server_name localhost; # 开启ssi ssi on; ssi_silent_errors on; location / { # 这里路径记得修改 root D:\\imooc\\test; index index.html index.htm; } } }
重启nginx
nginx -t
nginx -s reload
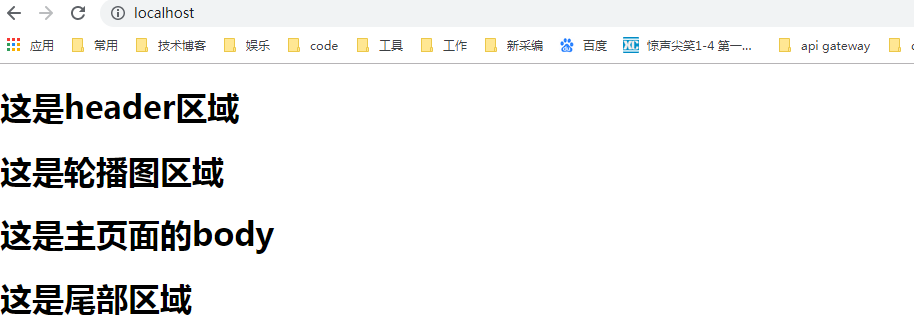
访问页面如下图所示

可以看到 在访问index.html时将其他的几个页面中的内容也输出到了index.html
主要步骤如下
# 1. 编写子页面 # 2. 使用<!--#include virtual="/include/header.html"--> 将子页面插入到主页面中 # 3. 配置nginx 开启ssi
nginx 中的ssi的配置参数如下:
ssi on: 开启ssi支持
ssi_silent_errors on:默认为off,设置为on则在处理SSI文件出错时不输出错误信息
ssi_types:默认为 ssi_types text/html,如果需要支持shtml(服务器执行脚本,类似于jsp)则需要设置为ssi_types text/shtml






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 零经验选手,Compose 一天开发一款小游戏!
· 通过 API 将Deepseek响应流式内容输出到前端